标签:
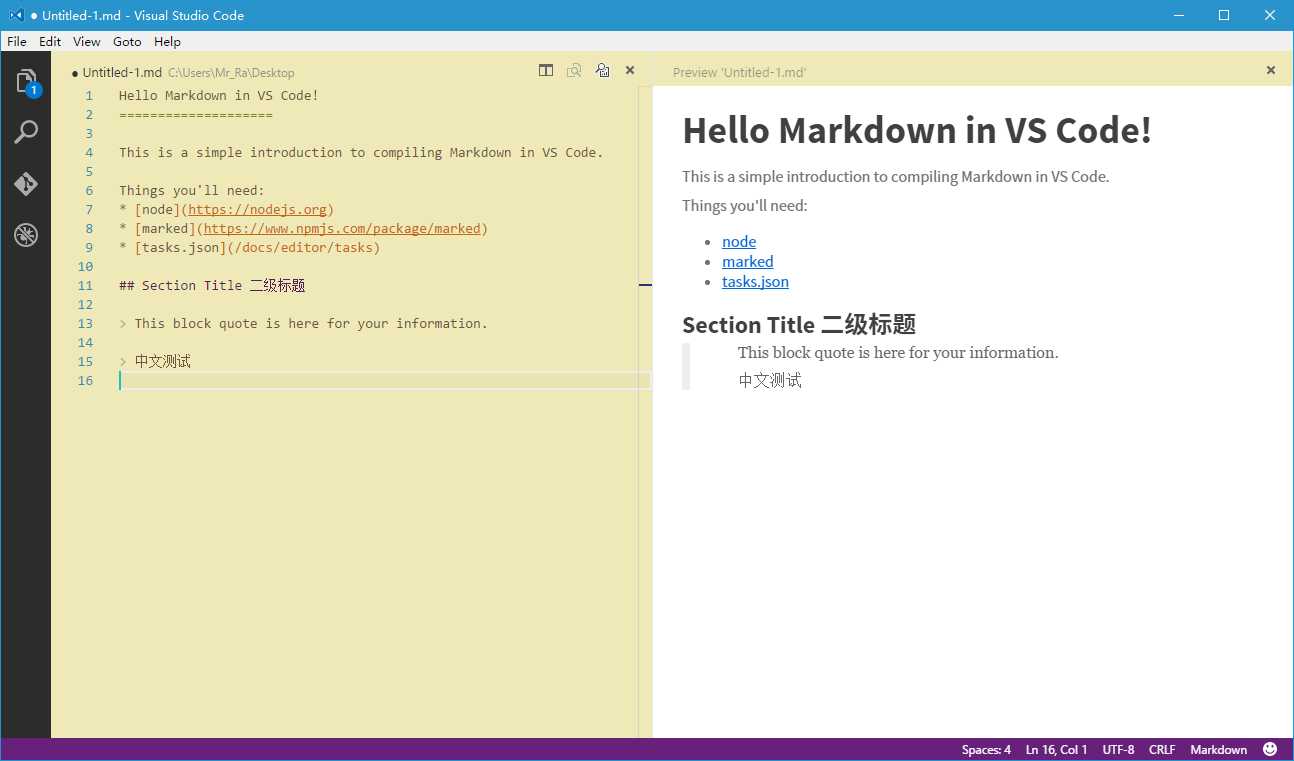
目标效果如下:

主题使用:Markdown Yellow 主题【https://marketplace.visualstudio.com/items?itemName=ms-vscode.Theme-MarkdownKit】
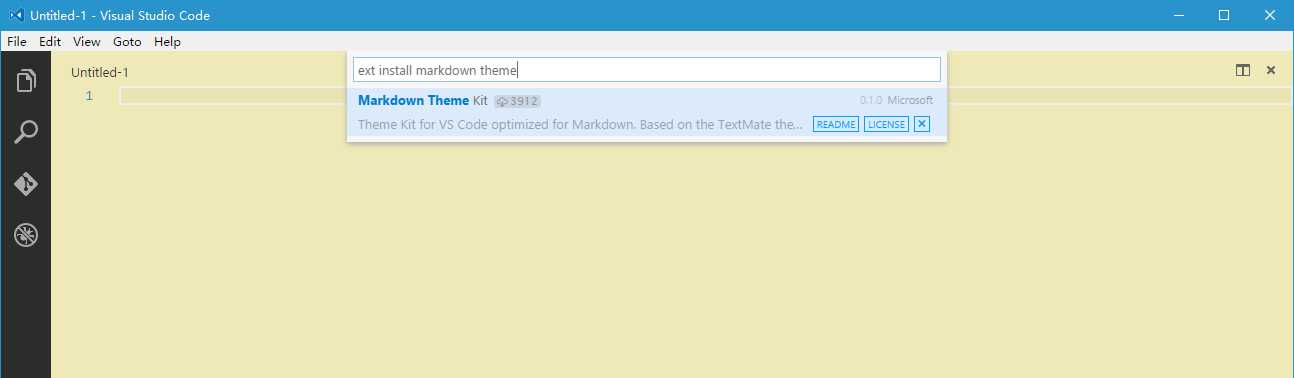
使用方法:F1 呼出命令栏 输入
Install Extension
回车
然后输入
Markdown Theme

点击下面的插件即可安装 随后重启vs code
随后转到 \Program Files (x86)\Microsoft VS Code\resources\app\out\vs\languages\markdown\common 目录
编辑目录内的 markdown.css 文件
主要修改内容是为了适配大块文字的阅读以及中文字体的需求
font-family: "Source Sans Pro", "思源黑体 CN", HelveticaNeueLTPro-Lt, Arial, sans-serif;
这里是我个人的适配(请从个人电脑内选自自己所需要的字体!)
完整配置如下:
@charset "ust-8";
h1, h2, h3, h4, h5, h6, p, blockquote {
margin: 0;
padding: 0;
}
body {
font-family: "Source Sans Pro", "思源黑体 CN", HelveticaNeueLTPro-Lt, Arial, sans-serif;
padding: 1em;
margin: auto;
max-width: 42em;
color: #737373;
background-color: white;
margin: 10px 13px 10px 13px;
}
table {
margin: 10px 0 15px 0;
border-collapse: collapse;
}
td, th {
border: 1px solid #ddd;
padding: 3px 10px;
}
th { padding: 5px 10px; }
a { color: #0069d6; }
a:hover {
color: #0050a3;
text-decoration: none;
}
a img { border: none; }
p { margin-bottom: 9px; }
h1, h2, h3, h4, h5, h6 {
color: #404040;
line-height: 36px;
}
h1 { margin-bottom: 18px; font-size: 38px; }
h2 { font-size: 24px; }
