标签:
一、弹出框基础
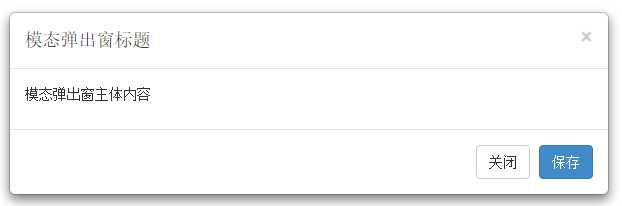
<div class="modal show">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->

Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
? 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
? 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
? 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
TIPS:.show{ display:block}
二、弹出框大小
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg"> //.modal-lg或.model-sm <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">模态弹出窗标题</h4> </div> <div class="modal-body"> <p>模态弹出窗主体内容</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div> </div>
.modal-lg 为大弹出框;.model-sm为小弹出框
三、触发模态弹出框的两种方式
3.1 用data-target触发
<button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态弹出窗内容 --> </div> </div> </div>
注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
3.2 用<a>触发
<a data-toggle="modal" href="#mymodal" class=" btn btn-primary" >点击我会弹出模态弹出窗</a> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal" > <div class="modal-dialog" > <div class="modal-content" > <!-- 模态弹出窗内容 --> </div> </div> </div>
使用<a>自带的href属性替代data-target属性
四、弹出框增加动画效果
可通过给“.modal”增加类名“fade”为模态弹出框增加一个过渡动画效果。
标签:
原文地址:http://www.cnblogs.com/shanoon/p/5368541.html