标签:
一:基础知识:
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!
#超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
网页的组成:
一个网页一般由两部分组成即:
HTML负责描述网页的结构和内容(如标题,导航栏等) CSS则负责网页的表现(外观)(如背景颜色,字体样式等)。
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意
<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。他包含了之后的两个元素。<head>和</head>|<body>和</body>
1、html的head部分:
<!DOCTYPE html> #表示是一种规则,支持的浏览器,这是html5的写法 <html lang="en"> #可以删除,如果不删除的,用谷歌之类打开,它会认为是英文的,会自动给翻译(如果设置了自动翻译的话) <head> #head 是大脑,很多东西都是隐藏的,这是head的开头 <meta http-equiv="content-type" content="text/html;charset=utf-8"> #定义文档语言编码格式 <meta http-equiv="Refresh" Content=“2″> #自定义页面的刷新时间,即多少秒以后自动刷新 <meta http-equiv="Refresh" Content="5; Url=http://www.baidu.com" /> #定义一定时间之后自动访问别的网站 <title>第一个</title> #标题,用浏览器打开后在浏览器上方显示的 <link rel="icon" href="1.png"> #引用一个图标,在打开后浏览器会显示 <meta name="keywords" content="技术,宅男,美女,帅哥" > #关键字,用于爬虫搜索关键字 <meta name="description" content="这是一个自定义的网站"> #网站描述,包含在网站头部内容里面 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> #兼容IE浏览器,这是兼容IE7 <style> .cc { color: #3c763d; background-color: red; } #在页面中写样式,然后在body中可以调用样式 </style> #Script #引进文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script > #写js代码 <script type="text/javascript" > ... </script > </head> #这是head部分的结束
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档 HTML语言需要一个标准,当我们在第一行指定了<!DOCTYPE html>的时候,当浏览器去访问我们的代码的时候就就按照HTML代码里指定的标准去读取和渲染给我们展现的页面。
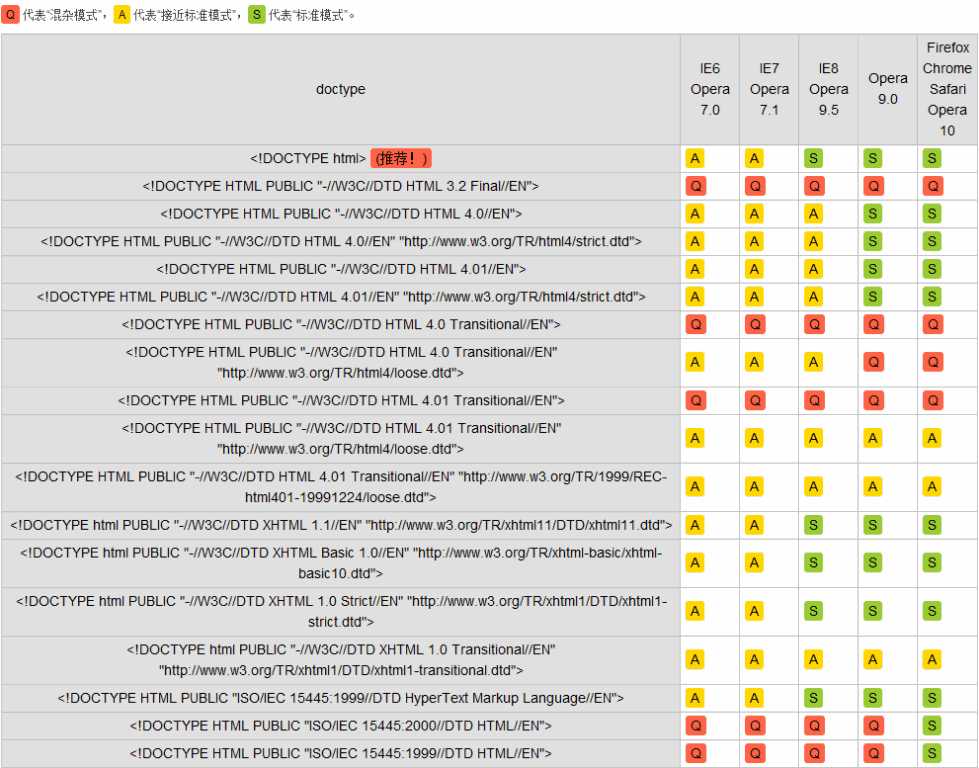
为什么要使用<!DOCTYPE html>这个去告诉浏览器呢????????: DOCTYPE模式: 我们先了解一下DOCTYPE的模式 BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式) CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode]) 问题产生: 当Netscape4(译注:网景公司早期的浏览器)和IE4(微软公司早期的浏览器)实现CSS机制时,并没有遵循W3C提出的标准。Netscape4 提供了糟糕的支持,而IE4 虽然接近标准,但依旧未能完全正确的支持标准。尽管IE 5 修复了IE4 许多的问题(bugs),但是依然延续CSS实现中的其它故障(主要是盒模型(box model)问题)。 为了保证自己的网站在不同的浏览器中都能正确展现,网页开发者不得不依据各个浏览器的自身的规范来使用CSS。因此大部分网站的CSS实现并未符合W3C的标准。 然而随着标准一致性变得越来越重要,浏览器开发商不得不面临一个艰难的抉择:逐渐遵循W3C的标准是前进的方向。但是改变现有CSS的实现,完整去遵循标准,会使许多网站或多或少受到破坏。如果浏览器突然以正确的方式解析现存的CSS,陈旧的网站显示必然受到影响。 因此立即遵循标准会产生问题,然而忽略标准则又会维持浏览器大战时(译注:微软和网景之间的一段竞争)所产生的混乱。 解决方案: 允许网站开发者能够选择他们所熟知的模式。 依然使用旧式规则显示陈旧的网站。 换句话说,所有的浏览器需要提供两种模式:怪异模式(即兼容模式)服务于旧式规则,严格模式服务于标准规则。Mac平台的IE浏览器最先实现这两种模式,Mozilla, Safari、Opera和Windows平台的IE6也相继实现了这两种模式。WIndows平台的IE5和Netscape4则只提供了怪异模式。 选择使用哪种模式需要一个触发器,而 “DOCTYP切换” 则用于此目的。依照标准:任何一个(X)HTML文档必须拥有一个DOCTYPE(译注:DTD(文档类型定义)是一组机器可读的规则,它们指示 (X)HTML文档中允许有什么,不允许有什么,DOCTYPE正是用来告诉浏览器使用哪种DTD,一般放在(X)HTML文档开头声明)用以告诉其他人 这个文档的类型风格 产生于标准化浪潮以前的网页并没有DOCTYPE声明。因此‘没有DOCTYPE‘意味着触发怪异模式:既依据旧式的CSS规则渲染网页。 相反,如果开发者明确知道包含DOCTYPE,他们应该明白他们想要怎么做。因此大部分的DOCTYPE声明将触发严格模式:即依据标准的CSS规则渲染网页。 任何新的或未知的DOCTYPE将触发严格模式。 一些页面依据怪异模式而写,但是却包含DOCTYPE。这种情况下各个浏览器依据自己的DOCTYPE规则列表来触发怪异模式,参照下面的浏览器比较图表 。

