标签:
形状的绘制没有问题,但我们有时希望能够处理稍微复杂一些的东西,比如旋转或拉伸一个形状。当然可以通过提供不同的坐标来直接创建新的路径,但要求iOS替我们完成旋转通常会更好一些。
为此,我们使用变换,变换就是变换矩阵的表示,通常可以对内容进行任何形式的变形和操控。
无论你的代码进行什么样的绘制操作,都会受到道歉转换矩阵(CTM)的影响,它会对每条路径及所执行的绘制操作进行变换。默认情况下,变换矩阵是单位矩阵,也就是说它不做任何工作。但是,可以修改CTM以影响绘制过程。
要修改CTM,首先要对低级绘制上下文的引用。这个上下文是在调用drawRect(rect:)方法之前由Cocoa为你设置的,它是CGContextRef类型。在iOS上,可以用以下代码获取此上下文:
var context = UIGraphicsGetCurrentContext()
有了上下文,就可以修改CTM了。在下面的例子中,我们将修改CTM,使绘制出来的所有内容都围绕原点旋转一定的角度。
说明:如果修改了CTM,这一变化将一直持续到恢复上下文的状态为止。如果只需要旋转部分绘制内容,应当在修改CTM之前保存上下文的状态,在完成旋转之后恢复状态。
代码如下:
//: Playground - noun: a place where people can play
import UIKit
class MyView : UIView{
override func drawRect(rect: CGRect) {
var pathRect = CGRectInset(self.bounds, self.bounds.size.width*0.1, self.bounds.size.height*0.1)
let cornerRadius : CGFloat = 20.0
var rotationTransform = CGAffineTransformMakeRotation(CGFloat(M_PI)/4.0)
var rectanglePath = UIBezierPath(roundedRect: pathRect, cornerRadius: cornerRadius)
var context = UIGraphicsGetCurrentContext()
CGContextSaveGState(context)
CGContextConcatCTM(context, rotationTransform)
UIColor.redColor().setFill()
rectanglePath.fill()
CGContextRestoreGState(context)
}
}
let viewRect = CGRect(x: 0, y: 0, width: 100, height: 100)
let myEmptyView = MyView(frame:viewRect)
myEmptyView.backgroundColor = UIColor.clearColor()
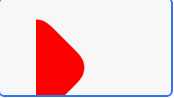
效果图:

标签:
原文地址:http://www.cnblogs.com/torrescx/p/5364950.html