标签:
参考:http://blog.sina.com.cn/s/blog_61671b520101gelr.html

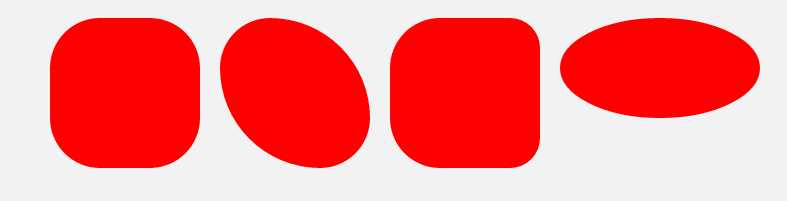
<div class="d radius1"></div> <div class="d radius2"></div> <div class="d radius3"></div> <style type="text/css"> .d{width: 150px; height: 150px; background: red; float: left; margin-left: 20px;} .radius1{border-radius: 50px;} .radius2{border-radius: 50px 100px;} .radius3{border-top-left-radius:50px; border-top-right-radius:30px; border-bottom-left-radius:50px;border-bottom-right-radius:30px;}
.radius4{height:100px; width:200px; background: red; border-radius:100px/50px;}//相当于“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。
</style>
标签:
原文地址:http://www.cnblogs.com/haitangxun/p/5354799.html