标签:
IE和webkit浏览器都是采用计数来处理垃圾,也就是说每个对象被引用一次,该对象的计数器成员+1,如果计数器为0,那么这个对象被销毁
例如:
function A() { var obj = {}; }
运行A(); 对象obj在内存中,obj的计数为1,当A()运行完之后,A函数应该被销毁,A函数中的成员对象计数器需要-1,那么obj的计数器成员为0,obj对象被销毁。
<script>
var obj;
function A(){
obj = $(‘#id‘);
$(‘#id‘).p = obj;
}
</script>
$(‘#id‘)与obj互相引用,运行A();obj不会被销毁,那么导致$(‘#id‘)也不会被销毁,导致内存泄漏。 因为$(‘#id‘).p的计数器用户不为0。
可能发生的场景
1.1闭包
看下面代码:
function assignEvents(){ var id = "xdi9592"; document.getElementById("save-btn").onclick = function(event){ saveDocument(id); } }
assignEvents函数为一个DOM元素指定了一个事件句柄,可是事件句柄是一个闭包,可以访问id变量。每次访问时都导致一些性能的损失。
1.2循环引用(包含dom对象和JS对象循环引用)
下面代码dom对象和JS对象循环引用导致内存泄漏。
<html>
<head>
<script>
function myFunction(element){
this.elementReference = element;
element.expandoProperty = this;
}
function Leak(){
var obj = new myFunction(document.getElementById("myDiv"));
}
</script>
</head>
<body onload="Leak()">
<div id = "myDiv"></div>
</body>
</html>
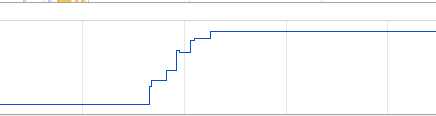
用谷歌调试器切换到Timeline,查看Memory的记录情况。

发现调用Leak()函数执行后,内存变大,可能内存已经泄漏。解决内存泄漏有一个办法就是设置对象为null,打破循环引用。
function Leak(){ var obj = new myFunction(document.getElementById("myDiv")); obj.element = null; }
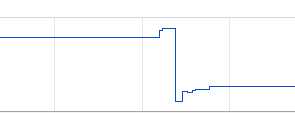
查看Memory的记录情况:

内存已经降了下来。
标签:
原文地址:http://www.cnblogs.com/liuyinlei/p/5366315.html