标签:
主要功能:实现对文件的包含(类似于require或include)
基本语法:
<include?file="模板文件名"?/>
特别注意:include标签中模板文件的路径是基于项目的入口文件(index.php)位置。

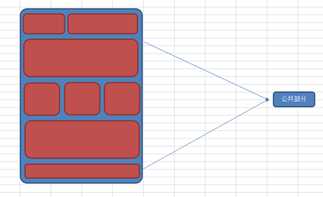
① 在View视图模板中,创建一个Public文件夹,作为公用文件夹
② 创建两个公用模板(header.html与footer.html)
③ 复制项目公用头部代码到header.html模板中
复制项目公用底部代码到footer.html模板中
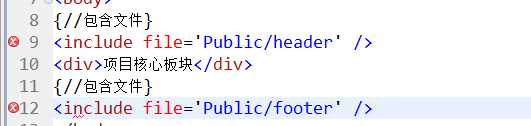
④ 使用include内置标签包含文件

虽然以上程序可以完成对模板的包含,但是其路径过于复杂,简化之:

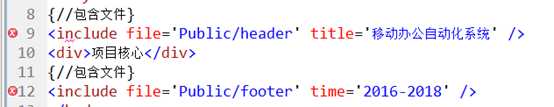
附加参数的使用

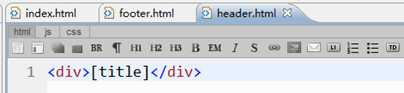
在模板页面,可以使用[参数名称]来实现对数据的调用

在原生代码中,我们进行文件导入都是通过link或script标签,如果使用的是ThinkPHP模板引擎,我们可以使用import标签实现对文件进行导入,基本语法:
<import type=‘type‘ file=‘file‘ />
参数说明:
type:导入资源文件类型,如css或js,默认为js
file:要导入的资源文件路径
特别说明:其file属性从Public资源文件夹开始算起的,使用命名空间的方式进行导入
?
原生代码CSS:

原生代码JS:

?
import标签示例代码:
1)css文件导入

2)js文件导入

特别注意:使用import标签导入资源文件时,其文件名称中一定不能出现点号。
主要功能:实现对数组元素的遍历操作,基本语法:
<volist?name="list"?id="vo">
????{$vo.id}
????{$vo.name}
</volist>
参数说明:
name :必选,要遍历的数组元素
id :必选,每次遍历时,系统会将遍历结果放入变量id中
offset:要输出数据的offset(偏移量)
length:输出数据的长度,需要指定offset
key:循环索引,默认从1开始
?
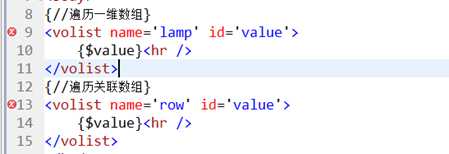
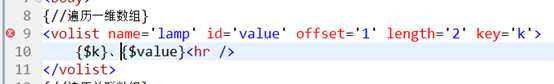
例1:使用volist遍历一维数组

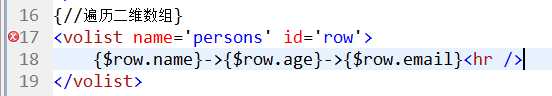
例2:使用volist遍历二维数组

例3:附加属性的使用

<foreach name="list"?item="vo" >
????????{$vo.id}
????????{$vo.name}
</foreach>
参数说明:
name:必选,要遍历的数组元素
item:必选,每次遍历时,系统会自动将当前遍历结果放入变量item中
key:每次遍历时,系统会将当前元素的键值放入变量key中
?
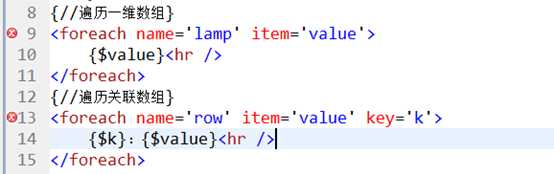
例1:使用foreach变量一维数组

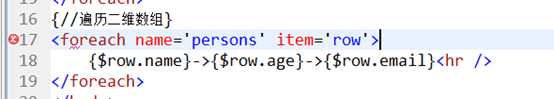
例2:使用foreach遍历二维数组

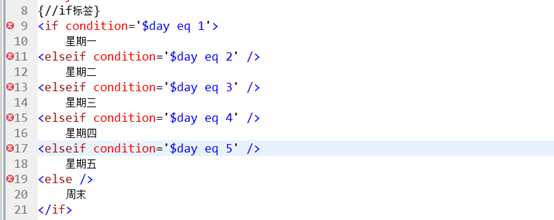
主要功能:实现if条件的判断与执行,基本语法:
<if?condition="$name eq 1">
????value1
<elseif?condition="$name eq 2"/>
????value2
<else />
????value3
</if>
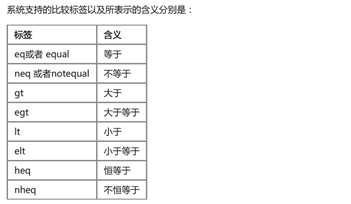
在实际项目开发中,对于等号可以使用==方式,但是对于如大于号、小于号等特殊符号,必须采用以下标签进行替换操作:

示例代码:

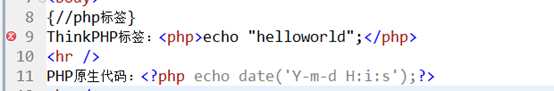
主要功能:允许我们在模板文件中直接使用php源代码(慎用)
ThinkPHP引擎方式:<php>echo "hello";</php>
PHP原生代码方式:<?php echo "think";?>

如果想禁止在模板页面中使用PHP源代码,可以使用以下配置参数:
TMPL_DENY_PHP => true :禁用PHP脚本

测试可知,以上配置参数只能禁用PHP原生代码,而无法禁用内置php标签!
标签:
原文地址:http://www.cnblogs.com/nyxd/p/5366108.html