标签:

数据库:

-- MySQL Administrator dump 1.4 -- -- ------------------------------------------------------ -- Server version 5.1.39-community /*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */; /*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8 */; /*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */; /*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */; /*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE=‘NO_AUTO_VALUE_ON_ZERO‘ */; -- -- Create schema db_database16 -- CREATE DATABASE IF NOT EXISTS db_database16; USE db_database16; -- -- Definition of table `tb_bbsinfo` -- DROP TABLE IF EXISTS `tb_bbsinfo`; CREATE TABLE `tb_bbsinfo` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT ‘自动编号‘, `title` varchar(50) CHARACTER SET utf8 NOT NULL COMMENT ‘标题‘, `content` varchar(200) CHARACTER SET utf8 NOT NULL COMMENT ‘内容‘, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=gbk; -- -- Dumping data for table `tb_bbsinfo` -- /*!40000 ALTER TABLE `tb_bbsinfo` DISABLE KEYS */; INSERT INTO `tb_bbsinfo` (`id`,`title`,`content`) VALUES (1,‘明日科技编程即将面市!‘,‘明日科技编程词典即将面市!‘), (2,‘今明两天气温有所回升!‘,‘今明两天气温有所回升!‘), (3,‘关于元旦放假的通知!‘,‘关于元旦放假的通知!‘); /*!40000 ALTER TABLE `tb_bbsinfo` ENABLE KEYS */; -- -- Definition of table `tb_book` -- DROP TABLE IF EXISTS `tb_book`; CREATE TABLE `tb_book` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `bookName` varchar(100) NOT NULL, `introduce` varchar(1000) NOT NULL, `author` varchar(30) NOT NULL COMMENT ‘作者‘, `picture` varchar(50) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=gbk; -- -- Dumping data for table `tb_book` -- /*!40000 ALTER TABLE `tb_book` DISABLE KEYS */; INSERT INTO `tb_book` (`id`,`bookName`,`introduce`,`author`,`picture`) VALUES (1,‘Java Web程序开范例宝典‘,‘本书精选了469个典型实例,所选实例覆盖了开发中的热点问题和关键问题。全书按实际应用进行分类,可以使读者在短时间内掌握更多有用的技术,快速提高编程水平。‘,‘明日科技‘,‘javawebcxkfflbd.jpg‘), (2,‘Java范例完全自学手册‘,‘本书是一本集查询、使用、学习和练习为一体的自学手册,书中介绍了应用Java进行开发的各种技术和技巧。‘,‘明日科技‘,‘javaslwqzxsc.jpg‘), (3,‘Java Web开发典型模块大全‘,‘本书以关键技术为核心,通过21个典型模块系统,全面地介绍了如何使用JSP进行各领域的程序开发。‘,‘明日科技‘,‘javawebdxmkdq.jpg‘), (4,‘JSP项目开发全程实录‘,‘本书提供了10个经典案例。这10个案例不仅按照软件工程的开发流程进行实施,而且在书中更是按照开发背景、需求分析、系统功能分析、数据库分析、数据库建模和系统开发的顺序进行讲解,务求使读者切实体会循序渐近的开发过程。‘,‘周桓、王殊宇‘,‘jspxmkfqcsl.jpg‘); /*!40000 ALTER TABLE `tb_book` ENABLE KEYS */; -- -- Definition of table `tb_news` -- DROP TABLE IF EXISTS `tb_news`; CREATE TABLE `tb_news` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT ‘ID号‘, `title` varchar(50) NOT NULL COMMENT ‘标题‘, `content` varchar(300) NOT NULL COMMENT ‘内容‘, `addTime` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT ‘发布时间‘, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=utf8; -- -- Dumping data for table `tb_news` -- /*!40000 ALTER TABLE `tb_news` DISABLE KEYS */; INSERT INTO `tb_news` (`id`,`title`,`content`,`addTime`) VALUES (1,‘新闻1‘,‘内容1‘,‘2009-11-27 16:01:57‘), (2,‘新闻2‘,‘内容2‘,‘2009-11-27 16:17:02‘); /*!40000 ALTER TABLE `tb_news` ENABLE KEYS */; /*!40101 SET SQL_MODE=@OLD_SQL_MODE */; /*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */; /*!40014 SET UNIQUE_CHECKS=@OLD_UNIQUE_CHECKS */; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */; /*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */; /*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */; /*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
DB_CLASS_NAME=com.mysql.jdbc.Driver DB_URL=jdbc:mysql://127.0.0.1:3306/db_database16?user=root&password=111&useUnicode=true

