标签:
函数是一段被命名的、为了完成某个功能的代码段。
被命名:意思是函数是有名字的
代码段:函数体
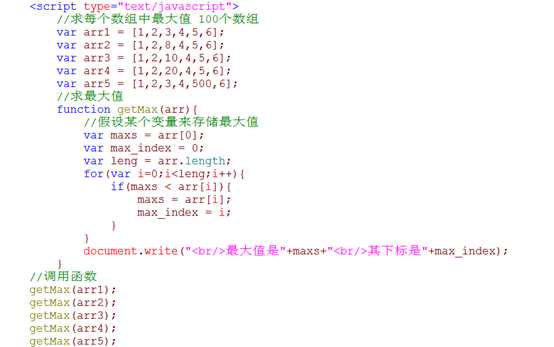
1、代码重用
2、模块化编程

function 关键字 functionName函数名 形式参数(形参) 函数体
语法:
function functionName([形式参数1,形式参数2, 形式参数n]){
????函数体
????[return]
}
结构说明:
????Function 是定义函数的关键字
functionName 是定义函数的名字 函数名的命名规则与变量名命名规则一样
????定义函数的参数叫形式参数 可以省略
Return语句有两个功能 它主要是向函数调用者返回一些数据 当函数遇到return后会退出函数
?
特别说明:
????调用函数时的实际参数(实参)它应该和定义函数时的形式参数(形参)个数一致。
在JavaScript中函数的参数分为两种
函数定义时的参数叫做形式参数----形参
函数调用时的参数叫做实际参数----实参
内聚性强、耦合性弱
内聚性强:函数的功能要单一
耦合性弱:函数不要有太强依赖性

没有名字的函数就叫做匿名函数
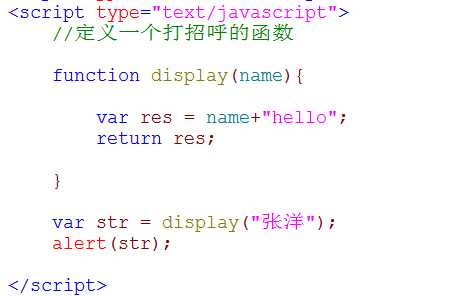
例1:快速入门

?
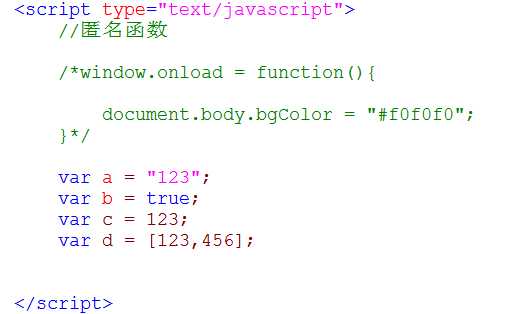
例2:变量是可以保存任意数据类型

?
例3:把函数的定义赋给变量i

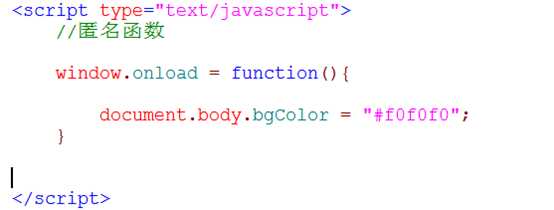
例4:匿名函数

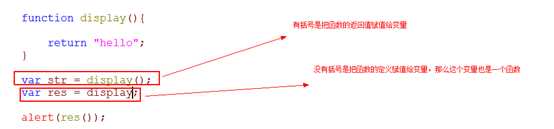
例5:带括号与不带括号的区别
 var i = display(); 把函数的返回值赋值给变量i
var i = display(); 把函数的返回值赋值给变量i
var i = display; 把函数的定义赋值给变量i,那么变量i也是一个函数
例6、匿名函数自己调用自己

标签:
原文地址:http://www.cnblogs.com/nyxd/p/5353602.html