标签:







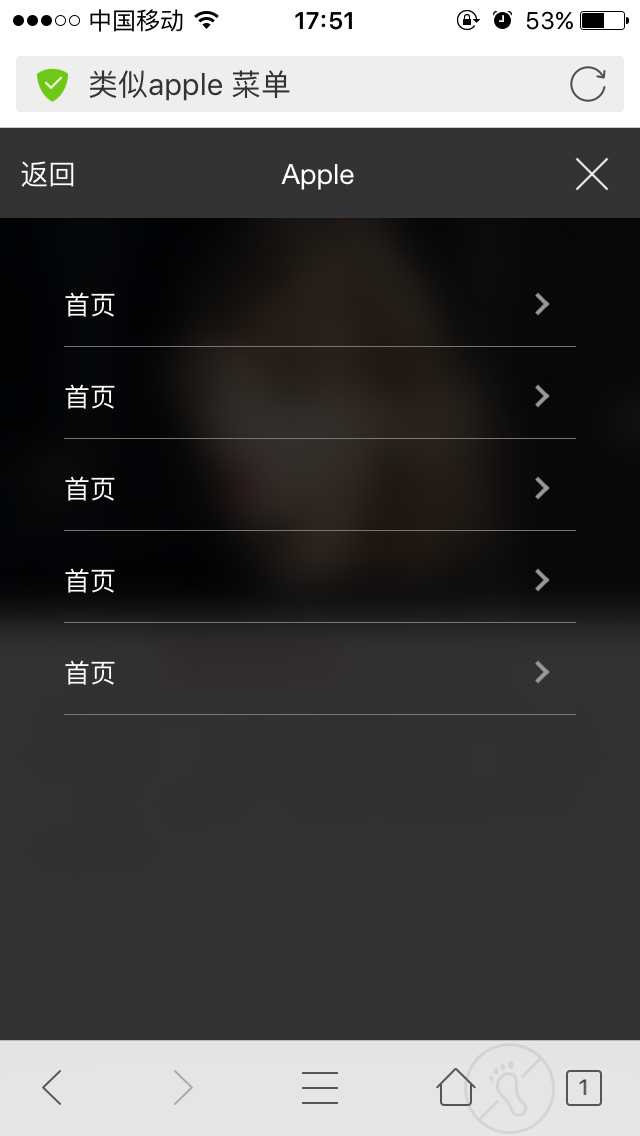
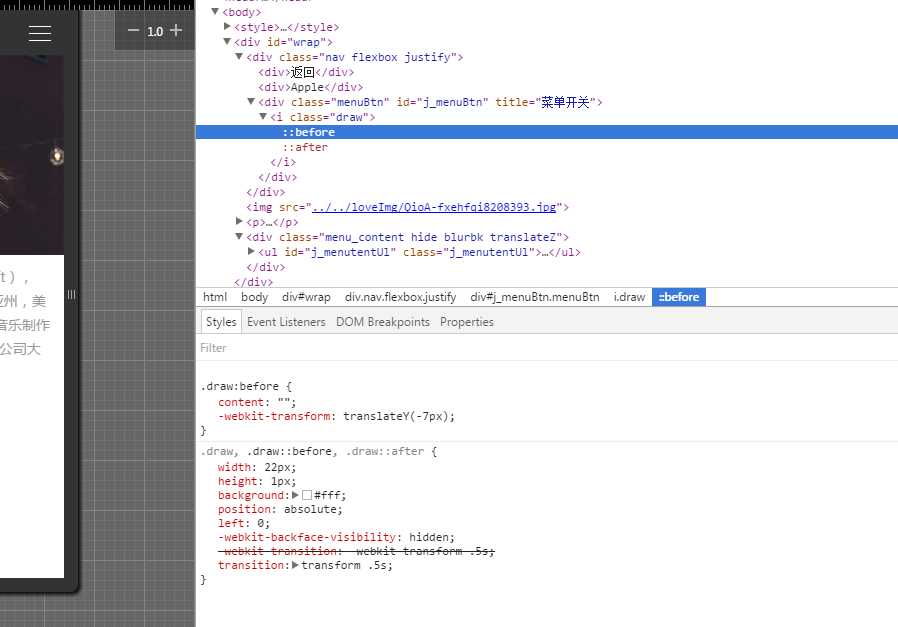
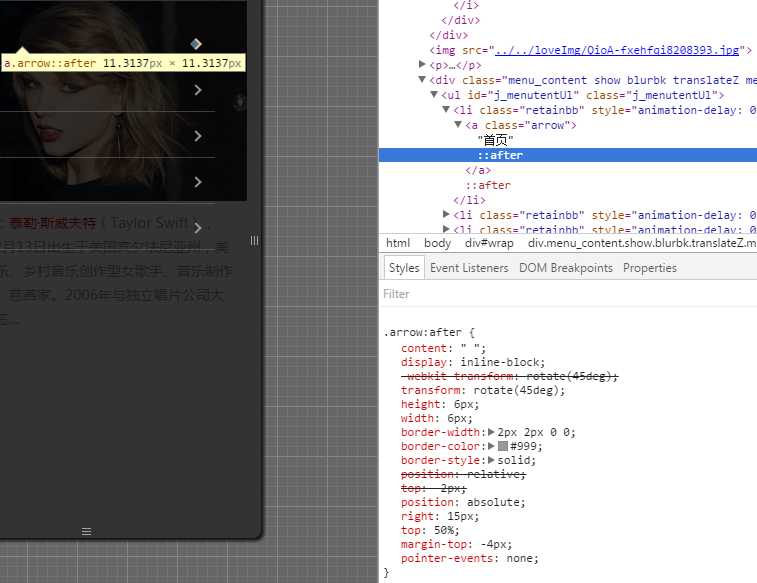
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>类似apple 菜单</title> 6 <meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" /> 7 </head> 8 9 <body> 10 11 <style> 12 13 14 html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,span,img,button ,em,i,b{margin:0;padding:0;} 15 html{-webkit-box-sizing:border-box;margin:0 auto;min-width: 320px;height:100%;-webkit-touch-callout:none;-webkit-user-select:none;-webkit-text-size-adjust:100%;-webkit-tap-highlight-color:transparent;overflow-x:hidden; } 16 body{ height:auto;min-height:568px; font-family: Microsoft Yahei,‘Helvetica Neue‘,Helvetica,tahoma,arial,sans-serif; text-rendering:optimizeLegibility;-webkit-font-smoothing:antialiased; line-height: 1; font-size:14px;} 17 article,aside,dialog,figure,footer,header,hgroup,menu,nav,section{display:block} 18 dl,li,menu,ol,ul{list-style:none} 19 address,em,i,th{font-weight:400;font-style:normal} 20 a{color:#999; display:block;} 21 a:link,a:visited{color:#999;text-decoration:none;cursor:pointer} 22 a:hover{cursor:pointer} 23 a:active,a:focus{outline:0;} 24 img{width:100%;border:0;vertical-align:middle;-webkit-user-select:none;} 25 input,select{outline:0} 26 h1,h2,h3,h4,h5,h6{font-size:100%;font-variant:normal} 27 button,input[type=button],input[type=tel],input[type=reset],input[type=submit]{line-height:normal!important;-webkit-appearance:none} 28 ::-webkit-input-placeholder{color:#eee; text-align:center;} 29 .clearfix:after{clear:both;content:".";display:block;height:0;visibility:hidden} 30 .fl{float:left} 31 .fl,.fr{display:inline} 32 .fr{float:right} 33 34 .disabled { pointer-events: none; } 35 /*GPU hack*/ 36 .translateZ{ -webkit-transform:translateZ(0);transform:translateZ(0); -webkit-backface-visibility:hidden;backface-visibility:hidden;} 37 38 /*背景高斯模糊*/ 39 @supports (-webkit-backdrop-filter: none) or (backdrop-filter: none) { 40 .blurbk{ 41 -webkit-backdrop-filter: brightness(1.1) blur(10px); 42 backdrop-filter: brightness(1.1) blur(10px); 43 } 44 } 45 .flexbox{display: -webkit-box; display: -moz-box;display:box; display: -webkit-flex; display: -ms-flexbox; display: flex; display: table\9; } 46 47 /*两端对其*/ 48 .justify{ -webkit-box-pack: justify; -ms-flex-pack: justify; box-pack:justify; -webkit-justify-content: space-between; justify-content: space-between; -webkit-box-align: center;-ms-flex-align: center;-webkit-align-items: center;align-items: center;} 49 50 51 /*css 指示箭头*/ 52 .arrow:after { 53 content: " "; display: inline-block; -webkit-transform: rotate(45deg); transform: rotate(45deg); height: 6px; width: 6px;border-width: 2px 2px 0 0; 54 border-color: #999;border-style: solid;position: relative; top: -2px;position: absolute; right: 15px;top: 50%;margin-top: -4px;pointer-events: none; 55 } 56 57 58 /*css 1px retain*/ 59 @media (-webkit-min-device-pixel-ratio:1.5),(min-device-pixel-ratio:1.5),(min-resolution: 144dpi),(min-resolution:1.5dppx) { 60 .retainbb{ position:relative;} 61 .retainbb:after { 62 content: " "; position: absolute;left: 0; bottom: 0; 63 width: 100%; 64 height: 1px; 65 border-top: 1px solid #767676; 66 color: #767676; 67 -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5);transform: scaleY(0.5);pointer-events: none; 68 } 69 } 70 @media (-webkit-device-pixel-ratio:3) { 71 .retainbb:after { 72 -webkit-transform: scaleY(0.3333); 73 transform: scaleY(0.3333);pointer-events: none; 74 } 75 } 76 /**********************************************************************/ 77 78 #wrap{width:100%; max-width:760px; min-height:548px; margin:0 auto;height:auto;-webkit-box-sizing:border-box;box-sizing:border-box;position:relative;z-index:5; padding-bottom:10px; overflow:hidden; display:block; } 79 80 .nav{ height:45px; line-height:45px;background: rgba(0,0,0,0.8); color:#fff; font-size: 14px; padding:0 10px; position:relative;-webkit-box-sizing:border-box;box-sizing:border-box;} 81 82 .menuBtn{ position:relative; width:30px; height:30px; } 83 84 85 .draw,.draw::before,.draw::after{width:22px;height:1px;background:#fff;position:absolute;left:0;-webkit-backface-visibility: hidden; 86 -webkit-transition:-webkit-transform .5s; 87 transition:transform .5s} 88 89 .draw{top:15px;left:5px;pointer-events: none;} 90 .draw:before{content:"";-webkit-transform: translateY(-7px); } 91 .draw:after{content:"";-webkit-transform: translateY(7px);} 92 .G_close .draw{background:transparent;} 93 .G_close .draw:before{-webkit-transform:translateY(0) rotate(45deg);} 94 .G_close .draw:after{-webkit-transform:translateY(0) rotate(-45deg);} 95 96 .draw:checked{ 97 -webkit-transition:-webkit-transform .5s; 98 } 99 100 .menu_content{ width:100%; height:100%; position:fixed; left:0; right:0; margin-left:auto; margin-right:auto; top:45px;background: rgba(0,0,0,0.8); visibility:hidden; opacity:0; -webkit-transition:opacity .3s,visibility .2s,height .5s ease-out; } 101 .menu_content.hide{ visibility: hidden; opacity:0; z-index:0; height:0%;-webkit-transition:opacity .6s,visibility .7s,height .54s;} 102 .menu_content.show{ visibility: visible; opacity:1; z-index:99; height:100%; -webkit-backface-visibility:hidden;} 103 .menu_content ul{padding:20px 10%;} 104 .menu_content ul li{ height:46px; line-height:46px; color:#fff; text-align:left; font-size:13px; text-indent:em;; 105 106 -webkit-animation-duration: .52s; 107 animation-duration: .52s; 108 -webkit-animation-fill-mode: both; 109 animation-fill-mode: both; 110 111 } 112 .menu_content.menu_content_animated li{ 113 /*-webkit-animation-name: returnToNormal; 114 animation-name: returnToNormal;*/ 115 116 -webkit-animation-name: resize; 117 animation-name: resize; 118 } 119 120 .menu_content ul li a{ display:block; color:#fff;} 121 122 123 p{ font-size:14px; text-indent:2em; padding:0 12px; color:#999; line-height:24px; margin-top:10px;} 124 p i{ color: #c00; font-style:normal;} 125 126 127 128 129 130 @-webkit-keyframes returnToNormal { 131 0% { 132 opacity: 0; 133 -webkit-transform: translate3d(0, -100%, 0); 134 transform: translate3d(0, -100%, 0); 135 } 136 137 100% { 138 opacity: 1; 139 -webkit-transform: none; 140 transform: none; 141 } 142 } 143 144 @keyframes returnToNormal { 145 0% { 146 opacity: 0; 147 -webkit-transform: translate3d(0, -100%, 0); 148 transform: translate3d(0, -100%, 0); 149 } 150 151 100% { 152 opacity: 1; 153 -webkit-transform: none; 154 transform: none; 155 } 156 } 157 158 159 160 @-webkit-keyframes resize { 161 from, 60%, 75%, 90%, to { 162 -webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); 163 animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); 164 } 165 0% { 166 opacity: 0; 167 -webkit-transform: scale(3,3); 168 transform: scale(3,3); 169 } 170 100% { 171 opacity: 1; 172 -webkit-transform: scale(1,1); 173 transform: scale(1,1); 174 } 175 } 176 177 @keyframes