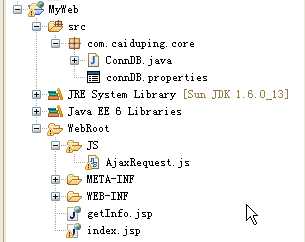
package com.caiduping.core; //导入java.io.InputStream类 import java.io.InputStream; //导入java.sql包中的所有类 import java.sql.*; //导入java.util.Properties类 import java.util.Properties; public class ConnDB { // 声明Connection对象的实例 public Connection conn=null; // 声明Statement对象的实例 public Statement stmt=null; // 声明ResultSet对象的实例 public ResultSet rs=null; // 指定资源文件保存的位置 public static String propFileName="connDB.properties"; // 创建并实例化Properties对象的实例 public static Properties prop=new Properties(); //定义保存数据库驱动的变量 public static String dbClassName="com.mysql.jdbc.Driver"; private static String dbUrl = "jdbc:mysql://127.0.0.1:3306/db_database16?user=root&password=111&useUnicode=true"; /* * 构造方法 * * */ public ConnDB(){ try{ //将Properties文件读取到InputStream对象中 InputStream in=getClass().getResourceAsStream(propFileName); // 通过输入流对象加载Properties文件 prop.load(in); // 获取数据库驱动 dbClassName=prop.getProperty("DB_CLASS_NAME"); //获取URL dbUrl=prop.getProperty("DB_URL","dbUrl"); }catch(Exception e){ // 输出异常信息 e.printStackTrace(); } } /* * 建立数据连接 * * */ public static Connection getConnection(){ Connection conn=null; //连接数据库时可能发生异常因此需要捕捉该异常 try{ //装载数据库驱动 Class.forName(dbClassName).newInstance(); //建立与数据库URL中定义的数据库的连接 conn=DriverManager.getConnection(dbUrl); }catch(Exception ee){ ee.printStackTrace(); } if (conn == null) { //在控制台上输出提示信息 System.err.println("警告: DbConnectionManager.getConnection() 获得数据库链接失败.\r\n\r\n链接类型:"+dbClassName+"\r\n链接位置:"+dbUrl); } return conn; } /* * 执行查询语句 * * */ public ResultSet executeQuery(String sql) { try { // 调用getConnection()方法构造Connection对象的一个实例conn conn = getConnection(); stmt = conn.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE, ResultSet.CONCUR_READ_ONLY); //执行SQL语句,并返回一个ResultSet对象rs rs = stmt.executeQuery(sql); } catch (SQLException ex) { // 输出异常信息 System.err.println(ex.getMessage()); } // 返回结果集对象 return rs; } /* * 执行更新操作 * * */ public int executeUpdate(String sql) { // 定义保存返回值的变量 int result = 0; try { // 调用getConnection()方法构造Connection对象的一个实例conn conn = getConnection(); stmt = conn.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE, ResultSet.CONCUR_UPDATABLE); // 执行更新操作 result = stmt.executeUpdate(sql); } catch (SQLException ex) { // 将保存返回值的变量赋值为0 result = 0; } // 返回保存返回值的变量 return result; } /* * 关闭数据库的连接 * * */ public void close() { try { // 当ResultSet对象的实例rs不为空时 if (rs != null) { // 关闭ResultSet对象 rs.close(); } // 当Statement对象的实例stmt不为空时 if (stmt != null) { // 关闭Statement对象 stmt.close(); } // 当Connection对象的实例conn不为空时 if (conn != null) { // 关闭Connection对象 conn.close(); } } catch (Exception e) { // 输出异常信息 e.printStackTrace(System.err); } } }

