标签:style blog http color 使用 os strong io
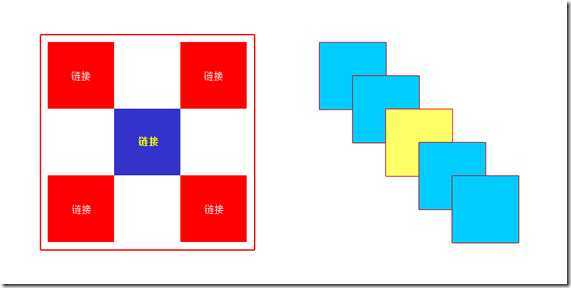
如何让图1中的div2移动到如图2上的位置;
思路:哪些css命令能够影响盒子显示的位置呢?
relative相对定位/定位偏移量
position:relative; 相对定位
a、不影响元素本身的特性;
b、不使元素脱离文档流;
c、如果没有定位偏移量,对元素本身没有任何影响;
定位元素位置控制
top/right/bottom/left 定位元素偏移量。
absolute绝对定位/定位层级
osition:absolute; 绝对定位
a、使元素完全脱离文档流;
b、使内嵌支持宽高;
c、块属性标签内容撑开宽度;
d、如果有定位父级相对于定位父级发生偏移,没有定位父级相对于整个文档发生偏移;
e、相对定位一般都是配合绝对定位元素使用;
z-index:[number]; 定位层级
a、定位元素默认后者层级高于前者;
待解决:脱离文本流貌似 margin0 auto失效 原因是什么 闭合浮动等等问题 
遮罩滤镜/固定定位
遮罩弹窗(优酷弹窗)
标准 不透明度: opacity:0~1;
IE 滤镜: filter:alpha(opacity=0~100);
position:fixed; 固定定位
与绝对定位的特性基本一致,的差别是始终相对整个文档进行定位;
问题:IE6不支持固定定位;
定位其他值:
position:static ; 默认值
position:inherit ; 从父元素继承定位属性的值
position:relative | absolute | fixed | static | inherit;
定位的兼容问题、清浮动方法
position:relative;
在 IE6 下父级的 overflow:hidden; 包不住子级的relative;
position:absolute;
在 IE6 下定位元素的父级宽高都为奇数那么在 IE6 下定位元素的 right 和 bottom 都有1像素的偏差。
position:absolute; 绝对定位元素子级的浮动可以不用写清浮动方法;
position:fixed; 固定定位元素子级的浮动可以不用写清浮动方法;(IE6不兼容)
html+css学习笔记 4[定位],布布扣,bubuko.com
标签:style blog http color 使用 os strong io
原文地址:http://www.cnblogs.com/aix1314/p/3872276.html