标签:
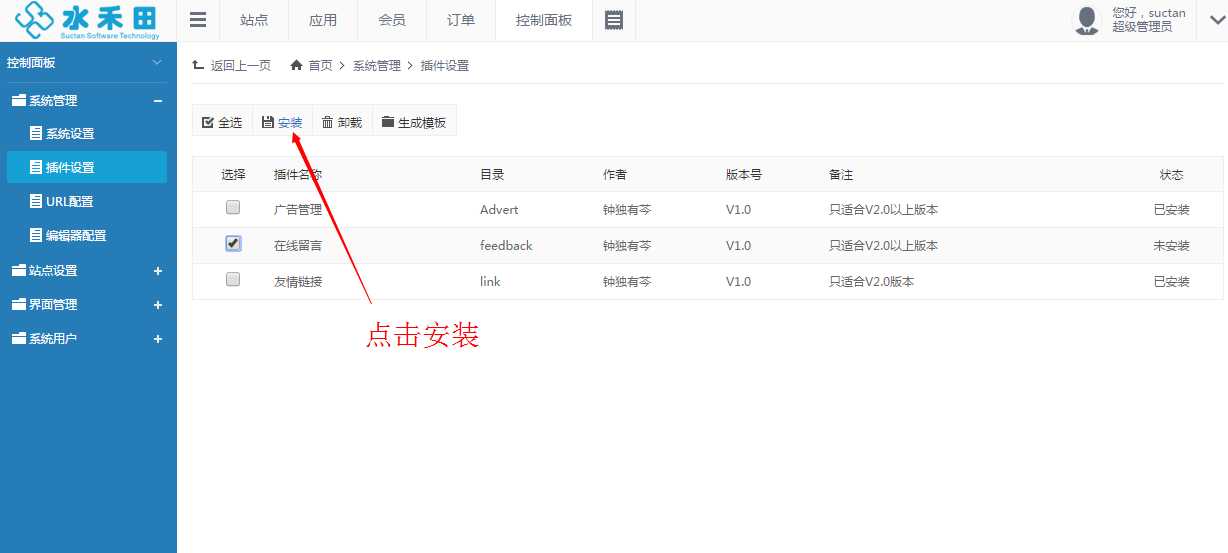
一、检查插件是否已安装,如果未安装,则点击安装插件

二、安装成功之后,在应用-》插件管理-》留言管理,可以看到客户留言的内容。

三、模版文件
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> 5 <title>{site.seo_title}</title> 6 <meta name="keywords" content="{site.seo_keywords}"/> 7 <meta name="description" content="{site.seo_description}"/> 8 <meta name="author" content="广州水禾田软件科技有限公司"/> 9 <meta name="generator" content="广州水禾田软件科技有限公司"/> 10 11 <!--添加表单验证的样式表文件(如果需要的话)--> 12 <link href="/css/validate.css" rel="stylesheet" /> 13 <!--添加对话框检查的样式表文件--> 14 <link href="/scripts/artdialog/ui-dialog.css" rel="stylesheet" /> 15 </head> 16 17 <body> 18 <!--此处form元素的ID属性值【formSubmit】,是调用AjaxInitForm函数时需要用到的第一个参数值,form元素的url属性值是发送ajax请求时用到的url--> 19 <form url="/plugins/Feedback/ajax.ashx?action=feedback_add" id="formSubmit"> 20 <table class="tab_1"> 21 <tr> 22 <td class="tab_lt"><span class="red_x">*</span>联系人:</td> 23 <td> 24 <input name="UserName" type="text" size="35" maxlength="32" datatype="*" nullmsg="请填写联系人" sucmsg=" " /> 25 <span class="Validform_checktip">请填写您的姓名,方便我们联系您</span> 26 </td> 27 </tr> 28 <tr> 29 <td class="tab_lt">联系电话:</td> 30 <td> 31 <input name="Tel" type="text" />固定电话(区号-电话号码-分机) 32 </td> 33 </tr> 34 <tr> 35 <td class="tab_lt"><span class="red_x">*</span>手机号码:</td> 36 <td> 37 <input name="Mobile" type="text" size="35" maxlength="16" datatype="m" nullmsg="请填写您的手机号码" sucmsg=" " errormsg="手机号码格式错误" /> 38 <span class="Validform_checktip">请填写您的手机号码</span> 39 </td> 40 </tr> 41 <tr> 42 <td class="tab_lt"><span class="red_x">*</span> 电子邮件:</td> 43 <td> 44 <input name="Email" type="text" size="35" maxlength="128" datatype="e" nullmsg="请填写您的电子邮件" sucmsg=" " errormsg="电子邮件格式错误" /> 45 <span class="Validform_checktip">请填写您的电子邮件</span> 46 </td> 47 </tr> 48 <tr> 49 <td class="tab_lt tab_bz"><span class="red_x">*</span>备注:</td> 50 <td> 51 <textarea name="Content" cols="80" rows="5" class="ks5" datatype="*" nullmsg="请填写问题描述" sucmsg=" "></textarea> 52 <span class="Validform_checktip">请填写问题描述</span> 53 </td> 54 </tr> 55 <tr> 56 <td></td> 57 <td>请填写您的<span class="span_1">问题描述</span>,有您的支持,是我们不断前进的动力,<span class="span_1">感谢您的支持!</span></td> 58 </tr> 59 <tr id="cntrVerCode"> 60 <td class="tab_lt"><span class="red_x">*</span> 验证码:</td> 61 <td> 62 <input name="Code" type="text" size="15" maxlength="8" datatype="s4-5" nullmsg="请填写验证码" sucmsg=" " /> 63 <a class="p hd" href="javascript:;" onclick="ToggleCode(this, ‘/tools/verify_code.ashx‘);"> 64 <!--读取验证码图片--> 65 <img class="code-img" src="/tools/verify_code.ashx" /> 66 </a> 67 </td> 68 </tr> 69 <tr> 70 <td></td> 71 <td> 72 <input type="hidden" name="SiteName" value="{site.build_path}"/> 73 <!--此处input元素的ID属性值【btnSubmit】是调用AjaxInitForm函数时需要用到的第二个参数值--> 74 <input type="submit" id="btnSubmit" value="提 交" class="btn-submit" /> 75 <input type="reset" class="btn-submit" value="重 填" /> 76 <!