Viewport(视口)
概念
In web browsers, the viewport is the visible portion of the entire document.
移动端浏览器在一个通常比屏幕更宽的虚拟”窗口“(视口)中渲染页面,从而无需将所有页面都压缩进小屏幕里(那样会把很多没有针对移动端进行优化的站点打乱)。用户可以通过平移和缩放来浏览页面的不同区域。
大部分的移动端浏览器使用一个默认的视口宽度,这意味着视口将会用这个尺寸放大页面,使所有的元素放进这个视口,从而渲染整个页面。
各个浏览器的默认视口宽度
|
Safari |
Opera |
Android WebKit |
IE |
|
980px |
850px |
800px |
974px |
dp和px的换算公式
换算公式px = dp*(dpi/160)
等值的CSS里面的px在手机屏幕上占多大的位置,这不是固定的,还要取决于屏幕的DPI。因为手机会根据DPI,对页面进行自动缩放来协调屏幕像素和尺寸之间的比例来显示效果,基值是160dpi。意思是160dpi的设备里(一般分辨率是320*480),1dp = 1px。我们不关注dp是什么,我们关注的是px,当前设备的dp:px是多少,也就是页面在分辨率高于或者低于320宽度分辨率的时候,对应的缩放比例(其实也就是个概念,就是webkit浏览器自己做的缩放,来适配不一样的设备。我们只要记住320,1dp=1px就行了,后面的往下看)。
什么是dp
Density-independent pixels,一个基于计算机坐标系统的物理测量单元,代表一个抽象的像素并用于基础系统的app,如何换算成物理像素,以160PPI屏幕为标准,则1dp=1px
DPI/PPI
Pixels per inch
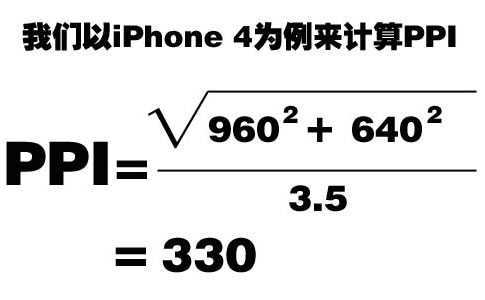
如何计算
分辨率
一种在手机尺寸下可以显示的像素个数,比如,640*960分辨率意味着宽度是960个像素而高度是640个像素。
屏幕尺寸
手机屏幕对角线的长度,例如3.5英寸的手机。
计算

px = dp*(dpi/160)
330/160=2.0625
1dp等于2.0625个css px
viewport参数
| width | 视口宽度,各个浏览器的默认视口宽度不同。范围:200-10,000.也可设成device-width |
| height | 视口高度,范围:223-10,000 也可设成device-height |
| initial-scale | 页面首次显示时的缩放值,范围由minimum-scale和maximum-scale决定 |
| minimum-scale | 页面显示时最小的缩放值,默认值:0.25,范围:>0-10.0 |
| maximum-scale | 页面显示时最大的缩放值,默认值:5.0,范围:>0-10.0 |
| user-scalable | 决定用户是否可以放大或者缩小页面。值可取:yes,no。默认值:yes。设置成no,同时也可以阻止页面滚动,当输入文本到文本框的时候。 |
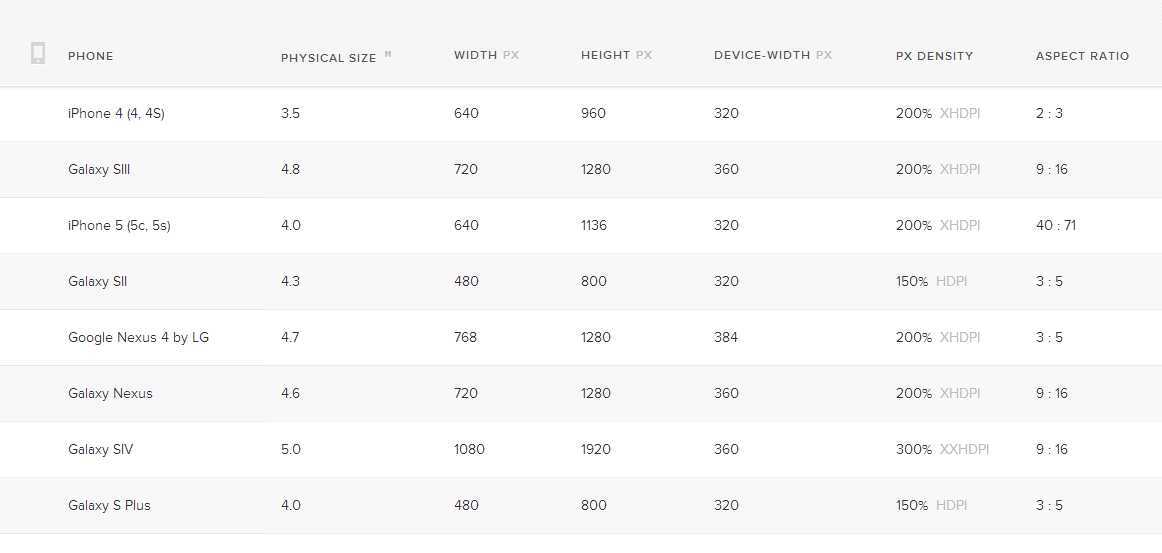
手机设备尺寸一览

适配方案
160dpi对应典型的分辨率是320*480
页面加meta标签
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,
minimum-scale=1,maximum-scale=1,user-scalable=no”>
设计稿复制一份,等比例缩放至320px宽度。320px*480是160dpi的典型分辨率。
因为viewport将页面宽度设置成device-width,设备宽度各尽不同,但是基本可以在320宽度的psd里直接量尺寸,除非一些随着设备宽窄会长短不一的文本字段用响应式布局以外。
这时字体大小可以设置成缩放后的字体大小,用px即可。
切下原稿上的icon,用css3 query,和backgound-size 缩放。
例如:分辨率宽480px的query:@media all and (-webkit-min-device-pixel-ratio:1.5),background-size按比例设置。