h3 { font-size: 18px; }
h4 { font-size: 16px; }
h5 { font-size: 14px; }
h6 { font-size: 13px; }
hr {
margin: 0 0 19px;
border: 0;
border-bottom: 1px solid #ccc;
}
blockquote{
color:#666666;
margin:0;
padding-left: 3em;
border-left: 0.5em #EEE solid;
font-family: "HelveticalNeueLT Pro 43", georgia, PingFang SC;
}
code, pre {
font-family: Monaco, Andale Mono, Courier New, monospace;
font-size: 12px;
}
code {
background-color: #ffffe0;
border: 1px solid orange;
color: rgba(0, 0, 0, 0.75);
padding: 1px 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
pre {
display: block;
background-color: #f8f8f8;
border: 1px solid #2f6fab;
border-radius: 3px;
overflow: auto;
padding: 14px;
white-space: pre-wrap;
word-wrap: break-word;
}
pre code {
background-color: inherit;
border: none;
padding: 0;
}
sup {
font-size: 0.83em;
vertical-align: super;
line-height: 0;
}
* {
-webkit-print-color-adjust: exact;
}
@media screen and (min-width: 914px) {
body {
width: 854px;
margin: 10px auto;
}
}
@media print {
body, code, pre code, h1, h2, h3, h4, h5, h6 {
color: black;
}
table, pre {
page-break-inside: avoid;
}
}
相关文档:https://code.visualstudio.com/Docs/languages/markdown
标签:
原文地址:http://www.cnblogs.com/4770k/p/5357085.html