--此处input元素的ID属性值【urlId】是调用AjaxInitForm函数时需要用到的第四个参数值,它的值是自定义发送ajax请求时用到的url,一般很少用到这个参数,可以删掉--> 77 <input type="hidden" id="urlId" value=""/> 78 </td> 79 </tr> 80 </table> 81 </form> 82 83 <!--其他插件需要用到该jQuery类库文件--> 84 <script src="/scripts/jquery/jquery-1.11.2.min.js"></script> 85 <!--表单验证插件,使用说明参见:http://validform.rjboy.cn/document.html --> 86 <script src="/scripts/jquery/Validform_v5.3.2_min.js"></script> 87 <!--表单提交插件--> 88 <script src="/scripts/jquery/jquery.form.min.js"></script> 89 <!--对话框插件,显示提示信息时用到,使用说明参见:http://aui.github.io/artDialog/doc/index.html --> 90 <script src="/scripts/artdialog/dialog-plus-min.js"></script> 91 <script> 92 93 //文档加载完成时执行表单验证和提交的方法 94 $(function () { 95 AjaxInitForm("formSubmit", "btnSubmit", 1);//此处不需要用到第四个参数,可以不写 96 }) 97 98 //自定义函数,用于表单验证和提交 99 function AjaxInitForm(formId, btnId, isDialog, urlId) { 100 var formObj = $(‘#‘ + formId); 101 var btnObj = $("#" + btnId); 102 var urlObj = $("#" + urlId); 103 104 //表单验证 105 formObj.Validform({ 106 tiptype: 3, 107 callback: function (form) { 108 //表单提交 109 $(form).ajaxSubmit({ 110 beforeSubmit: formRequest, 111 success: formResponse, 112 error: formError, 113 url: formObj.attr("url"), 114 type: "post", 115 dataType: "json", 116 timeout: 60000 117 }); 118 return false; 119 } 120 }); 121 122 //表单提交之前执行函数 123 function formRequest(formData, jqForm, options) { 124 btnObj.prop("disabled", true); 125 btnObj.val("提交中..."); 126 } 127 128 //表单提交成功时执行函数 129 function formResponse(data, textStatus) { 130 //表单提交成功时,data.status为1,否则为0 131 if (data.status == 1) { 132 133 btnObj.val("提交成功"); 134 if (isDialog == 1) { 135 var d = dialog({ 136 content: data.info 137 }); 138 d.show(); 139 setTimeout(function() { 140 d.close().remove(); 141 }, 2000); 142 } 143 if (data.url) { 144 location.href = data.url; 145 } else if (urlObj.length > 0 && urlObj.val() != "") { 146 location.href = urlObj.val(); 147 } else { 148 location.reload(); 149 } 150 151 } else { 152 var d = dialog({ 153 content: data.info 154 }); 155 d.show(); 156 setTimeout(function () { 157 d.close().remove(); 158 }, 2000); 159 btnObj.prop("disabled", false); 160 btnObj.val("重新提交"); 161 } 162 } 163 164 //表单提交出错时执行函数 165 function formError(XMLHttpRequest, textStatus, errorThrown) { 166 var d = dialog({ 167 content: "Status:" + textStatus + ";Error:" + errorThrown 168 }); 169 d.show(); 170 setTimeout(function () { 171 d.close().remove(); 172 }, 2000); 173 btnObj.prop("disabled", false); 174 btnObj.val("重新提交"); 175 } 176 } 177 178 //切换验证码函数 179 function ToggleCode(obj, codeurl) { 180 $(obj).children("img").eq(0).attr("src", codeurl + "?time=" + Math.random()); 181 return false; 182 } 183 </script> 184 </body> 185 </html>
标签:
原文地址:http://www.cnblogs.com/jronny/p/5366260.html