标签:
HTML5 - 搭建移动Web应用 by gzterrytan is licensed under a Creative Commons 署名 2.5 中国大陆 License.
 关于HTML5
关于HTML5
HTML5具有 语义学、
语义学、 本地存储、
本地存储、 设备访问、
设备访问、 连接性、
连接性、 多媒体、
多媒体、 平面和三维效果、
平面和三维效果、 性能和集成和
性能和集成和 CSS3八大技术特征。让Web应用进入无插件时代,在功能和性能上逼近桌面应用。促使应用Web化,实现跨平台。
CSS3八大技术特征。让Web应用进入无插件时代,在功能和性能上逼近桌面应用。促使应用Web化,实现跨平台。
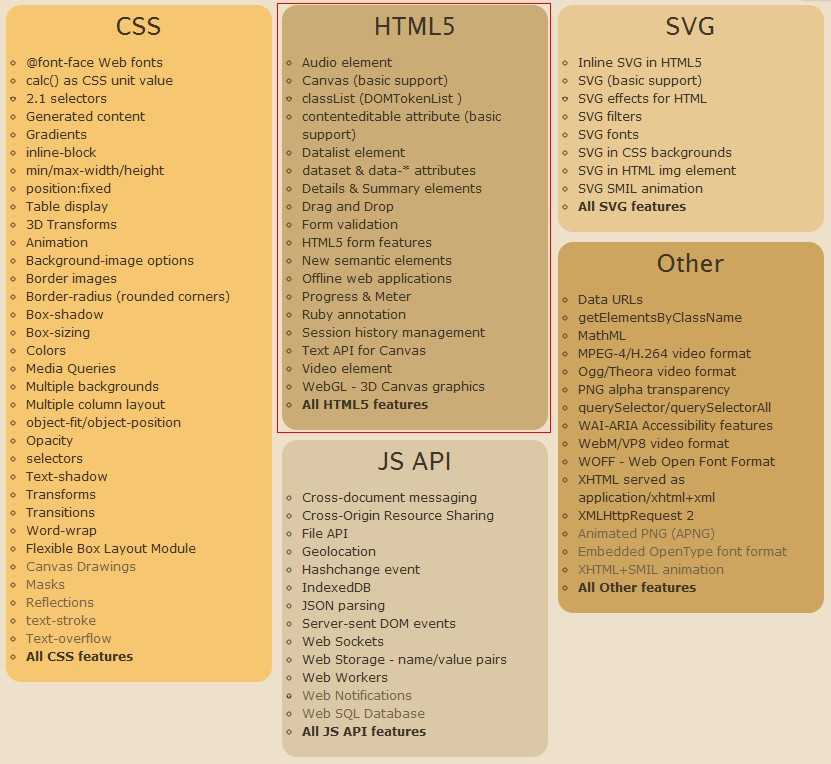
HTML5规范草案将于2012年发布候选推荐版,2022年发布计划推荐版。规范的实现似乎还在遥远的未来,其实不然!当前很多浏览器已经部分支持HTML5,caniuse.com提供了详尽的浏览器支持情况。HTML5规范本身并不多,很多相关规范都被独立出来,由浏览器各自实现。

移动Web应用方向
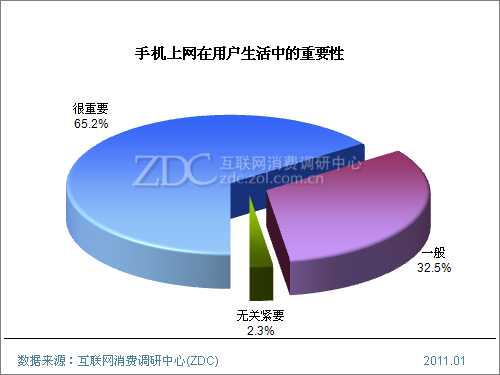
手机上网已经成为最重要的上网方式之一,手机网民已达3亿。移动互联网时代已经开启,发展势头迅猛,成为互联网行业的新战场。

