标签:
取值:
left 向左对齐
right:向右对齐
center:居中对齐
????例如,字体设为12px,首行缩进另个字,24px。
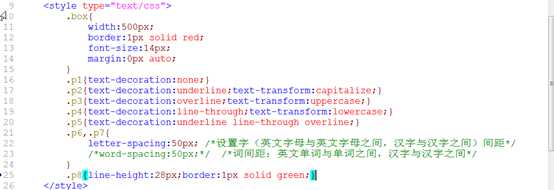
????????取值:
????????none 不设置文本装饰线
????????underline:设置下划线
????????overline:上划线
????????line-through:中划线
????取值:
capitalize:将首字母转换大写
uppercase:将所有的字母转换大写
lowercase:将所有的字母转化小写
????????????????如果是英文文本,设置,字母与字母的间距


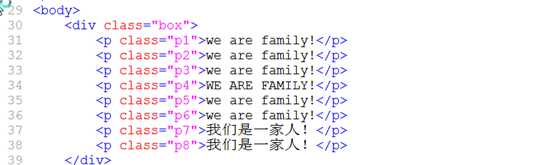
结构代码:

示例2:
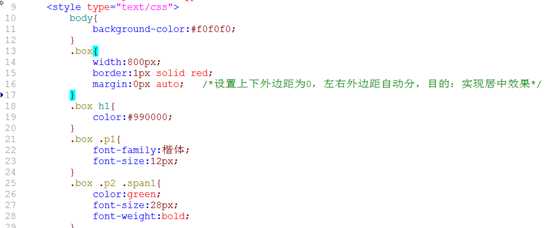
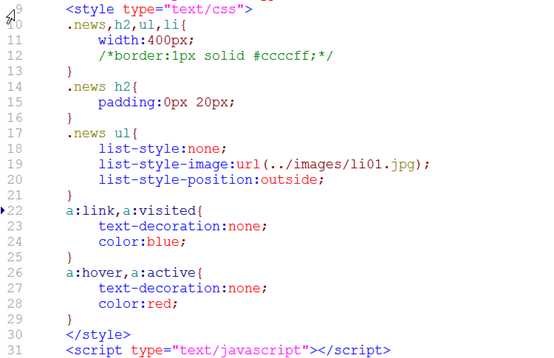
样式代码:

结构代码:

list-style:设置列表的符号类型
取值:
不设置符号
none
无序列表的项目符号:
square:实心方块
circle:空心原点
disc 实心原点
有序列表的项目符号
decimal????????????????阿拉伯数字
lower-alpha????????????小写字母
upper-alpha????????????大写字母
lower-roman????????小写罗马数字
upper-roman????????大写罗马数字
?
list-style-position:项目符号的位置
????????inside(在li标签的内部)
????????outside(在li标签的外部)
?
list-style-image:将项目符号用背景图片表示
????????书写规则:list-style-image:url(背景图片的路径URL)
简写形式:list-style:square inside url(arrow.gif);
?
示例1:
样式代码:

结构代码:

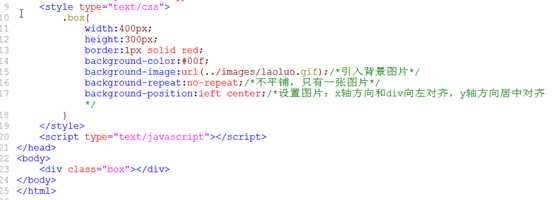
background-color:设置背景颜色:red #ff0000,rgb(100,120,200)
background-image:url(背景图片的路径url)
background-repeat:
no-repeat:不平铺
repeat:x轴和y轴平铺
repeat-x:在x轴上平铺
repeat-y:在y轴上平铺
background-position:设置图片的位置;
????数值表示法,x px,ypx 只写其中一种,表示另外一个方向上未设置的值,跟这已经设置的这个相同。
单词表示法:
????x方向:left center right,
????y轴方向:top(顶部对齐) center(居中) bottom(底部)
????百分比表示法:50%,50%
background-position:left center;
设置图片x轴向左对齐
设置图片y轴向居中对齐
代码:

?
标签:
原文地址:http://www.cnblogs.com/nyxd/p/5353390.html