一、添加新的全局函数
全局函数
- 全局函数,实际上就是jQuery对象的方法,从实践角度看,它们是位于jQuery命名空间内部的函数
- jQuery内置的某些功能是通过全局函数实现的
- $.ajax()函数就是典型的全局函数
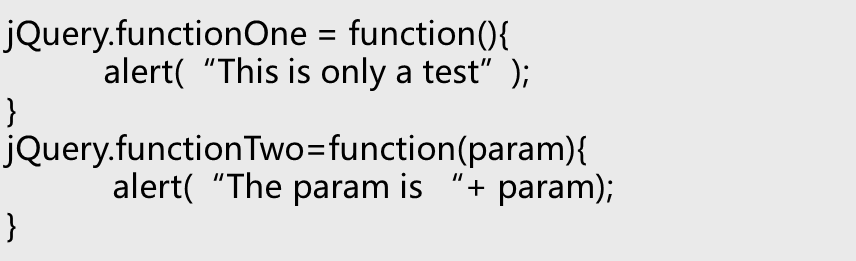
- 向jQuery命名空间添加一个函数,只需要将这个新函数指定为jQuery的一个属性值
- 也可以通过别名来调用
添加多个函数
- 如果我们想在插件中提供多个全局函数,可以独立的声明这些函数
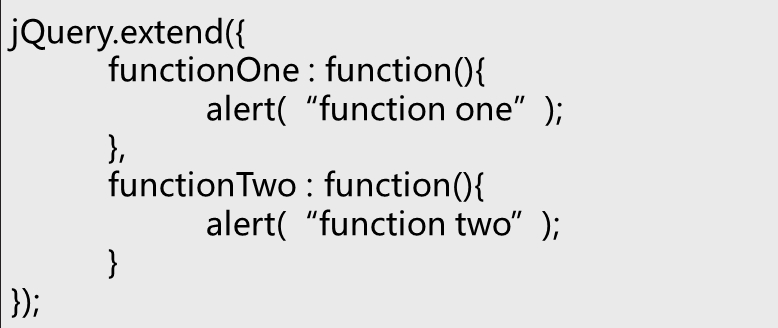
 - 还可以使用$.extend()函数来使函数的定义更加清晰
- 还可以使用$.extend()函数来使函数的定义更加清晰
 - 通过以上的方式能够添加全局函数,但是代码存在有关命名空间的风险
- 通过以上的方式能够添加全局函数,但是代码存在有关命名空间的风险
- 即便jQuery命名空间屏蔽了多数JavaScript函数和变量名,但仍然有同其他插件定义的函数名冲突
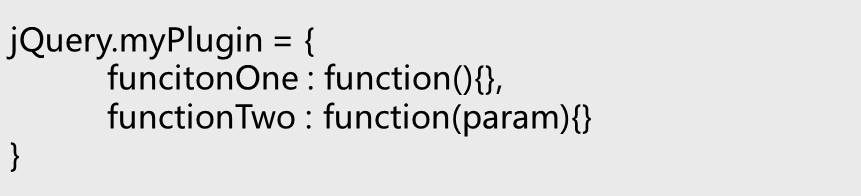
- 我们最好是把属于一个插件的所有全局函数封装到一个对象中
 - 通过以上代码,其实是为全局函数创建了另一个命名空间---jQuery.myPlugin
- 通过以上代码,其实是为全局函数创建了另一个命名空间---jQuery.myPlugin
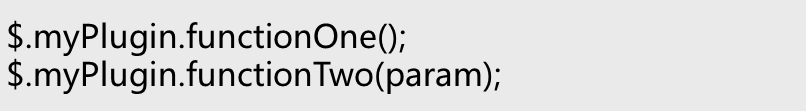
- functionOne 和 functionTwo 已经成为 myPlugin对象的方法,而myPlugin对象则是全局jQuery对象的一个属性。因此,在调用函数的时候必须包含插件的名称
 - 核心jQuery库提供的许多全局函数都是实用方法,如$.each()等
- 核心jQuery库提供的许多全局函数都是实用方法,如$.each()等
- 下面代码添加一个新的$.sum函数,演示如何创建实用方法
二、添加jQuery对象方法
对象方法
- jQuery中大多数内置功能都是通过其对象的方法提供的,而且这些方法也是插件之所以诱人的关键
- 当函数需要操作DOM元素时,就是将创建为jQuery对象方法的好机会
- 添加全局函数需要以新方法来扩展jQuery对象。添加实例方法即对象方法也类似,但扩展的是jQuery.fn对象
对象方法的环境
- 在任何插件方法内部,关键字this引用的都是当前jQuery对象。因此可以在this上面调用任何内置的jQuery方法,或者提取他们的DOM节点并操作该节点
编写一个小插件
- 编写一个小插件,用于完成时li的样式进行切换。该插件中方法接受两个参数,即两个类样式名称,如果元素已经具备第一个类样式,则切换到第二个,否则,切换到第一个
- step 1: 编写插件
- 原因:jQuery的选择器会匹配零、一或多个元素。我们在调用.hasClass()的时候,只会检查最先匹配的元素。
- 解决办法: 独立检查和操作每个元素,在方法的环境上调用each方法,这样就会隐式迭代
方法连接
- 除了隐式迭代外,jQuery用户应该能正常使用连缀行为。因而,我们必须在所有的插件中返回一个jQuery对象。除非对应的方法明显用于取得不同的信息
- 返回的jQuery对象就是this所引用的对象,即return this
- 如果使用.each()迭代this,可以只返回迭代的结果
二、方法的参数
方法的参数
- 在一些插件方法中,其中一些方法是显示的接受参数,另一些则不然。如前面的地方,this始终是方法的执行环境,但除此之外我们还可以提供影响方法执行的其他信息
- 虽然现在我们的参数很少,但实际上可以很长
简单的参数
- 有的方法在执行要依赖于一些用户可能会修改的信息,我们可以把这些信息定义为参数,以便用户根据需要来改
- 定义如下:
参数映射
- 作为一种插件,参数映射要比使用参数列表更加友好。
- 映射会为每个参数提供一个有意义的标签,同时也让顺序变的无关紧要
- 在插件中,尽可能的通过参数映射来提高一致性和易用性
默认参数值
- 随着方法参数逐渐增多,始终指定每个参数不是必须的,一组合理的默认值可以增强插件接口的易用性
- 映射作为参数可以帮我们很好的达成这一目标,它可以为用户未指定的参数自动传入默认值
回调函数
- 方法参数有时也可能不是一个简单的数值,可能更复杂。比如,我们经常能看到的回调函数作为参数
- 回调函数可以极大增加插件的灵活性,但却用不着在创建插件时编写多少代码
- 要在方法中使用回调函数,需要接收一个函数对象作为
可定制的默认值
- 通过为方法参数设定合理的参数值,能够显著改善用户使用插件的体验,但根据不同的使用者,可能默认值也很难确定,可以通过定制默认值就可以减少很多需要编写的代码
- 所谓定制默认值,就是将默认值代码从方法中移出来,放到方法的外面即可
总结:本章内容主要介绍了 jQuery 开发插件(添加新的全局函数、添加jQuery对象方法、添加新的简写方法、方法的参数)
本文出自 “会飞的蚂蚁” 博客,谢绝转载!
JavaScript之jQuery-9 jQuery 开发插件(添加新全局函数、添加jQuery对象方法、添加新简写方法、方法参数)
原文地址:http://jasonteach.blog.51cto.com/5192112/1759916