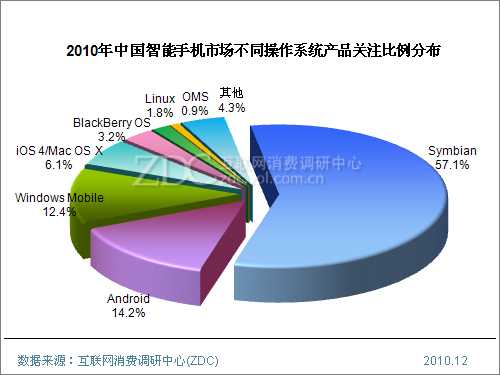
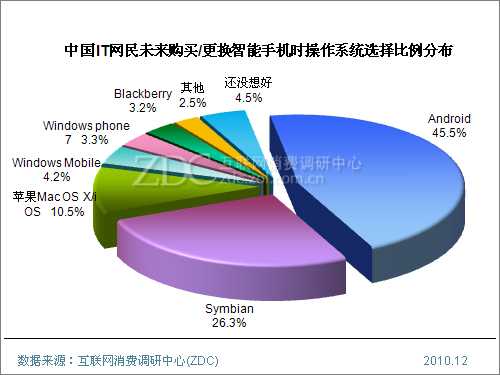
Android和iOS手机的兴起,加速了HTML5在移动设备的普及。与桌面浏览器不同的是,移动操作系统和浏览器随着手机的换代而不断升级。移动浏览器的不断升级,给HTML5在移动Web方向的发展提供源源不断的动力。也随着设备性能的不断提高,移动Web应用的能力也渐渐逼近客户端应用。


移动Web应用对比客户端应用的优势:
Web应用宿主选择
Web都有宿主,宿主是运行程序所需要的环境。Web常见的宿主有IE、FF、Chrome这些浏览器。Javascript也运行在服务器端宿主,如node.js。在移动设备,移动Web可以运行在移动浏览器上,也可以运行在PhoneGap或Titanium等框架宿主上。当然我们也可以根据跨平台需要编写自己框架宿主。

框架宿主优势:
框架宿主劣势:

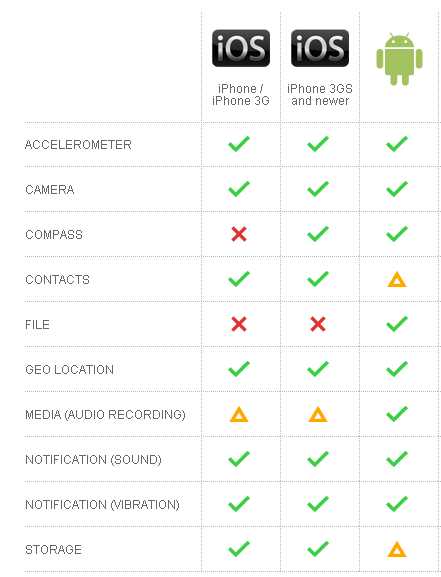
PhoneGap兼容性
移动浏览器是系统附带的,不需要发布,随着系统升级而更新。在没有权限要求和高端目标设备的情况下,浏览器宿主作为移动Web应用宿主更为适合。
 Android浏览器
Android浏览器  Mobile Safari
Mobile Safari
浏览器宿主优势:
浏览器宿主劣势:
移动Javascript框架
在HTML5的支持下,交互集成取代Javascript浏览器兼容性成了移动Javascript框架的发展方向。其中jQuery Mobile和Sencha Touch最受追捧。
他们主要解决:


交互集成框架优势:
交互集成框架劣势:

jQuery Mobile 兼容性
除了交互集成框架,我们还可以考虑使用原生HTML5开发自己的移动Javascript框架。自己开发更有针对性和目的性,适合业务扩展和性能优化,可以弥补集成框架的缺陷。
原生HTML5框架优势:
原生HTML5框架劣势:
标签:
原文地址:http://www.cnblogs.com/shouce/p/5357733.html