标签:
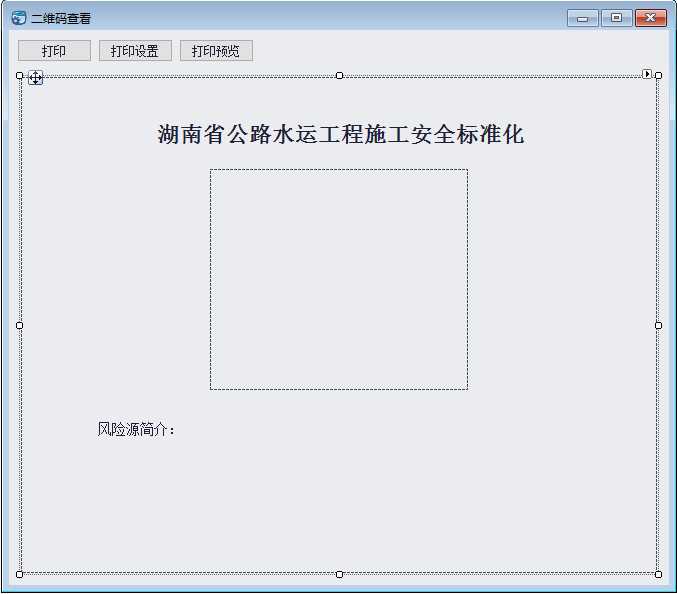
首先新建一个winform

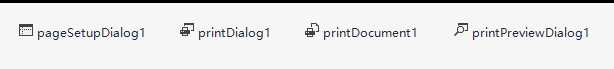
添加winform中自带的打印控件

winform中有默认的打印控件
1.按图片内容将控件拖拽到form中!
2.然后将pageSetupDialog1,printDialog1,printPreviewDialog1三个控件中的Document属性指定到printDocument1
3.在printDocument1中用到了PrintPage事件,然后其他就是button的按钮事件了
后台代码文件:
//打印 private void button1_Click(object sender, EventArgs e) { if (this.printDialog1.ShowDialog() == DialogResult.OK) { this.printDocument1.Print(); } } //打印设置 private void button2_Click(object sender, EventArgs e) { this.pageSetupDialog1.ShowDialog(); } //打印预览 private void button3_Click(object sender, EventArgs e) { this.printPreviewDialog1.ShowDialog(); } //打印容器设置 private void printDocument1_PrintPage(object sender, System.Drawing.Printing.PrintPageEventArgs e) { //打印内容 为 整个Form //Image myFormImage; //myFormImage = new Bitmap(this.Width, this.Height); //Graphics g = Graphics.FromImage(myFormImage); //g.CopyFromScreen(this.Location.X, this.Location.Y, 0, 0, this.Size); //e.Graphics.DrawImage(myFormImage, 0, 0); //打印内容 为 局部的 this.groupBox1 Bitmap _NewBitmap = new Bitmap(panel1.Width - 2, panel1.Height - 20); panel1.DrawToBitmap(_NewBitmap, new Rectangle(0, 0, _NewBitmap.Width, _NewBitmap.Height)); e.Graphics.DrawImage(_NewBitmap, 0, 0, _NewBitmap.Width, _NewBitmap.Height); //打印内容 为 自定义文本内容 //Font font = new Font("宋体", 12); //Brush bru = Brushes.Blue; //for (int i = 1; i <= 5; i++) //{ // e.Graphics.DrawString("Hello world ", font, bru, i * 20, i * 20); //} }
标签:
原文地址:http://www.cnblogs.com/xiangzhong/p/5354325.html