标签:
//此系列博文是《第一行Android代码》的学习笔记,如有错漏,欢迎指正!
活动(Activity)是最容易吸引到用户的地方了,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序中可以包含零个或多个活动。活动是Android四大组件之一,下面我们来探究一个活动。
1、创建一个活动:
我们可以按照学习笔记(一)中的流程创建了一个活动,创建之后可以看见IDE已经为我们写好的默认onCreate()方法:
默认onCreate()方法非常简单,就是调用了父类的 onCreate()方法。在一个项目中,每一个活动都得根据自己的需要重写 Activity 的 onCreate()方法,后面我们将慢慢加入各种逻辑实现。
● java小知识:
1)super:在java类中我们使用super关键字来引用基类中的成分;
2)@override:此关键字能够检测其方法的命名是否与基类的不同,如不同则会报错。假如不加上此关键字,当命名与基类的不同时,系统会将其视为新的方法。
2、构建XML布局文件:
Android 程序的设计讲究逻辑和视图分离,最好每一个活动都能对应一个布局,布局就是用来显示界面内容的,因此我们现在就来构建一个布局文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/button_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 1"
/>
</LinearLayout>
可以看到此布局文件选择LinearLayout作为根目录,然后在其中添加了一个button元素:
1)android:id="@+id/button_1" :此语句为当前的元素定义一个唯一标识符,之后可以在代码中对这个元素进行操作;
2)android:layout_height="wrap_content" :此语句指定了当前元素的高度,这里使用 wrap_content,表示当前元素的高度只要能刚好包含里面的内容就行;
3)android:layout_width="match_parent" :指定了当前元素的宽度,这里使用 match_parent 表示让当前元素和父元素一样宽;
4)android:text="Button 1" :指定了元素中显示的文字内容。
如果是自己重新创建了一个活动,则在构建完布局元素后记得在Activity中添加setContentView()方法来加载布局文件,并在Manifest文件中注册活动。
不出意外的话,运行程序后界面如下:
3、隐藏标题栏:
假如我们希望把活动界面的标题栏隐藏的话,做法也比较简单,只需在Activity中加入此语句:requestWindowFeature(Window.FEATURE_NO_TITLE);
注意:这句代码一定要在 setContentView()之前执行,不然会报错。
4、在活动中使用Toast:
Toast是 Android 系统提供的一种非常好的提醒方式, 它可以在屏幕下部弹出信息,一段时间后自动消失,不会占用任何屏幕空间。既然我们的程序中已经有了一个button元素,我们可以将其作为Toast触发点,代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
Button button1 = (Button) findViewById(R.id.button_1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "You clicked Button 1",
Toast.LENGTH_SHORT).show();
}
});
}
}
首先,我们需要获得button的实例,才能对它进行操作,在此我们通过 findViewById()方法获取到在布局文件中定义的元素,这里我们传入 R.id.button_1, 来得到按钮的实例, 这个值是刚才在 first_layout.xml 中通过 android:id 属性指定的。findViewById()方法返回的是一个 View 对象,我们需要向下转型将它转成 Button对象。
