标签:
说明:
meta是一个单边标签
,主要功能:是用于设置或显示一些控制信息,告诉浏览器以什么编码显示。
<meta>标记有两个主要的属性:
http-equiv:设置http的文件头信息(控制信息)。
name:设置网页描述信息。
?
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
charset:设置源文件的字符编码,如设置成UTF-8
<meta name="description" content="描述的具体内容">
举例:
一般是100字以内。????
<meta name="keywords" content="关键词列表">
举例:
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信,数码,汽车,手机,财经,科技,相册" />
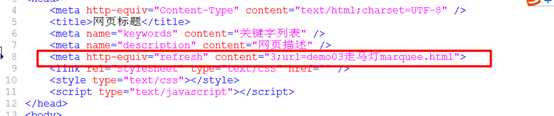
<meta http-equiv="refresh" content="seconds;url=url">
seconds:设置多少秒后跳转
url:设置跳转的目标地址,如果没有设置该属性,表示,N秒后,刷新本网页。
?
代码演示:

效果:

设置的秒数达到后,网页进行了跳转,并且浏览器地址栏的url进行了改变:

?
meta的另外一些用法:
标签:
原文地址:http://www.cnblogs.com/nyxd/p/5352348.html