标签:
最终效果展示:

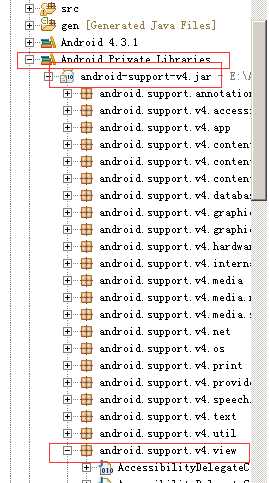
首先我们需要一个ViewPager控件,不过可以发现在左侧的控件列表中并没有这个控件
这时我们要去升级包中查看

然后在厘米找到 ViewPager.class 这时我们双击这个发现不能查看源代码
我们可以通过以 android-support-v4.jar.properties 的一个文件 将其复制到libs目录下 然后双击打开
出现以下代码:
src = E:\\adt-bundle-windows-x86_64-20140702\\sdk\\sources
将路径改为你SDK下对应的sources目录即可 注意 \ 符号要用转义字符 \\ 表示!
做完以上工作后关闭掉项目重新载入一下即可打开升级包的源代码啦!
android-support-v4.jar.properties下载地址:
http://files.cnblogs.com/files/Laopengblog/%E6%9F%A5%E7%9C%8Bsupport.v4%E6%BA%90%E4%BB%A3%E7%A0%81.rar
下面我们打开 ViewPager.class 复制一下包名 android.support.v4.view 用其当做控件名称
附上完整的主布局代码

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.huarui.my12android2502.MainActivity" > <TabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" > </TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 其实没用就是为了占一个空格 --> <LinearLayout android:id="@+id/tab1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> </LinearLayout> </FrameLayout> </LinearLayout> </TabHost> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="fill_parent" android:layout_height="match_parent" > </android.support.v4.view.ViewPager> </LinearLayout>
我们在创建3个布局用来进行他们之间的切换(随意创建即可,我只放了一个Butten稍微区分一下,代码就省略了)
activity_view1.xml
activity_view2.xml
activity_view3.xml
然后开始主代码的编写 重要的注释都在代码里了
package com.huarui.my12android2502; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.app.TabActivity; import android.os.Bundle; import android.support.v4.view.PagerAdapter; import android.support.v4.view.ViewPager; import android.support.v4.view.ViewPager.OnPageChangeListener; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.ViewGroup; import android.widget.TabHost; import android.widget.TabHost.OnTabChangeListener; import android.widget.TabHost.TabSpec; public class MainActivity extends TabActivity { //v //页面轮换控件 private ViewPager vp; private TabHost tabHost; //m 保存一下页面的ID private int[] pageids = new int[]{ R.layout.view1, R.layout.view2, R.layout.view3 }; //c 适配器 private PagerAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); initview(); } private void initview() { setContentView(R.layout.activity_main); initViewpager(); tabHost = this.getTabHost(); addtab("0","第一页"); addtab("1","第二页"); addtab("2","第三页"); //当tab的选中改变之后 我要触发一个事件 tabHost.setOnTabChangedListener(new OnTabChangeListener() { @Override //tab 选中改变会触发这个方法 //tabId public void onTabChanged(String tabId) { // TODO Auto-generated method stub //拿到了选中的tab的小标 int tabindex = Integer.parseInt(tabId); //让视图轮换控价 显示第 tabindex的图 vp.setCurrentItem(tabindex); } }); } private void addtab(String tag,String title) { TabSpec spec = tabHost.newTabSpec(tag); spec.setIndicator(title); spec.setContent(R.id.tab1); tabHost.addTab(spec); } private void initViewpager() { //v vp = (ViewPager) findViewById(R.id.vp); //m //c adapter = new MyPageAdapter(); //vc vp.setAdapter(adapter); //当滑动轮换控件 改变页面的时候 会触发该事件 vp.setOnPageChangeListener(new OnPageChangeListener() { @Override //position 选中页面的下标 public void onPageSelected(int position) { // TODO Auto-generated method stub tabHost.setCurrentTab(position); } @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int state) { // TODO Auto-generated method stub } }); } private class MyPageAdapter extends PagerAdapter{ private List<View> vs; public MyPageAdapter(){ vs = new ArrayList<View>(); for (int i=0;i<pageids.length;i++) { View view = View.inflate(MainActivity.this, pageids[i], null); vs.add(view); } } @Override //告诉适配器 要轮换的页面总共有多少 public int getCount() { // TODO Auto-generated method stub return pageids.length; } @Override public boolean isViewFromObject(View view, Object object) { // TODO Auto-generated method stub //谷歌要求这么写 return view==object; } @Override //初始化一个条目 (这个方法需要自己添加进来 方法: 右键-Source—Override/...-找到这个方法勾上确定) //container 就是viewpager 本身 //position 马上要出来的视图的下表 public Object instantiateItem(ViewGroup container, int position) { // TODO Auto-generated method stub //return super.instantiateItem(container, position); //View view = View.inflate(MainActivity.this, pageids[position], null); //把视图 加到 轮换容器中去 container.addView(vs.get(position)); //把加进去的视图 作为 返回值返回 return vs.get(position); } @Override //销毁条目 (这个方法需要自己添加进来 方法: 右键-Source—Override/...-找到这个方法勾上确定) //container 容器本身 //position 要销毁的view的下标 //object 即将销毁的page public void destroyItem(ViewGroup container, int position, Object object) { // TODO Auto-generated method stub //super.destroyItem(container, position, object); container.removeView((View)object); } } }
标签:
原文地址:http://www.cnblogs.com/Laopengblog/p/5361851.html