resize { 178 from, 60%, 75%, 90%, to { 179 -webkit-animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); 180 animation-timing-function: cubic-bezier(0.215, 0.610, 0.355, 1.000); 181 } 182 0% { 183 opacity: 0; 184 -webkit-transform: scale(3,3); 185 transform: scale(3,3); 186 } 187 100% { 188 opacity: 1; 189 -webkit-transform: scale(1,1); 190 transform: scale(1,1); 191 } 192 } 193 194 195 196 html,body,#wrap{ height:100%;} 197 </style> 198 199 200 <div id="wrap" > 201 <div class="nav flexbox justify"> 202 <div >返回</div> 203 <div >Apple</div> 204 <div class="menuBtn" id="j_menuBtn" title="菜单开关"> 205 <i class="draw"></i> 206 </div> 207 </div> 208 209 <img src="../../loveImg/QioA-fxehfqi8208393.jpg"> 210 <p>简介:<i>泰勒·斯威夫特</i>(Taylor Swift),1989年12月13日出生于美国宾夕法尼亚州,美国流行音乐、乡村音乐创作型女歌手、音乐制作人、演员、慈善家。2006年与独立唱片公司大机器唱片签...</p> 211 212 <div class="menu_content hide blurbk translateZ"> 213 <ul id="j_menutentUl" class="j_menutentUl"> 214 <li class="retainbb"><a class="arrow">首页</a></li> 215 <li class="retainbb"><a class="arrow">首页</a></li> 216 <li class="retainbb"><a class="arrow">首页</a></li> 217 <li class="retainbb"><a class="arrow">首页</a></li> 218 <li class="retainbb"><a class="arrow">首页</a></li> 219 </ul> 220 221 </div> 222 </div> 223 224 225 <script> 226 227 var doc=document; 228 var j_menuBtn=doc.getElementById("j_menuBtn"); 229 var menu_content=doc.querySelector(".menu_content"); 230 var menu_contentLi=menu_content.getElementsByTagName("li"); 231 var liLen=menu_contentLi.length; 232 var j_menutentUl=doc.getElementById("j_menutentUl"); 233 var isHide=true; 234 235 j_menuBtn.addEventListener("click",function(){ 236 var that=this; 237 if(isHide){ 238 menu_content.classList.add(‘menu_content_animated‘); 239 that.classList.add(‘G_close‘); 240 menu_content.className =menu_content.className.replace(‘hide‘,‘show‘) 241 242 }else{ 243 that.classList.remove(‘G_close‘); 244 menu_content.className =menu_content.className.replace(‘show‘,‘hide‘) 245 menu_content.classList.remove(‘menu_content_animated‘); 246 247 } 248 isHide=!isHide; 249 for(var i=0;i<liLen;i++){ 250 menu_contentLi[i].style.webkitAnimationDelay=0.1*i+‘s‘; 251 252 } 253 254 }); 255 256 257 258 </script> 259 260 261 262 263 264 265 266 267 </body> 268 </html>
标签:
原文地址:http://www.cnblogs.com/surfaces/p/5364742.html