标签:android style blog http color 使用 strong 文件
1、基本概念
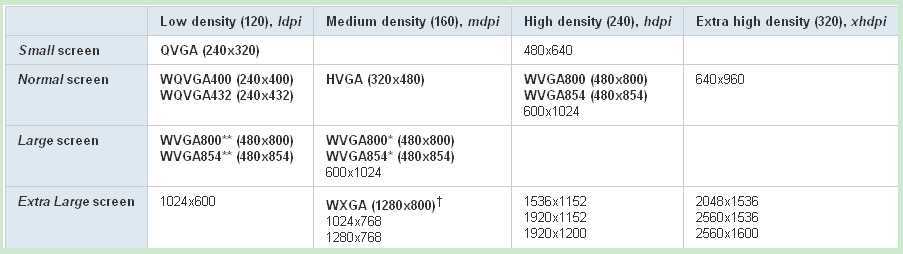
屏幕大小(screen size) – 屏幕的实际大小,用屏幕对角线长度来衡量(比如3.4寸,3.8寸)。android把屏幕分为以下4种:small,normal,large,extra large。
怎么判断?
屏幕密度(Screen Density) - 一块实际的屏幕区域有多少个像素,一般用dpi衡量(每英寸有多少个点)。相比起medium、high屏幕密度的设备,在一块确定大小的屏幕区域l密度为low的屏幕拥有的像素更少。android把屏幕密度分为4种:low,medium,high,extra high。
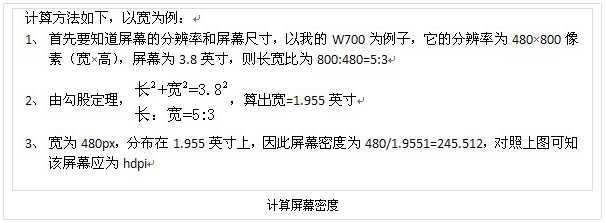
如何判断是ldpi,mdpi,hdpi?
方向(orientation) - 屏幕方向分为landscape(横屏)和portrait(竖屏)。
分辨率(Resolution) - 屏幕上的总实际像素数。对屏幕进行适配时,一般不关注它的分辨率,只关注它的屏幕大小和密度。
与密度无关的像素(Density-independent pixel,dp或dip) - 为了保证你的UI适合不同的屏幕密度,建议你采用dp来定义程序UI。
它的计算方法为:px = dp * (dpi / 160)
sp(scale-independent pixel)

如何分辨一个屏幕是ldpi、mdpi、hdpi的方法,见下图

2、怎样适配多种屏幕
a.在manifest里定义你的程序支持的屏幕类型,相应代码如下:
<supports-screens android:resizeable=["true"| "false"] android:smallScreens=["true" | "false"] //是否支持小屏 android:normalScreens=["true" | "false"] //是否支持中屏 android:largeScreens=["true" | "false"] //是否支持大屏 android:xlargeScreens=["true" | "false"] //是否支持超大屏 android:anyDensity=["true" | "false"] //是否支持多种不同密度的屏幕 android:requiresSmallestWidthDp=”integer” android:compatibleWidthLimitDp=”integer” android:largestWidthLimitDp=”integer”/>
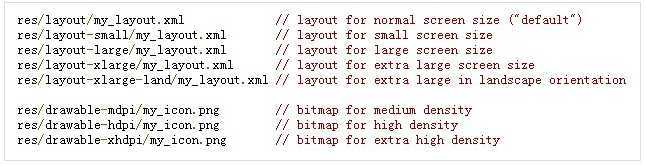
b.对不同大小的屏幕提供不同的layout。
比如,如果需要对大小为large的屏幕提供支持,需要在res目录下新建一个文件夹layout-large/并提供layout。当然,也可以在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏自动切换。

c.对不同密度的屏幕提供不同的图片。
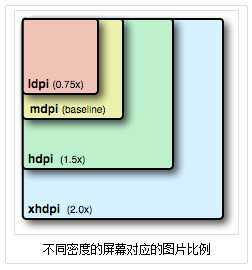
应尽量使用点9格式的图片,如需对密度为low的屏幕提供合适的图片,需新建文件夹drawable-ldpi/,并放入合适大小的图片。相应的,medium对应drawable-mdpi /,high对应drawable-hdpi/,extra high对应drawable-xhdpi/。
图片大小的确定:low:medium:high:extra high比例为3:4:6:8。举例来说,对于中等密度(medium)的屏幕你的图片像素大小为48×48,那么低密度(low)屏幕的图片大小应为36×36,高(high)的为72×72,extra high为96×96。

3、多屏幕适配的4条黄金原则
a.在layout文件中设置控件尺寸时应采用wrap_content,fill_parent和dp。
具体来说,设置view的属性android:layout_width和android:layout_height的值时,wrap_content,fill_parent或dp比pix更好。相应地,为了使文字大小更好的适应屏幕应该使用sp来定义文字大小。
b.在程序的代码中不要出现具体的像素值。
为了使代码简单,android内部使用pix为单位表示控件的尺寸,但这是基于当前屏幕基础上的。为了适应多种屏幕,android建议开发者不要使用具体的像素来表示控件尺寸。
c.不要使用AbsoluteLayout(android1.5已废弃) 。相应地,应使用RelativeLayout。
d.对不同的屏幕提供合适大小的图片。见上面第2部分。
4、需要注意的地方
以上设置适用于android3.2以下的版本。
5、怎样测试你的程序是否支持多屏幕适配
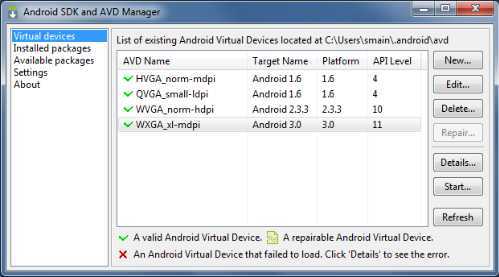
一般使用AVD Manager创建多个不同大小的模拟器,如下图

更多参考资料:http://www.cnblogs.com/laxlerbo/p/3868003.html
android - 多屏幕适配相关,布布扣,bubuko.com
标签:android style blog http color 使用 strong 文件
原文地址:http://www.cnblogs.com/laxlerbo/p/3872479.html