标签:
什么是浮动?
在实现效果上,让元素浮起来(飘起来),动起来(向左或向右移动)
浮动本质:就是将两个块元素同存一行。
float
取值:主要是对浮动的方向进行控制
left:让元素向左浮动
right:让元素向右浮动
浮动的特性:
边线:父元素的边线(.box的边线),同时有多个浮动元素的话,边线也可以是上一个浮动元素的边
置了额浮动效果的元素会脱离普通文档流,现象是:浮动,飘起来
?
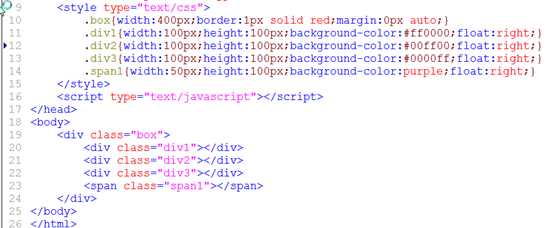
举例:

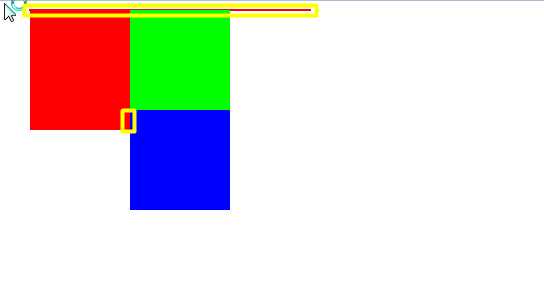
?
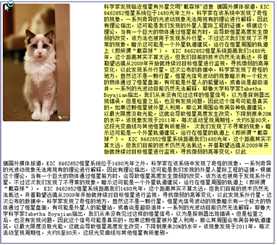
效果图:

在元素浮并且动的过程中会出现一种称为"卡顿"的现象(该现象出现的原因,一般是我们的外层元素,如。box的宽高设置不合理,box里面装的div1,div2,div3的宽高不一致)将box中的某些元素卡在了其他元素边边角处。

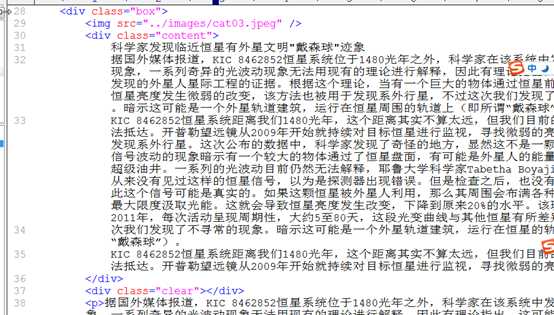
示例代码:

清除:属性:clear
?
取值:
right:清除前面的元素(.conten)的右浮动特性对其后元素(单独的段落p)的影响
left:清除前面元素的左浮动特性对其后元素的影响。
both:清除前面元素的左浮动和右浮动的影响。
1、清除浮动元素之后的其它元素,不再继承浮动的特性,将恢复原始的默认排版方式。
2、清除浮动特性后,包围元素 "从视觉上"包住了浮动元素。
?
需求:
?

?
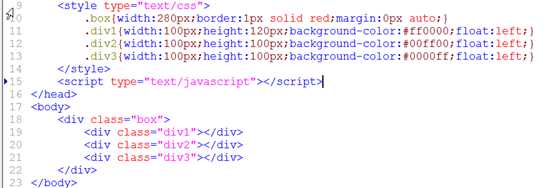
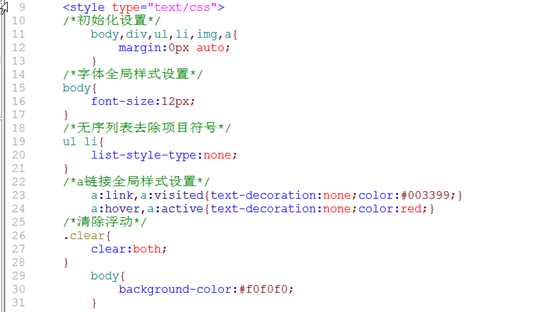
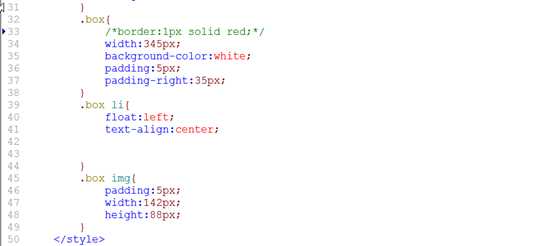
样式代码:

结构代码:


?
?
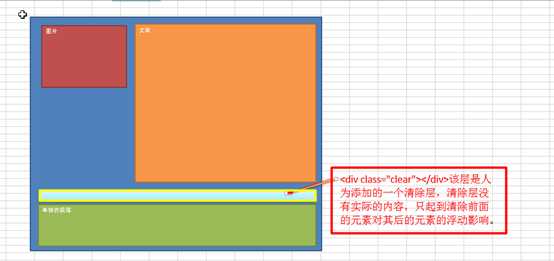
浮动和清除:示例需求:

分析:
样式代码:

 结构代码:
结构代码:

最终效果图:

标签:
原文地址:http://www.cnblogs.com/nyxd/p/5353436.html