标签:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。
HTML是最基础的网页语言,html都是由标签组成。多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号,具体规范按照公司书写规范。注意:标签是支持嵌套的。
html基本格式如下:
1 <html> 2 <head> 3 放置一些属性信息,辅助信息。 4 引入一些外部的文件。(css,javascript) 5 它里面的内容会先加载。 6 </head> 7 <body> 8 存放真正的数据。 9 </body> 10 </html>
排版标签
字体标签
列表标签
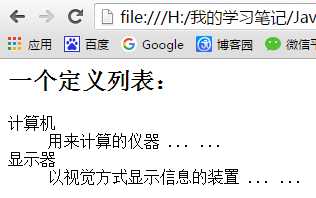
1 <dl> 2 <dt>计算机</dt> 3 <dd>用来计算的仪器 ... ...</dd> 4 <dt>显示器</dt> 5 <dd>以视觉方式显示信息的装置 ... ...</dd> 6 </dl>
显示效果如图:
1 <ol> 2 <li>咖啡</li> 3 <li>牛奶</li> 4 <li>茶</li> 5 </ol> 6 7 <ol start="50"> 8 <li>咖啡</li> 9 <li>牛奶</li> 10 <li>茶</li> 11 </ol>
显示效果如图:
1 <ul> 2 <li>咖啡</li> 3 <li>茶</li> 4 <li>牛奶</li> 5 </ul>
显示效果如图:
图片标签
超链接标签
表格标签
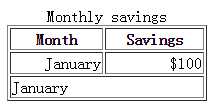
1 <html> 2 <body> 3 4 <table border="1" width="200px"> 5 <caption>Monthly savings</caption> 6 <tr> 7 <th>Month</th> 8 <th>Savings</th> 9 </tr> 10 <tr align="right"> 11 <td align="right">January</td> 12 <td>$100</td> 13 </tr> 14 <tr> 15 <td colspan="2">January</td> 16 </tr> 17 </table> 18 19 </body> 20 </html>
显示效果如图:
表单标签
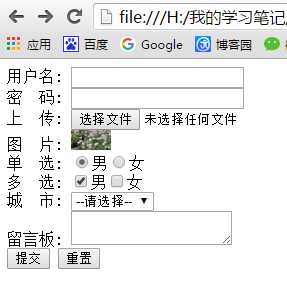
1 <form action="/example/html/form_action.asp" method="post"> 2 用户名: <input type="text" name="username"/> <br/> 3 密 码: <input type="password" name="password"/> <br/> 4 上 传: <input type="file" name="upload_file"/> <br/> 5 图 片: <input type="image" src="pic.jpg" width="40px" height="20px"/> <br/> 6 单 选: <input type="radio" name="sex" checked="checked" value="man"/>男<input type="radio" name="sex" value="women"/>女 <br/> 7 多 选: <input type="checkbox" name="sex2" checked="checked" value="man"/>男<input type="checkbox" name="sex2" value="women"/>女 <br/> 8 城 市: <select name="city"> 9 <option value="null">--请选择--</option> 10 <option value="beijing">北京</option> 11 <option value="shanghai">上海</option> 12 <option value="hangzhou">杭州</option> 13 </select> <br/> 14 留言板: <textarea> 15 </textarea> <br/> 16 <input type="submit" value="提交" /> <input type="reset" />
显示效果如图:
标签:
原文地址:http://www.cnblogs.com/luoxn28/p/5351289.html