标签:
iOS开发中不可避免要用到不同界面传值,今天就总结下三种传值方法:闭包传值、代理传值和通知传值。
1、闭包传值

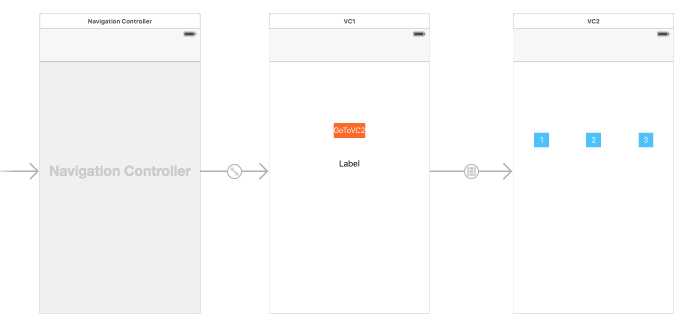
如图建立VC1和VC2,com+R运行正常~把VC2的button用Action关联并设置tag。
在VC2中定义一个闭包
var closures: ((clicked: NSString) -> Void)?
设置VC2中三个button的点击事件(这里三个button的tag设置为101,102,103)
@IBAction func numBtn(sender: AnyObject) {
switch sender.tag {
case 101:
self.closures!(clicked: "1")
case 102:
self.closures!(clicked: "2")
case 103:
self.closures!(clicked: "3")
default:
return
}
}
这样点击按钮就实现了给闭包传值,下一步就是把值传到VC1~在VC1添加这个??控制器切换的时候被调用
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
}
在里面添加??,至于闭包的写法,我也是照抄的。。。。。。多写几遍就知道了
//设置vc2为VC2,创建控制器类对象
let vc2 = segue.destinationViewController as! VC2
vc2.closures = {(clicked: NSString) -> Void in
print(clicked)
self.txtLabel.text = "\(clicked)"
}
运行结果 控制台打印出点击数字
控制台打印出点击数字 结果显示闭包传值,成功!
结果显示闭包传值,成功!
2、代理传值
代理这个东西,我们很熟悉,比如常用的UITableViewDelegate,系统会提供很多func需要我们实现,这里的代理传值也是一样的,只是这个代理是我们自己定义的。
在VC2中定义一个代理,里面定义一个需要实现的func~
protocol clickedDelegate {
func clicked(num: String)
}
定义一个变量方便调用
var _delegate:clickedDelegate?
然后还是那套,我懒嘛~
@IBAction func numBtn(sender: AnyObject) {
switch sender.tag {
case 101:
_delegate?.clicked("1")
case 102:
_delegate?.clicked("2")
case 103:
_delegate?.clicked("3")
default:
return
}
}
回到VC1,在class那块添加代理(有没有很强的既视感!!!完全跟用UITableViewDelegate之类的一样一样的嘛!)

接下来就是实现这个代理~
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
var vc2 = segue.destinationViewController as! VC2
vc2._delegate = self
}
func clicked(num: String) {
print(num)
self.txtLabel.text = num
}
运行结果就不截图了,就那样。
3、通知传值
标签:
原文地址:http://www.cnblogs.com/ybw123321/p/5367151.html