标签:
省略一万字的XSS介绍.....................
存储型XSS:
第一种,通过参数传递的攻击:
假如把一个页面把参数直接输出到div里,代码如下
protected void Page_Load(object sender, EventArgs e) { string paramStr = Request.QueryString["p"]!=null ? Request.QueryString["p"].ToString() : ""; div1.InnerHtml = paramStr; }
前台代码如下:
<div runat="server" id="div1"></div>
如果用户在正常情况下输入
http://localhost:20885/WebForm1.aspx?p=银河最帅
会得到下面的结果

此时页面源代码为:

如果提交一段HTML代码
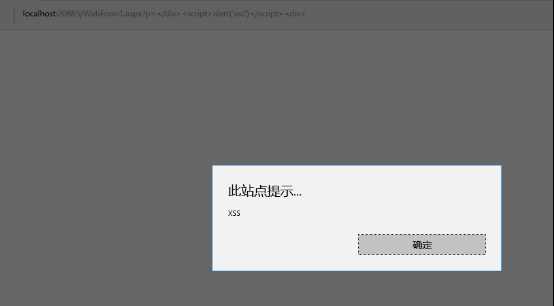
http://localhost:20885/WebForm1.aspx?p=</div><script>alert(‘xss‘)</script><div>
会发现alert(xss)被执行

再看源代码:

第二种,通过用户输入框的攻击:
前台代码如下:
<div id="div3"></div>
<input id="txt2" type="text" />
<input id="btn2" type="button" onclick="setXSS()" />
<script type="text/javascript">
//使用id的方式获取
$(document).ready(function(){
$("#btn2").click(function(){
var result1 = $("#txt2").val();
$("#div3").html(result1);
});
});
</script>
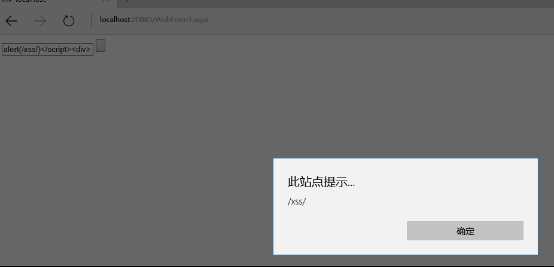
在输入框输入:</div><script>alert(/xss/)</script><div>
点击按钮后会出现

标签:
原文地址:http://www.cnblogs.com/blogchina/p/5358694.html