标签:
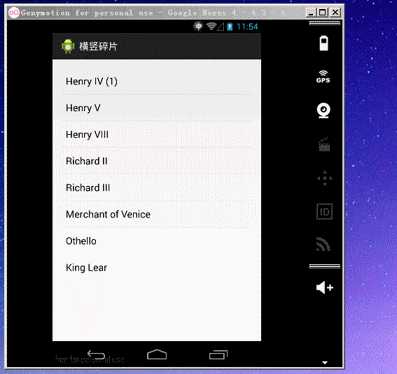
最终效果展示:

项目介绍:
通过碎片的方式显示标题列表和内容,其中也牵涉到横竖屏的知识
项目代码下载:http://files.cnblogs.com/files/Laopengblog/%E7%A2%8E%E7%89%87and%E6%A8%AA%E7%AB%96%E5%B1%8F.rar
编写过程:
一.创建用于显示标题的碎片
先创建一个 fragment 的包用来放 碎片
然后把MainActivity 继承改为 继承V4包的 FragmentActivity
1.创建一个 显示标题的碎片 (要继承 V4 包的 Fragment)
2.给碎片上画控件 这里只是显示标题,我们用一个ListView就行
3.创建 onCreateView 初始化 方法
4.创建一个适配器 这里我们用一个 ArrayAdapter<String>
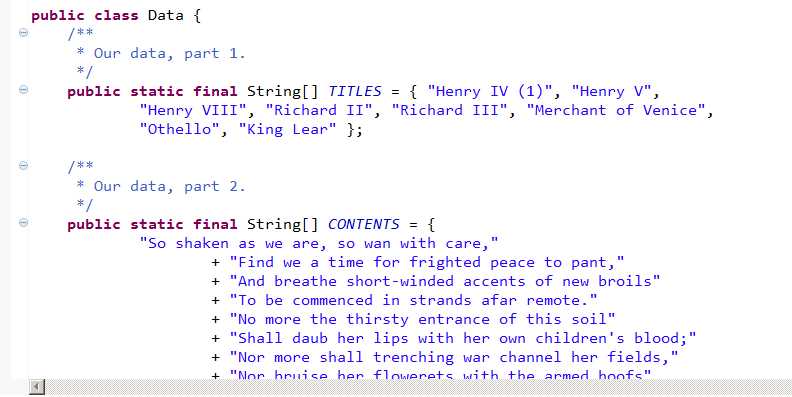
5.初始化一下数据 这里数据太多了 我直接单独写出来的 创建一个Model的包 里面用来放标题和主内容的数据 下图所示:

6.把Activity单独保存出来 后面的代码要经常用到
private FragmentActivity activitys;
7.初始化适配器 并 设置数据
8.将ListView于适配器进行绑定
9.在主布局中插入一个碎片
com.yuxuan.sphs.fragment.TitleFragment 即为刚才写好的碎片
<fragment android:id="@+id/fm_title" android:name="com.yuxuan.sphs.fragment.TitleFragment" android:layout_width="match_parent" android:layout_height="match_parent" />
这样我们标题的碎片就完成了 现在跑起来就可以看到标题了
以下是第一步的所有代码 (布局代码参考上面的第九条)

package com.yuxuan.sphs.fragment; import com.yuxuan.sphs.R; import com.yuxuan.sphs.activity.ContentActivity; import com.yuxuan.sphs.model.Data; import android.content.Intent; import android.content.res.Configuration; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.ArrayAdapter; import android.widget.ListView; import android.widget.Toast; public class TitleFragment extends Fragment { private ListView lv; private FragmentActivity activitys; private ArrayAdapter<String> adapter; private String[] datas = Data.TITLES; @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { activitys = this.getActivity(); lv = new ListView(activitys); adapter = new ArrayAdapter(activitys, android.R.layout.simple_list_item_1, datas); lv.setAdapter(adapter); lv.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { String content = Data.CONTENTS[position]; if (activitys.getResources().getConfiguration().orientation == Configuration.ORIENTATION_LANDSCAPE) { ContenFragment cf = (ContenFragment) activitys .getSupportFragmentManager().findFragmentById( R.id.fm_content); cf.setTvText(content); } else { Intent intent = new Intent(activitys, ContentActivity.class); intent.putExtra("content", content); activitys.startActivity(intent); } } }); return lv; } }
二.设置标题的点击事件弹出一个内容的碎片
1.在标题碎片中设置ListView的点击事件
2.把点击的标题获取到的对应的数据通过Intent传递给内容的Activity
代码参考上面的 “创建用于显示标题的碎片”
三.创建内容Activity以及碎片
1.创建一个内容Activity (ContentActivity) 继承V4包的 FragmentActivity
2.创建内容的碎片 ContentFragment
3.在内容的布局文件中加入一个碎片 指定为 ContentFragment
4.在内容碎片上创建一个TextView用于显示内容
5.取到从标题碎片传过来的内容 注意这里我们是在ContentActivity上取
6.设置内容给TextView
四.横竖屏的判断与处理
1.在 res 文件夹下创建一个 layout-land 的文件夹 然后将主布局文件Copy 一份进来 然后跑起来设置为横屏试试看~
2.我们可以看到展示效果图 横屏的时候是标题和内容都同时显示的 这时候我们在这里定义两个 碎片即可 布局代码如下:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context="com.huarui.my12android2801.activity.MainActivity" > <fragment android:id="@+id/fm_title" android:name="com.yuxuan.sphs.fragment.TitleFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <fragment android:id="@+id/fm_content" android:name="com.yuxuan.sphs.fragment.ContenFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> </LinearLayout>
3.判断横竖屏 这里我们在点击事件时判断即可 代码参考上面的 “创建用于显示标题的碎片”
总结:此篇主要是演示了碎片的用法和横竖屏的用法,碎片我会另外写一篇详细的文章用来介绍!
标签:
原文地址:http://www.cnblogs.com/Laopengblog/p/5366277.html