标签:
css的核心基础
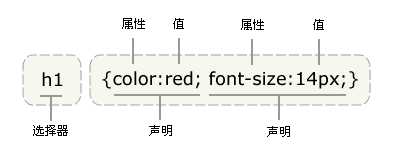
1、css的基本语法
在具体使用css之前,请各位兄弟姐妹先思考一个生活中的问题,一般情况下我们是如何描述一个人的呢?
小明{
民族:汉族;
性格:温柔;
性别:男;
体重:68kg;
身高:172CM;
}
这个表实际是由3个要素组成的,即姓名、属性、属性值。通过这样一张表,就可以把一个人的基本情况描述出来了。表中每一行分别描述了一个人的某一种属性,以及该属性的属性值。
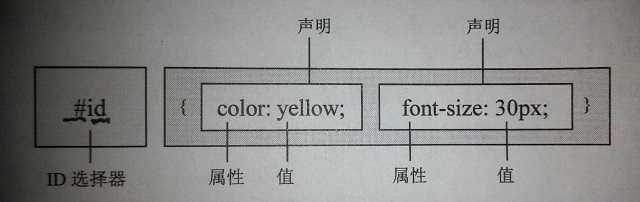
css的规则:
三级标题{ 用英文写出来:h3{
字体:宋体; font-family:宋体;
大小:15像素; font-size:15px;
颜色:红色; color:red;
装饰:下划线; text-decoration:underline;
} }
**css的作用就是设置网页的各个组成部分的表现形式。
2、css选择器(先了解三个)
(1)标记选择器

(2)类别选择器

(3)ID选择器

(1)标记选择器案例演示:
style标签中的红色字体为“标记选择器”
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>css的标记选择器</title>
<style type="text/css">
h1{
color:red;
font-size:25px;
}
</style>
</head>
<body>
<h1>css的标记选择器</h1>
</body>
</html>

(2)class类别选择器案例演示:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>css的类别选择器</title>
<style type="text/css">
.red{
color:red;
font-size:18px;
}
.green{color:green;
font-size:35px;
}
</style>
</head>
<body>
<p class="red">选择器1</p>
<p class="green">选择器2</p
<h3 class="green">h3同样适用</h3>
</body>
</html>

“<P>默认为正常粗细<h3>默认为粗体字”
(3)ID选择器案例演示:
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>ID选择器</title>
<style type="text/css">
#bold{
font-weight:bold;
}
#green{font-size:20px;
color:#009900;
}
</style>
</head>
<body>
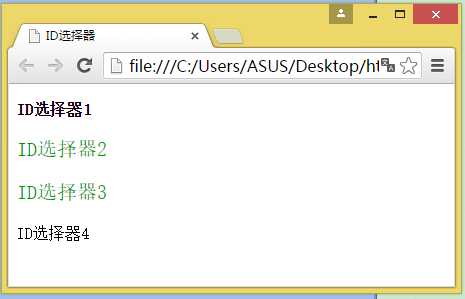
<p id="bold">ID选择器1</p>
<p id="green">ID选择器2</p>
<p id="green">ID选择器3</p>
<p id="bold green">ID选择器4</p>
<!-- 第四行没变化的原因是:将ID选择器用于多个标记是完全错误的语法,一个ID最多赋予一个html标记-->
</body>
</html>

3、在html中使用css的方法。
对css有了大致的了解后,就可以使用css对页面进行全方位的控制,接下来将会介绍如何在html中使用css,包括 行内样式、内嵌式、链接式、导入式等,然后再探讨各种方式的优先级问题。
(1)行内样式:
不推荐使用,行内样式是最为简单的css使用方法,但由于需要为每个标记设置style属性,,后期维护成本过高,而且网页更容易过胖,所以省略介绍。
(2)内嵌式:
内嵌式表:就是将css写在在<head>与</head>之间,并且用<style>和</style>标记进行声明。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>内嵌样式表</title>
<style type="text/css">
p{color:red;
text-decoration:underline;
font-weight:bold;
font-size:25px;
}
</style>
</head>
<body>
<p>这是第一行正文内容......</p>
<p>这是第二行正文内容......</p>
<p>这是第三行正文内容......</p>
</body>
</html>
所有的css的代码部分被集中在同一个区域,仅适用于对特殊的页面设置单独的样式风格。

(3)链接式:
连接式是最为实用的,它将html页面本身与css样式风格分离为两个或者多个文件,实现了页面框架html代码与美工css的代码的完全分离,后期维护十分方便。
案列:
链接式样式表.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>连接式样式表</title>
<link href="01(链接式样式表).css" type="text/css" rel="stylesheet">
</head>
<body>
<h2>css标题</h2>
<p>这是正文内容。。。。。</p>
<h2>css标题</h2>
<p>这是正文内容。。。。</p>
</body>
</html>
然后创建文件“01(链接式样式表).css”其内容如下所示,保存文件时确保这个文件和上面的“链接式样式表.html”在同一个文件夹,否则href属性中需要带有正确的文件路径。
01(链接式样式表).css:(可以任意规划属性)
h2{
color:red;
}
p{
color:blue;
text-decoraton:underline;
font-weight:bold;
font-size:20px;
}
链接式样式表的最大优势在于css代码与html代码完全分离,并且同一个css文件可以被不同的html链接使用。
(4)导入样式:
导入样式表与链接式样式表的功能基本相同,类似于内嵌式的效果,放在<style>与</style>标记之间。
案列:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>导入样式表</title>
<style type="text/css">
<!--
@import url(01(导入样式@import).css);
@import url(02(导入样式@import).css);
-->
</style>
</head>
<body>
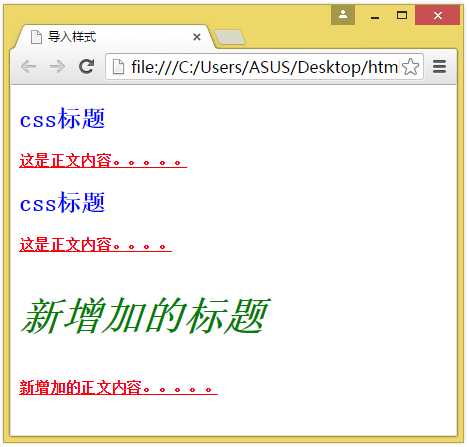
<h2>css标题</h2>
<p>这是正文内容。。。。。</p>
<h2>css标题</h2>
<p>这是正文内容。。。。</p>
<h3>新增加的标题</h3>
<p>新增加的正文内容。。。。。</p>
</body>
</html>
然后创建文件“01(导入样式@import).css ” 、“02(导入样式@import).css ”其内容如下所示,保存文件时确保这个文件和上面的“导入样式.html”在同一个文件夹,否则href属性中需要带有正确的文件路径。
(1) 01(导入样式@import).css
h2{
color:blue;
}
p{
color:red;
text-decoration:underline;
font-weight:bold;
font-size:15px;
}
(2)02(导入样式@import).css :
h3{
color:green;
font-style:italic;
font-size:40px;
}
导入样式表的最大用处在于让一个html文件导入很多的样式表。

(1)行内样式、内嵌式、链接式、导入式这四种css方式的优先级规则:(导入式和链接式统称为外部样式)
行内样式 < 嵌入式 < 外部样式
(2)外部样式中,出现在后面的优先级高于出现在前面的。
标签:
原文地址:http://www.cnblogs.com/KTV123/p/5361660.html