// 定义一个全局变量net var net = new Object(); // 编写构造函数 net.AjaxRequest = function(url, onload, onerror, method, params) { this.req = null; this.onload = onload; this.onerror = (onerror) ? onerror : this.defaultError; this.loadDate(url, method, params); } // 编写用于初始化XMLHttpRequest对象并指定处理函数,最后发送HTTP请求的方法 net.AjaxRequest.prototype.loadDate = function(url, method, params) { if (!method) { method = "GET"; } if (window.XMLHttpRequest) { this.req = new XMLHttpRequest(); } else if (window.ActiveXObject) { this.req = new ActiveXObject("Microsoft.XMLHTTP"); } if (this.req) { try { var loader = this; this.req.onreadystatechange = function() { net.AjaxRequest.onReadyState.call(loader); } // 建立对服务器的调用 this.req.open(method, url, true); // 如果提交方式为POST if (method == "POST") { this.req.setRequestHeader("Content-Type", // 设置请求头 "application/x-www-form-urlencoded"); } // 发送请求 this.req.send(params); } catch (err) { this.onerror.call(this); } } } // 重构回调函数 net.AjaxRequest.onReadyState = function() { var req = this.req; var ready = req.readyState; if (ready == 4) {// 请求完成 if (req.status == 200) {// 请求成功 this.onload.call(this); } else { this.onerror.call(this); } } } // 重构默认的错误处理函数 net.AjaxRequest.prototype.defaultError = function() { alert("错误数据\n\n回调状态:" + this.req.readyState + "\n状态: " + this.req.status); }

<%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%> <%@ page import="java.sql.*" %> <jsp:useBean id="conn" class="com.caiduping.core.ConnDB" scope="page"></jsp:useBean> <ul> <% //获取公告信息 ResultSet rs=conn.executeQuery("SELECT title FROM tb_bbsInfo ORDER BY id DESC"); if(rs.next()){ do{ out.print("<li>"+rs.getString(1)+"</li>"); }while(rs.next()); }else{ out.print("<li>暂无公告信息!</li>"); } %> </ul>

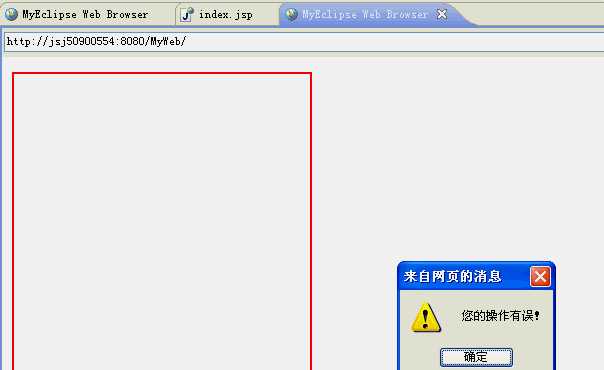
<%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> <script language="javascript" src="JS/AjaxRequest.js"></script> <script language="javascript"> /******************错误处理的方法*******************************/ function onerror(){ alert("您的操作有误!"); } /******************实例化Ajax对象的方法*******************************/ function getInfo(){ var loader=new net.AjaxRequest("getInfo.jsp?nocache="+new Date().getTime(),deal_getInfo,onerror,"GET"); } /************************回调函数**************************************/ function deal_getInfo(){ document.getElementById("showInfo").innerHTML=this.req.responseText; } window.onload=function(){ getInfo(); //调用getInfo()方法获取公告信息 window.setInterval("getInfo()", 1000); //每隔1秒调用一次getInfo()方法 } </script> <title>实时显示公告信息</title> </head> <body> <div style="border: 2px solid;height: 350px; width:350px;padding: 5px;color:#FF0000"> <marquee direction="up" scrollamount="3"> <div id="showInfo"></div> </marquee> </div> </body> </html>
run:

标签:
原文地址:http://www.cnblogs.com/caidupingblogs/p/5358054.html