标签:

xml
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出普通对话框" android:onClick="pt_onclick"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出单选对话框" android:onClick="danxuanonclick"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出多选对话框" android:onClick="duoxuanonclick"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出自定义对话框" android:onClick="zdy_onclick"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出自定义旋转进度条对话框" android:onClick="jdt_onclick"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击触发弹出自定义水平进度条对话框" android:onClick="jdt1_onclick"/>
loginlayout.xml
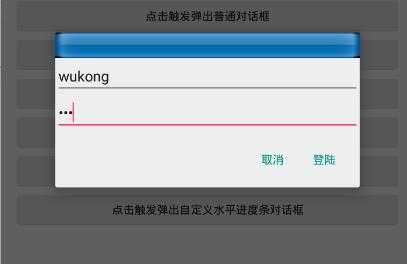
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/anniu2" android:scaleType="fitXY"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="用户名" android:id="@+id/et_username"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码" android:inputType="textPassword" android:id="@+id/et_password"/> </LinearLayout>
java
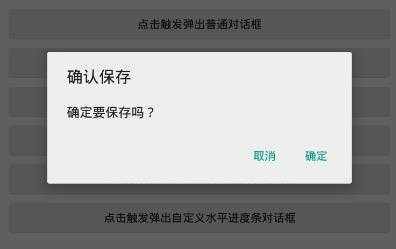
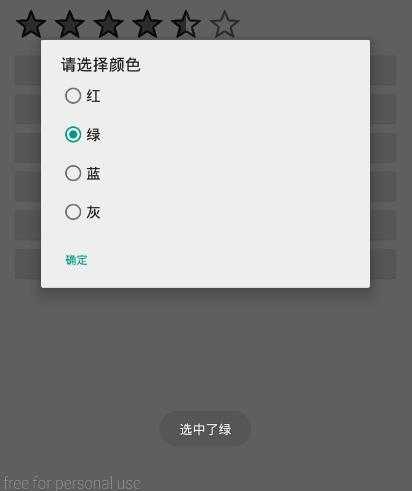
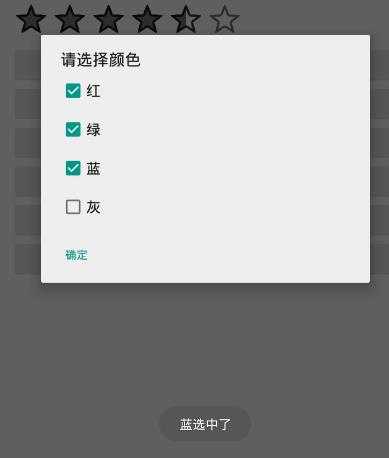
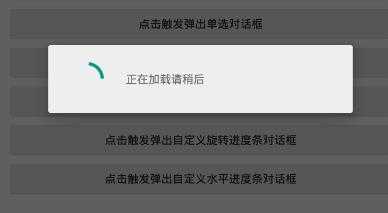
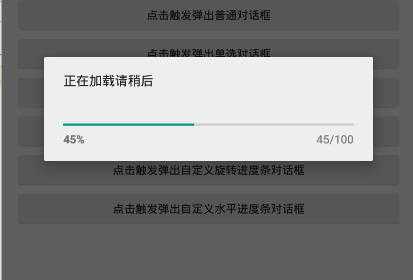
public void pt_onclick(View view) { //普通对话框 //对话框的构建器 //AlertDialog.Builder ab = new AlertDialog.Builder(this); /* ab.setTitle("数据删除"); ab.setMessage("你确定要删除吗?"); //负面按钮 ab.setPositiveButton("取消", null); //正面按钮 ab.setNegativeButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(UIActivity2.this, "删除成功", Toast.LENGTH_SHORT).show(); } }); //显示 ab.show();*/ //方法链调用 new AlertDialog.Builder(this) .setTitle("确认保存") .setMessage("确定要保存吗?") .setPositiveButton("确定", null) .setNegativeButton("取消", null) .show(); } public void danxuanonclick(View v) { final String[] str_color = {"红","绿","蓝","灰"}; new AlertDialog.Builder(this) .setTitle("请选择颜色") .setSingleChoiceItems(str_color, 0, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(UIActivity2.this, "选中了" + str_color[which], Toast.LENGTH_SHORT).show(); //移除 //dialog.dismiss(); } }) .setNeutralButton("确定", null) .show(); } public void duoxuanonclick(View v) { final String[] str_color = {"红","绿","蓝","灰"}; final boolean[] bl_sz = {true,true,true,false}; new AlertDialog.Builder(this) .setTitle("请选择颜色") .setMultiChoiceItems(str_color, bl_sz, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { Toast.makeText(UIActivity2.this, str_color[which] + "选中了", Toast.LENGTH_SHORT).show(); } else { Toast.makeText(UIActivity2.this, str_color[which] + "取消选中了", Toast.LENGTH_SHORT).show(); } } }) .setNeutralButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { //遍历数组 for (boolean b : bl_sz) { try { Thread.sleep(100); } catch (Exception ex) { } Toast.makeText(UIActivity2.this, "值=" + b, Toast.LENGTH_SHORT).show(); } } }) .show(); } public void zdy_onclick(View view) { //1.获取加载器 LayoutInflater layoutInflater = getLayoutInflater(); //2.用加载器加载文件 final View v_1 = layoutInflater.inflate(R.layout.loginlayout,null); new AlertDialog.Builder(this) .setView(v_1) //.setView(R.layout.loginlayout) .setNegativeButton("取消", null) .setPositiveButton("登陆", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { AlertDialog al = (AlertDialog) dialog; //处理数据 //EditText et_username = (EditText)v_1.findViewById(R.id.et_username); EditText et_username = (EditText) al.findViewById(R.id.et_username); //Toast.makeText(UIActivity2.this, "用户名="+et_username.getText(), Toast.LENGTH_SHORT).show(); String useneme = et_username.getText().toString(); EditText et_password = (EditText) al.findViewById(R.id.et_password); String pwd = et_password.getText().toString(); if (useneme.equals("wukong") && pwd.equals("123")) { Intent in = new Intent(UIActivity2.this,Activity1.class); startActivity(in); } else Toast.makeText(UIActivity2.this, "用户名" + useneme + "密码" + pwd, Toast.LENGTH_SHORT).show(); { } } }) .show(); } //旋转进度条 public void jdt_onclick(View view) { final ProgressDialog pd = new ProgressDialog(this); pd.setMessage("正在加载请稍后"); pd.show(); //创建thread实例 =【重写run方法 启动多线程 new Thread() { @Override public void run() { super.run(); try { Thread.sleep(3000); } catch (Exception e) { } pd.dismiss();//关闭 } }.start(); } //旋转进度条 public void jdt1_onclick(View view) { final ProgressDialog pd = new ProgressDialog(this); pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); pd.setMessage("正在加载请稍后"); pd.show(); //创建thread实例 重写run方法 启动多线程 new Thread() { @Override public void run() { super.run(); for (int i = 0; i <= pd.getMax(); i++) { try { Thread.sleep(100); } catch (Exception e) { } pd.setProgress(i); } pd.dismiss();//关闭 } }.start(); }









标签:
原文地址:http://www.cnblogs.com/Chenshuai7/p/5349850.html