其次,我们通过调用 setOnClickListener()方法为按钮注册一个监听器,点击按钮时就会执行监听器中的 onClick()方法。
接着,在onClick()方法中编写Toast方法。Toast的用法非常简单, 通过静态方法 makeText()创建出一个 Toast对象, 然后调用 show()将 Toast 显示出来就可以了。其中makeText()传入三个参数:
1)第一个参数是 Context,也就是 Toast要求的上下文,这里直接传入MainActivity.this即可;
2)第二个参数是Toast显示的文本内容;
3)第三个参数是Toast显示的时长,有两个内置常量可以选择 Toast.LENGTH_SHORT 和 Toast.LENGTH_LONG。
运行程序后,当点击“button 1”时,屏幕下方会弹出信息:
5、在活动中使用menu元素:
1)创建和编写menu布局文件:
(1)先在res文件夹右键 → 选择new → 选择Android resource directory,出现下列界面,填好名称,点击OK:
(2)此时在res文件夹下会有menu文件夹:
在其上方右键 → new → 选择Menu resource file即可。
(3)编写menu的布局代码:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/add_item" android:title="Add"/> <item android:id="@+id/remove_item" android:title="Remove"/> </menu>
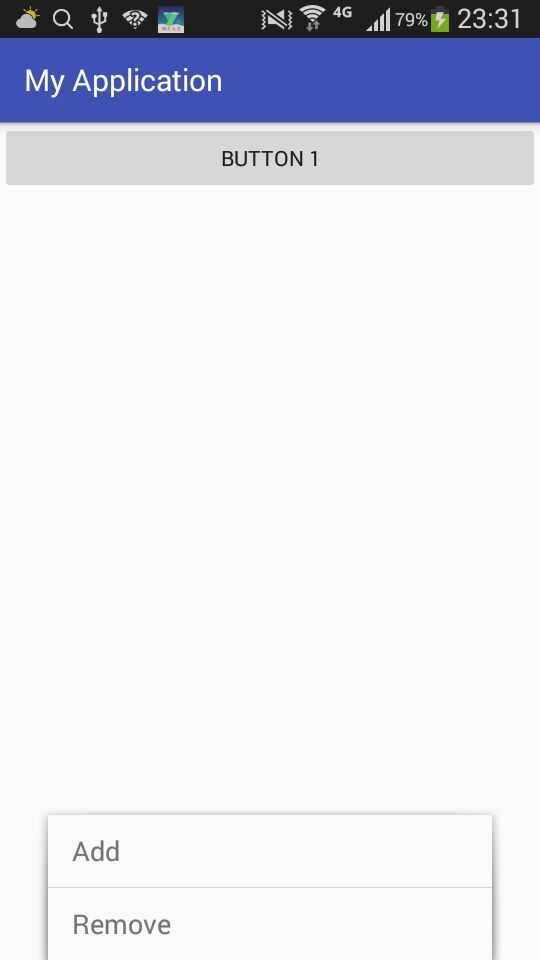
文件中声明了两个item,将在menu上显现。
2)menu的逻辑实现:
我们在Activity中重写onCreateOptionsMenu()和onOptionsItemSelected(),代码如下:
@Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.add_item: Toast.makeText(this, "You clicked Add", Toast.LENGTH_SHORT).show(); break; case R.id.remove_item: Toast.makeText(this, "You clicked Remove", Toast.LENGTH_SHORT).show(); break; default: } return true; }
(1)通过 getMenuInflater()方法能够得到 MenuInflater对象,再调用它的 inflate()方法就可以给当前活动创建菜单了。inflate()方法接收两个参数,第一个参数用于指定我们通过哪一个资源文件来创建菜单,这里当然传入 R.menu.main,第二个参数用于指定我们的菜单项将添加到哪一个 Menu对象当中,这里直接使用 onCreateOptionsMenu()方法中传入的 menu参数。
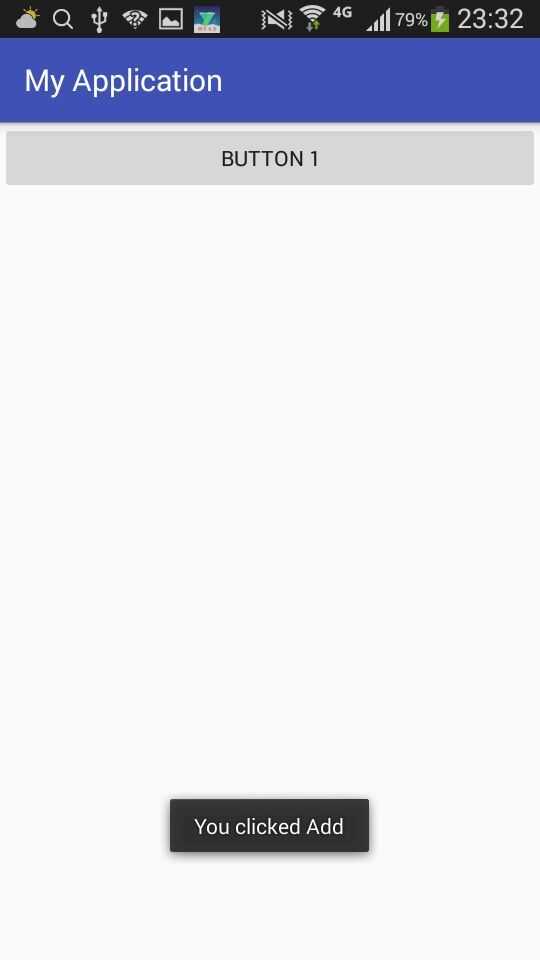
(2)在 onOptionsItemSelected()方法中,通过调用 item.getItemId()来判断我们点击的是哪一个菜单项, 然后给每个菜单项加入自己的逻辑处理。
程序运行后效果如图:


6、销毁一个活动:
Activity 类提供了一个 finish()方法,我们在活动中调用一下这个方法就可以销毁当前活动了。如:
//修改按钮监听器中的代码,如下所示: button1.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { finish(); } });
//End.
标签:
原文地址:http://www.cnblogs.com/Vincent-Bryan/p/5359819.html