1、Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
2、页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
3、刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta http-equiv="refresh" Content="1;Url=http://www.cnblogs.com/zhang-shijie/" /> #指定1秒之后跳转页面至另一个网页
4、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如百度:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,技术,linux,python">
5、描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的使命是帮助开发者用代码改变世界。">
6、X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
7、title:
网页头部信息,如下图所示:

8、link:
网页头部的图标
<link rel="shortcut icon" href="favicon.ico">
效果图如下:

9、Style:
1、在当前文件中写Css样式
2、在其他文件中写Css样式类似python的模块导入的方式把Css样式导入到当前文件中使用
10、Script:
1、在当前文件中写JS
2、在其他文件中写JS类似python的模块导入的方式把JS导入到当前文件中使用
2、内联标签和块级标签:
基础知识
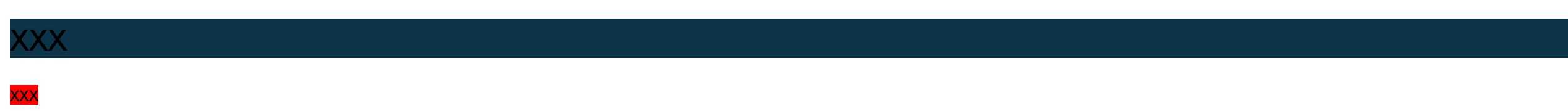
1、body里面分为两类标签:块级标签和内联标签,块级标签占用的是整行,内联标签占用的他所使用的实际大小如下图:
内联标签:a、span、select 等
块级标签:div、h1、p 、h1-->h6等
<h1 style="background-color: #0d3349">xxx</h1> #块级标签,占用了一整行 <a style="background-color: red"> xxx</a> #内联标签,有多少内容占用多少位置
如下: 
标签:
原文地址:http://www.cnblogs.com/zhang-shijie/p/5354237.html