标签:
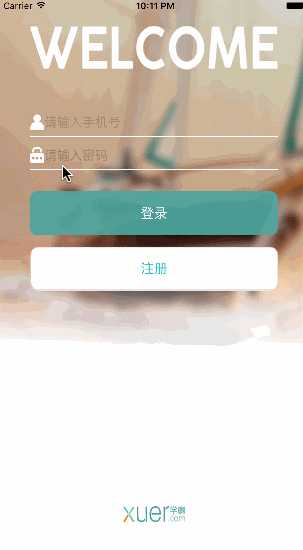
这个登录页面包含了自适应屏幕的大小,数字用户登录键盘是数字键盘、隐藏键盘、隐藏密码等等。
ViewController.h
#import <UIKit/UIKit.h> #import "UIViewExt.h" @interface ViewController : UIViewController<UITextFieldDelegate> /** * 背景图片 */ @property(strong,nonatomic) UIImageView *Imagebackgroud; /** * 用户名输入框 */ @property(strong,nonatomic) UITextField *NameTextfild; /** * 密码输入框 */ @property(strong,nonatomic) UITextField *PasswordTextfild; /** * 登录按钮 */ @property(strong,nonatomic) UIButton *LoginButton; /** * 注册按钮 */ @property(strong,nonatomic) UIButton *RegistrationButton; @end
ViewController.m
#import "ViewController.h" #define WIDTH self.view.width #define HEIGHT self.view.height @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self setBackgroudImage]; [self setLoginImage]; [self setTextFiled]; [self setButton]; } #pragma Mark - 设置背景图的方法 -(void)setBackgroudImage { self.Imagebackgroud=[[UIImageView alloc] initWithFrame:self.view.frame]; [self.Imagebackgroud setImage:[UIImage imageNamed:@"beijing"]]; [self.view addSubview:self.Imagebackgroud]; } #pragma Mark - 设置输入框 -(void)setTextFiled { // 用户名输入框设置 self.NameTextfild=[[UITextField alloc] initWithFrame:CGRectMake(WIDTH *0.1, HEIGHT *0.2, WIDTH*0.8, HEIGHT*0.05)]; self.NameTextfild.backgroundColor=[UIColor clearColor]; self.NameTextfild.placeholder=@"请输入手机号"; // 设置输入键盘为数字键盘 self.NameTextfild.keyboardType=UIKeyboardTypeNumberPad; // 设置输入框内的图标 默认为不显示 self.NameTextfild.leftView=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"phoneIcon"]]; self.NameTextfild.leftViewMode=UITextFieldViewModeAlways; [self.view addSubview:self.NameTextfild]; // 设置用户名输入框下的线 UIView *Nameview=[[UIView alloc]initWithFrame:CGRectMake(WIDTH *0.1, HEIGHT *0.2+HEIGHT*0.05,WIDTH*0.8, 1)]; Nameview.backgroundColor=[UIColor whiteColor]; [self.view addSubview:Nameview]; // 密码输入框设置 self.PasswordTextfild=[[UITextField alloc] initWithFrame:CGRectMake(WIDTH *0.1,HEIGHT*0.2+HEIGHT*0.06, WIDTH*0.8, HEIGHT*0.05)]; self.PasswordTextfild.backgroundColor=[UIColor clearColor]; self.PasswordTextfild.placeholder=@"请输入密码"; // 设置输入密码保护(隐藏密码) self.PasswordTextfild.secureTextEntry=YES; // 设置单击return隐藏键盘需要代理 self.PasswordTextfild.delegate=self; // 设置输入框内的图标 默认为不显示 self.PasswordTextfild.leftView=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"passwordIcon"]]; self.PasswordTextfild.leftViewMode=UITextFieldViewModeAlways; [self.view addSubview:self.PasswordTextfild]; // 设置密码输入框下的线 UIView *Passwordview=[[UIView alloc]initWithFrame:CGRectMake(WIDTH *0.1,HEIGHT*0.31,WIDTH*0.8, 1)]; Passwordview.backgroundColor=[UIColor whiteColor]; [self.view addSubview:Passwordview]; } #pragma Mark -按钮设置方法 -(void)setButton { // 登录按钮设置 self.LoginButton=[[UIButton alloc] initWithFrame:CGRectMake(WIDTH *0.1, HEIGHT*0.35, WIDTH *0.8, HEIGHT * 0.08)]; [self.LoginButton setBackgroundImage:[UIImage imageNamed:@"loginButton"] forState:UIControlStateNormal]; [self.LoginButton setTitle:@"登录" forState:UIControlStateNormal]; [self.view addSubview:self.LoginButton]; // 注册按钮设置 self.RegistrationButton=[[UIButton alloc] initWithFrame:CGRectMake(WIDTH *0.1, HEIGHT * 0.45, WIDTH *0.8, HEIGHT * 0.08)]; [self.RegistrationButton setBackgroundImage:[UIImage imageNamed:@"rigisterButton"] forState:UIControlStateNormal]; [self.RegistrationButton setTitle:@"注册" forState:UIControlStateNormal]; [self.RegistrationButton setTitleColor:[UIColor colorWithRed:0.115 green:0.749 blue:0.769 alpha:1.000] forState:UIControlStateNormal]; [self.view addSubview:self.RegistrationButton]; } #pragma Mark - logo图片设置 -(void)setLoginImage { // 欢迎图片设置 UIImageView *welcomeView=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"welcome"]]; welcomeView.frame=CGRectMake(WIDTH *0.1, HEIGHT*0.05, WIDTH *0.8, HEIGHT *0.08); [self.view addSubview:welcomeView]; // logo图片设置 UIImageView *LogoView=[[UIImageView alloc] initWithImage:[UIImage imageNamed:@"logo"]]; LogoView.frame=CGRectMake(WIDTH*0.4, HEIGHT-HEIGHT*0.08, WIDTH*0.2, HEIGHT*0.03); [self.view addSubview:LogoView]; } #pragma Mark - 设置键盘的隐藏 /** * 单击空白处隐藏键盘 * * @param touches 空白处 * @param event 单击 */ -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { if ([self.NameTextfild isFirstResponder]||[self.PasswordTextfild isFirstResponder]) { [self.NameTextfild resignFirstResponder]; [self.PasswordTextfild resignFirstResponder]; } } /** * 单击return隐藏键盘 */ -(BOOL)textFieldShouldReturn:(UITextField *)textField { [self.PasswordTextfild resignFirstResponder]; return YES; } ... @end
运行效果图:

2016-04-06 22:22:01
标签:
原文地址:http://www.cnblogs.com/bolin-123/p/5361397.html