标签:
?HTML5本地存储规范,定义了两个重要的API :Web Storage 和 本地数据库Web SQL Database。
本地存储Web Storage 实际上是HTML4的cookie存储机制的一个改进版本,然而两种机制的功能又不相同。web storage 的作用是在网站中把有用的信息存储到本地的计算机
或移动设备上,然后根据实际需要从本地读取信息。
web storage 提供了两种存储类型API接口:sessionStorage 和 localStorage 。
sessionStorage:会话期间内有效;
localStorage :永久的,除非用户或程序对其执行删除操作;
如何检测浏览器是否支持web storage 代码如下:
if(window.localStorage){
//浏览器支持localStorage
}
if(window.sessionStorage){
//浏览器支持sessionStorage
}
我们来看看HTML5规范中定义的Storage的如下API:
interface Storage{
readonly attribute unsigned long length;
DOMString? key(in unsigned long index);
getter DOMString getItem(in DOMString key);
setter creator void setItem(in DOMString key,in DOMString value);
deleter void removeItem(in DOMString key);
void clear();
}
?从规范定义的接口来看,接口数量并不多,只有length是属性,其余都是方法。
其中getItem 和 setItem 互为一对setter 和 getter方法,如果有面向对象知识,看到这种方法名的定义,必定不会感到陌生。
removeItem方法的主要作用是删除一个key/value(键/值)对。
clear方法的作用则是删除所有的键值对。
探讨如何使用storage的各个API,代码如下:
localStorage.setItem("name","存储的内容!!!");//存储内容
localStorage.getItem("name"); //读取内容
localStorage.key(1); //取出键值
localStorage.removeItem("name"); //删除指定key为“name”的item
localStorage.clear();// 删除localStorage所有数据
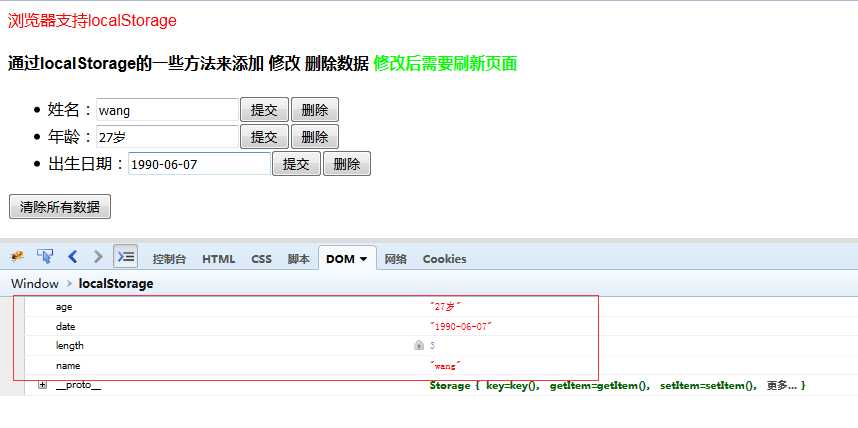
练习1代码如下

<!-- 提示浏览器是否支持localStorage -->
<div id="msg" style="color: #f00;"></div>
<h4>通过localStorage的一些方法来添加 修改 删除数据 <span style="color: #0f0">修改后需要刷新页面</span></h4>
<ul>
<li>姓名:<input type="text" id="name"><input type="button" value="提交" id="subName"><input type="button" value="删除" id="clearName"></li>
<li>年龄:<input type="text" id="age"><input type="button" value="提交" id="subAge"><input type="button" value="删除" id="clearAge"></li>
<li>出生日期:<input type="text" id="date"><input type="button" value="提交" id="subDate"><input type="button" value="删除" id="clearDate"></li>
</ul>
<input type="button" id="clearAll" value="清除所有数据">
<script type="text/javascript">
function _(id){
return document.getElementById(id);
}
if(window.localStorage){
//浏览器支持localStorage
//console.log("浏览器支持localStorage");
_("msg").innerHTML = "浏览器支持localStorage";
// 初始是本地数据
_("name").value = localStorage.getItem("name");
_("age").value = localStorage.getItem("age");
_("date").value = localStorage.getItem("date");
//存储数据或修改数据
_("subName").onclick = function(){
var str = _("name").value;
localStorage.setItem("name",str);//存储姓名
};
_("subAge").onclick = function(){
var str = _("age").value;
localStorage.setItem("age",str);//存储年龄
};
_("subDate").onclick = function(){
var str = _("date").value;
localStorage.setItem("date",str);//存储出生日期
};
// 通过key的值来删除item
_("clearName").onclick = function(){
localStorage.removeItem("name");
};
_("clearAge").onclick = function(){
localStorage.removeItem("age");
};
_("clearDate").onclick = function(){
localStorage.removeItem("date");
};
// 删除localStorage所有数据
_("clearAll").onclick = function(){
localStorage.clear();
};
}else{
_("msg").innerHTML = "浏览器不支持localStorage";
}
</script>
?
标签:
原文地址:http://www.cnblogs.com/wangbinweb/p/5362910.html