标签:
jQuery load() 方法是简单但强大的 AJAX 方法:load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> <title></title> <style type="text/css"> #dsh{width: 100%; height: 100px; border: red solid 1px;} </style> </head> <body> <div id="dsh"></div> <input type="button" id="actions" value="执行" onclick="ajx()"/> <script type="text/javascript"> function ajx(){ $("#dsh").load("file/xyj.txt"); } </script> </body> </html>
xyj.txt
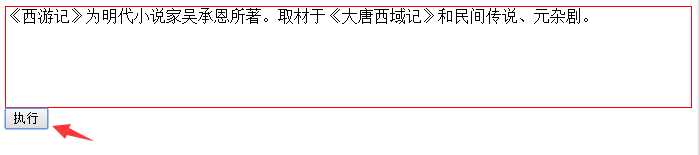
《西游记》为明代小说家吴承恩所著。取材于《大唐西域记》和民间传说、元杂剧。
结构

点击执行

1-jQuery - AJAX load() 方法【基础篇】
标签:
原文地址:http://www.cnblogs.com/flyings/p/5367808.html