标签:
对象.getAttribute("属性名")
对象.属性名
对象.setAttribute("属性名","属性值")
对象.属性名 = "属性值"
对象.remove("属性名")
对象.属性 = ""
?
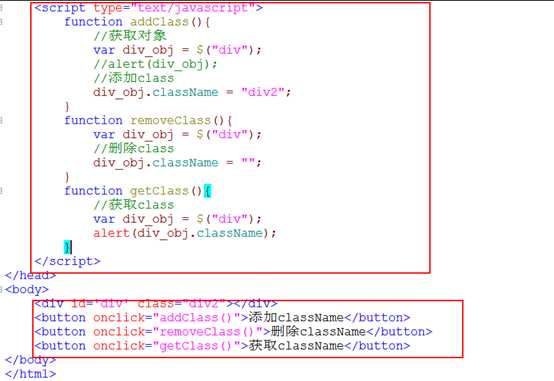
以上操作不包含对class的操作
如果要对class进行操作 那么class需要写成className

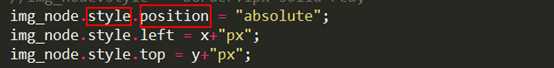
每一个标签都是style属性 那么style它也是一个对象
语法:
????对象名.style.css样式脚本
如果css样式脚本 是由两个以上的单词组成的 (其中有中划线要去掉),从第二个单词开始首字母要大写
比如:
????bgcolor ===è bgColor
????background-img ===èbackgoundImg
?

标签:
原文地址:http://www.cnblogs.com/nyxd/p/5353612.html