标签:
Dom Document Object Model 文档对象模型 它主要是用于操作和访问网页各标记(标签)的属性和方法
首先明确:
????1、在DOM中把HTML中的每一个标签都当作为一个对象
????2、该标签拥有哪些属性那么该对象就拥有
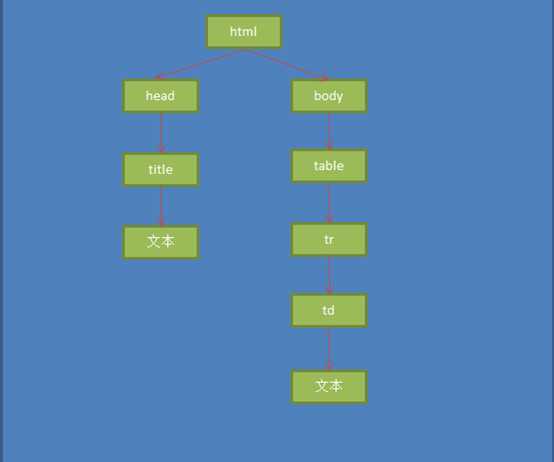
HTML文档它是具有一定层次关系
HTML文档有且只有一个<html>
父节点
子节点
兄弟节点 它们同时拥有一个父节点
文本节点

?
Document节点 根节点
Element节点 元素节点
Attribute节点 属性节点
Text节点 文本节点
?
核心DOM 主要是操作HTML和XHTML 提供了一些属性和方法
HTML DOM 主要是操作HTML 提供一些属性和方法
XML DOM 主要是操作XML
CSS DOM 主要是操作CSS
Event DOM 主要是操作事件
?
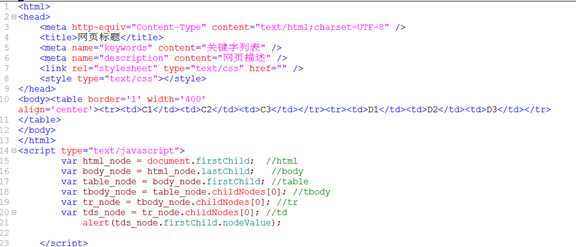
nodeName 节点名称
firstChild 第一个子节点
lastChild 最后一个子节点
parentNode 父节点
childNodes 子节点列表 它其实就是一个集合

?
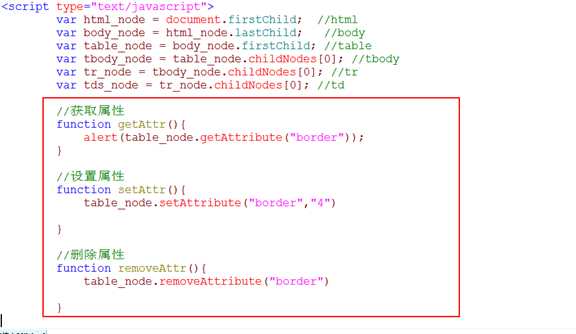
获取属性
你要获取的对象.getAttribute("属性名")
?
设置属性
setAttribute("属性名","属性值")
?
删除属性
removeAttribute("属性名")
?

1、创建节点(元素)
????语法:
????????Document.createElement("标签名")
返回值 是一个元素对象
?
2、添加节点(元素)
语法:
父对象.appendChild(元素对象)
?
3、删除节点
????语法:
????????父对象.removeChild(子元素对象)
?
 5、HTML DOM的操作
5、HTML DOM的操作
因为核心DOM操作HTML文档过于繁琐 那么就有了html dom
?
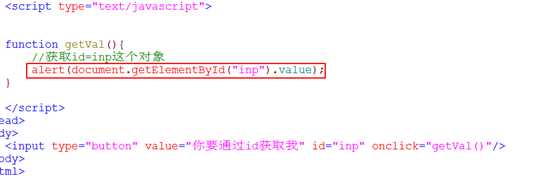
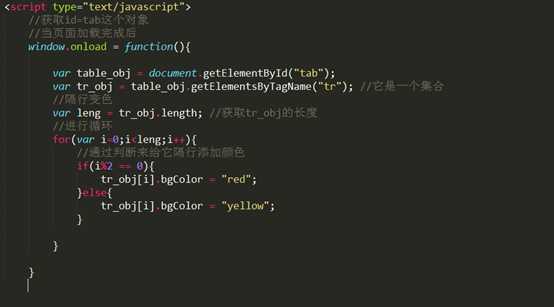
Document.getElemetById("ID属性值")
说明:
????通过ID的属性值 来获取一个对象
这个方法只有document才有
返回一个标签对象 获取的是什么标签就是什么标签对象
?

?
父对象.getElementsByTagName("标签名")
说明:
????这个方法它获取到的是一个集合 就算你获取只有一个它也是一个集合
????它的访问方式和访问数组元素是一样的 对象名[下标]
????这个方法每一个父对象都拥有
?

标签:
原文地址:http://www.cnblogs.com/nyxd/p/5353611.html