标签:
手机防盗页面部分
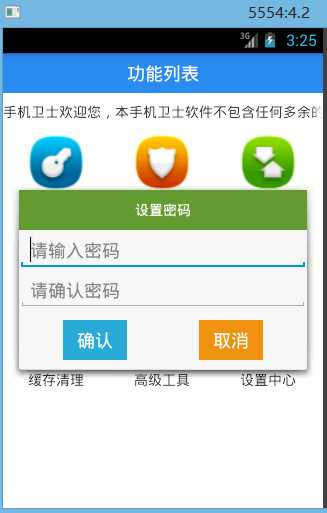
点击手机防盗,进行判断,如果没有设置密码,显示一个设置密码的对话框,如果已经设置密码了,弹出输入密码对话框
密码保存在SharedPreferences中,数据取出进行判断
自定义一个布局文件,dialog_setup_password.xml
根布局宽度不要充满屏幕
内部控件,宽度要小一点留出空间,居中对齐,android:gravity=”center”
两个并排的按钮,确定和取消,线性布局水平朝向
获取AlertDialog.Builder对象,通过new Builder(),参数:上下文对象
调用Builder对象的setView(view)方法,参数:View对象,通过布局填充器填充
调用View.inflate(context,resource,root)方法,把布局文件转换成View对象,上下文,资源,根
调用Builder对象的show()方法

HomeActivity.java
/** * 打开手机防盗的对话框 */ protected void startMobileSec() { String password=sp.getString("password", ""); //设置密码 if(TextUtils.isEmpty(password)){ AlertDialog.Builder builder=new Builder(this); View view=View.inflate(this, R.layout.dialog_setup_password, null); builder.setView(view); builder.show(); }else{ //输入密码 } }
dialog_setup_password.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="300dp" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="vertical" > <TextView android:background="#669933" android:textColor="#fff" android:layout_width="match_parent" android:layout_height="40dp" android:gravity="center" android:text="设置密码" /> <EditText android:layout_width="290dp" android:layout_height="wrap_content" android:hint="请输入密码"/> <EditText android:layout_width="290dp" android:layout_height="wrap_content" android:hint="请确认密码"/> <RelativeLayout android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:gravity="center_horizontal" android:layout_width="200dp" android:layout_height="wrap_content"> <Button android:layout_alignParentLeft="true" android:background="#2aabd2" android:textColor="#fff" android:layout_width="wrap_content" android:layout_height="40dp" android:text="确认"/> <Button android:layout_alignParentRight="true" android:background="#eb9316" android:textColor="#fff" android:layout_width="wrap_content" android:layout_height="40dp" android:text="取消"/> </RelativeLayout> </LinearLayout>
标签:
原文地址:http://www.cnblogs.com/taoshihan/p/5370378.html