标签:
这是韩顺平老师的《轻松搞定网页设计(html.css.js)》,讲的还凑合,仅作入门。决定还是做好笔记,记录学习的过程,这是HTML的第一天。
HTML(HyperText Mark-up Language)即超文本标记语言或超文本链接标示语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
问题:HTML可以做什么呢?
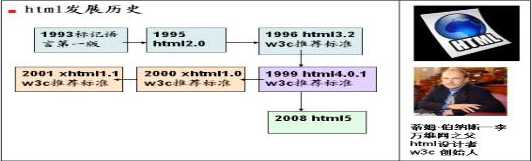
HTML的发展历史(一张图搞定):

W3C的介绍:
W3C是英文World Wide Web Consortium的缩写,中文意思是W3C理事会或万维网联盟。W3C于1994年10月在麻省理工学院的计算机科学实验室成立。创建者是万维网的发明者Tim Berners-Lee。W3C组织是对网络标准制定的一个非赢利组织,像HTML、XHTML、CSS、XML的标准就是由W3C来定制。W3C会员(大约500名会员)包括生产技术产品及服务的厂商、内容供应商、团体用户、研究实验室、标准制定机构和政府部门,一起协同工作,致力在万维网发展方向上达成共识。
html和xhtml区别
html->xhtml->xml
html语言本身有一些缺陷(比如内容和形式不能分离,标记单一,数据不能复用等),随着xml的兴起,xml越来越受到国际认可,所以人们希望xml来弥补html的不足,但是目前有成千上万的网页都是html编写的,所以完全使用xml来替代html还为时过早,于是w3c在2000推出xhtml1.0,建立xhtml的目的就是实现html向xml的过渡。
html的运行原理:
第一个html网页:
<html> <head> <title>第一个网页</title> </head> <body> <font style="font-size:70px" color=red>hello world</font> </body> </html>
html的基本结构
不管html文件有多复杂,它的基本结构如下:
<元素 属性=‘属性值‘...>内容</元素>
如果没有内容,可以这样写:
<元素 属性=‘属性值‘.../>
注意:
<>中的都是标记,标记是要成对出现如:<html>内容</html>
元素也叫标记
现给出几个标签:
| p | 段落标记 |
| font | 字体标记(属性size:文本字体大小(从1到7,或者相近的数字)) |
| h# | 标题字体(#=1,2,3,4,5,6) |
| b | 字体加粗 |
html符号实体
在网页上显示一些特殊的符号,我们需要使用html的符号实体,有些人把它称为字符实体。为在网页上显示版权符号,我们就需要使用html的符号实体©才能在网页上正确显示。有关更多符号实体,请参看http://www.w3school.com.cn/html/html_entities.asp。
html常用标记/元素--超链接
使用超链接,可以让网页连接到另一个页面,关于<a>标签的更多介绍请参考我的妙味课堂——HTML+CSS(第二课),在此不赘述,有一点我没介绍到,就是如何使用链接弹出一个邮箱的客户端?
<a href="mailto:电子邮箱地址">给XXX写信</a>
html图像元素--image
<img src="图片的路径" width="宽度" height="高度">标记名称</img>
标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5361127.html