标签:
EditText在获取焦点后默认的边框都是黄色的,这可能和我在开发的应用的主题颜色不匹配,那怎么办呢?——用自定义的控件风格,比如说我想让EditText在获取焦点时候边框变成蓝色的,而失去焦点后边框变成灰色的,要实现这个目的方法如下:
(一)先在PS中画两张png图片,一张为蓝色边框、白色填充的圆角矩形,另一张为灰色边框、白色填充的圆角矩形,两个矩形形状完全相同。这两种图片分别作为EditText在激活和未激活两个状态的背景图片。一张命名为et_pressed.png,另一张为et_normal.png,如下:


(二)使用draw9patch.bat工具(该工具的使用方法见这篇文章:Android制作和使用Nine-Patch图片)将上面两个图片制作成Nine-Patch图片,并分别命名为:et_pressed.9.png和et_normal.9.png,如下:


(三)将这两个Nine-Patch图片放到项目的res/drawable目录下,并在res/drawable目录下新建一个名为selector_edittext_bg.xml的xml文件,内容如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <item android:drawable="@drawable/et_pressed" android:state_focused="true"/> 5 <item android:drawable="@drawable/et_normal"/> 6 7 </selector>
(四)往res/values/styles.xml文件中添加如下内容:
1 <style name="MyEtStyle" parent="@android:style/Widget.EditText"> 2 <item name="android:background">@drawable/selector_edittext_bg</item> 3 </style>
(五)在xml布局文件中只需这样设置EditText的style属性即可达到预期效果:
1 <EditText 2 android:id="@+id/input_et" 3 style="@style/MyEtStyle" 4 ... 5 />
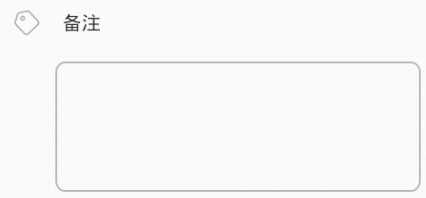
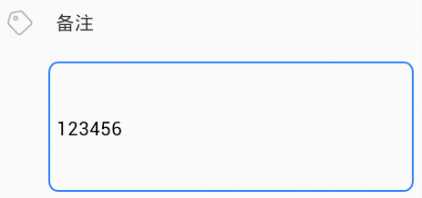
(六)效果如下截图:


标签:
原文地址:http://www.cnblogs.com/jiayongji/p/5366265.html