标签:

<html>
<head>
<script>
function test(){
//Js获取当前日期时间及其它操作
var myDate = new Date();
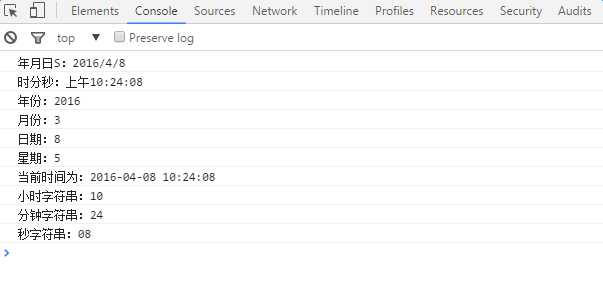
console.log("年月日S:" + myDate.toLocaleDateString());
console.log("时分秒:" + myDate.toLocaleTimeString());
console.log("当前年份:" + myDate.getFullYear());
console.log("当前月份:" + myDate.getMonth());
console.log("当前日期:" + myDate.getDate());
console.log("当前星期:" + myDate.getDay());
console.log("当前时间为:" + myDate.pattern("yyyy-MM-dd HH:mm:ss"));
console.log("小时字符串:" + myDate.pattern("yyyy-MM-dd HH:mm:ss").substring(11,13));
console.log("分钟字符串:" + myDate.pattern("yyyy-MM-dd HH:mm:ss").substring(14,16));
console.log("秒字符串:" + myDate.pattern("yyyy-MM-dd HH:mm:ss").substring(17,19));
}
//日期格式化函数
Date.prototype.pattern=function(fmt) {
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12, //小时
"H+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
var week = {
"0" : "/u65e5",
"1" : "/u4e00",
"2" : "/u4e8c",
"3" : "/u4e09",
"4" : "/u56db",
"5" : "/u4e94",
"6" : "/u516d"
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
if(/(E+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, ((RegExp.$1.length>1) ? (RegExp.$1.length>2 ? "/u661f/u671f" : "/u5468") : "")+week[this.getDay()+""]);
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
</script>
</head>
<body>
<button onclick = "test();">
click here
</button>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/binmengxue/p/5367761.html