标签:
1.页面顺序
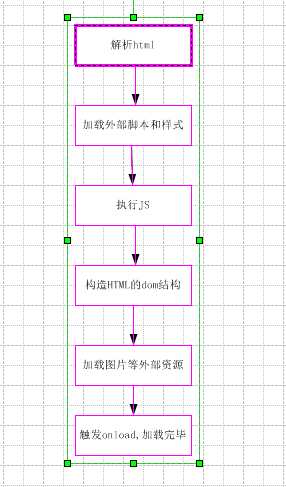
一个典型的web页面由于三个部分组成:html、css和JS。执行的顺序是:

整个执行过程安装html的顺序来执行。
html->head->title->style->加载样式->解析样式->link->加载外部样式表->解析外部样式->script->加载外部脚本->解析外部脚本->执行外部脚本->body->div->body->div->加载脚本->解析脚本->执行脚本->img->script->加载脚本->解析脚本->执行脚本->加载外部图片文件->页面初始化完毕。
2.js解析顺序
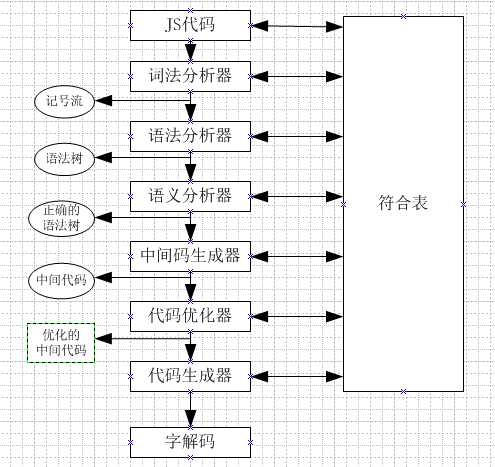
JS解析过程分为编译和执行两个过程,编译也叫预处理,JS解析器完成JS代码的预处理,使JS脚本代码转换成字节码。
执行期间,JS解析器借助执行期环境将字节码生成机器码,并按照顺序执行。
整个JS解析过程:

其中,词法分析器和语法分析器是交错进行的。通常,每取一个词法记号,就将其送入语法分析器进行分析。
在JS解析过程中需要关注两个方面的问题。
2.1 词法作用域
JS的变量和函数作用域采用的是词法作用域,也就是说,JS的作用域在词法分析器的阶段就决定了,而不是在执行期间决定的,即作用域取决于原代码。
2.2 调用对象和作用域链接
函数执行过程,首页创建一个执行环境,在这个环境中创建一个调用对象。 调用对象保存函数所执行的局部变量,参数、嵌套函数、外部引用等等。
作用域链接是把多个嵌套函数的作用域连在一起,再这个过程中就有可能会有闭包,也有可能产生内存泄漏。
@7X%ZOEE}$J85DT1H[%1.png)
@7X%ZOEE}$J85DT1H[%1.png)
@7X%ZOEE}$J85DT1H[%1.png)
标签:
原文地址:http://www.cnblogs.com/liuyinlei/p/5352980.html