标签:
笔者之前在一家创业公司做过项目,当时遇到这么一个奇怪的问题,我需要用一个jQuery的height()方法获取一个div的高度,但是在chrome浏览器上面有时可以正常获取,但是同一个页面刷新多几次获取的高度值就变为0了!!!然而用其他浏览器完全没有这个问题,我当时意识到这明显是浏览器的问题,于是我问度娘问谷妹,终于找到一哥们情况和我一样,并且我在他的指导下成功地解决了问题,yeah!

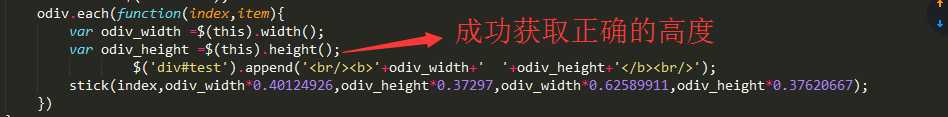
于是乎,我使用了原生的window.onload=function(){}代替 $(function(){}),终于得到了我想要的结果


在这里,我也想吐槽一下浏览器之间的不和谐,有时候在一个浏览器上面运行很好的程序,换个浏览器就G了,本来呢,兼容性问题已经是一件很让人心碎的事情了,现在是我明明代码没有写错,却因为是浏览器解析问题而导致错误的结果,我也是万万没有想到是这个原因,直到我辛苦排查出是height()的问题那一刻我还不知道为啥这会错,相信以后还会遇到更多奇葩的问题,只能一边积累项目经验,一边衷心地希望以后浏览器的技术能够兼容能够统一起来
标签:
原文地址:http://www.cnblogs.com/DTBelieve/p/5351297.html