标签:
一前言
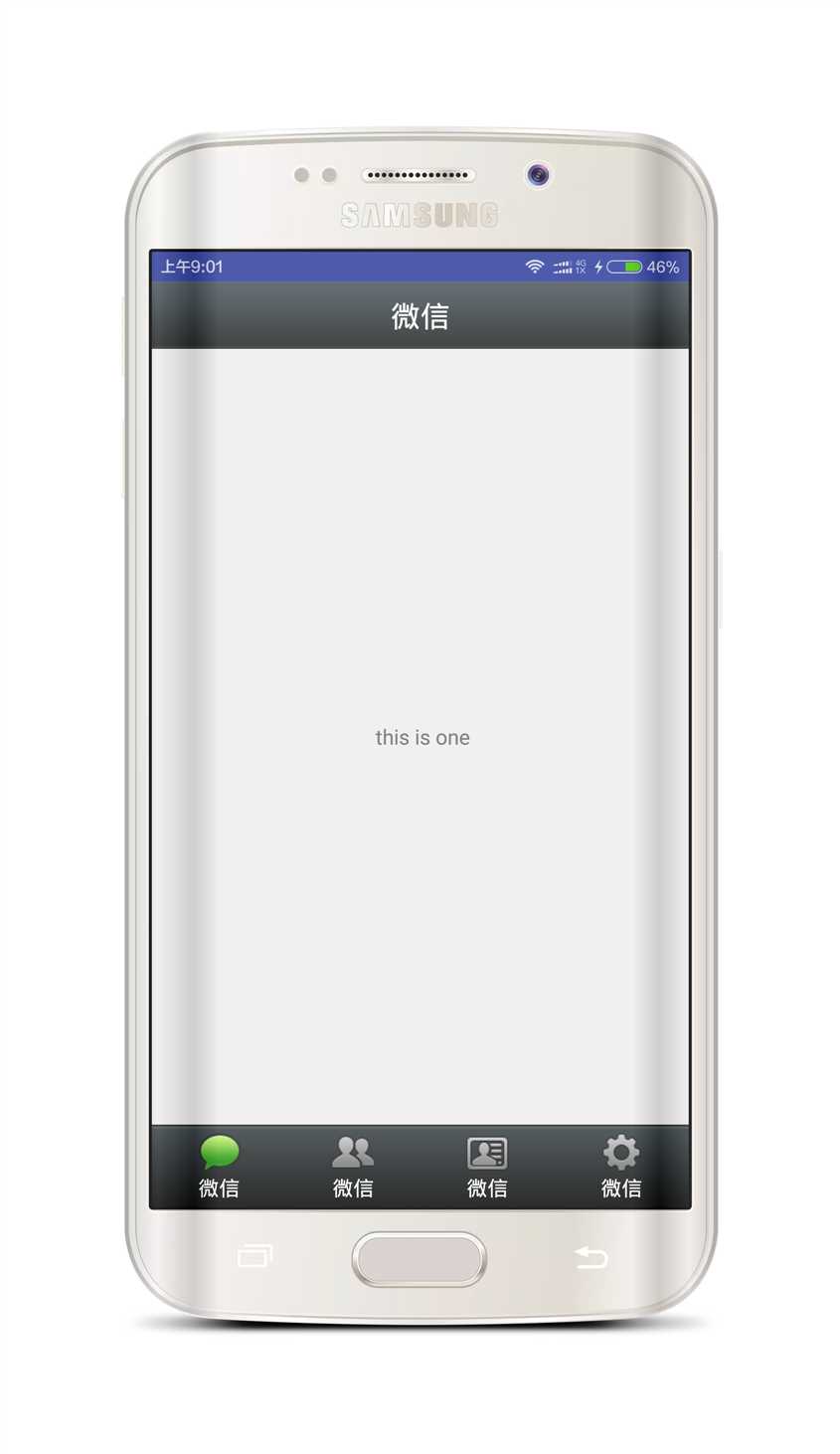
在微信中,tab底栏有四个按钮,中间是可以左右滑动的界面,上面一个标题栏,大致情况如此,今天我们就来模仿一下,写出微信的UI。
好,废话咱少讲,先来上图看效果。

二XML布局
1.Tab底栏 bottle.xml
在XML布局中,tab底栏我们用一个LinearLayout嵌套四个LinearLayout,这四个子LinearLayout中嵌套一个ImageButton和一个TextView垂直排列就好了。
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" android:layout_width="match_parent" 4 android:layout_height="55dp" 5 android:background="@drawable/bottom_bar" 6 7 > 8 9 <LinearLayout 10 android:layout_width="0dp" 11 android:layout_height="match_parent" 12 android:layout_weight="1" 13 android:gravity="center" 14 android:orientation="vertical" 15 > 16 <ImageButton 17 android:id="@+id/btn1" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:background="@drawable/tab_weixin_pressed" 21 22 /> 23 <TextView 24 android:text="微信" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:textColor="#FFFFFF" 28 /> 29 </LinearLayout> 30 31 <LinearLayout 32 android:layout_width="0dp" 33 android:layout_height="match_parent" 34 android:layout_weight="1" 35 android:gravity="center" 36 android:orientation="vertical" 37 > 38 <ImageButton 39 android:id="@+id/btn2" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:background="@drawable/tab_find_frd_normal" 43 /> 44 <TextView 45 android:text="朋友" 46 android:layout_width="wrap_content" 47 android:layout_height="wrap_content" 48 android:textColor="#FFFFFF" 49 /> 50 </LinearLayout> 51 52 <LinearLayout 53 android:layout_width="0dp" 54 android:layout_height="match_parent" 55 android:gravity="center" 56 android:layout_weight="1" 57 android:orientation="vertical" 58 > 59 <ImageButton 60 android:id="@+id/btn3" 61 android:layout_width="wrap_content" 62 android:layout_height="wrap_content" 63 android:background="@drawable/tab_address_normal" 64 /> 65 <TextView 66 android:text="通讯录" 67 android:layout_width="wrap_content" 68 android:layout_height="wrap_content" 69 android:textColor="#FFFFFF" 70 /> 71 </LinearLayout> 72 73 74 <LinearLayout 75 android:layout_width="0dp" 76 android:gravity="center" 77 android:layout_height="match_parent" 78 android:layout_weight="1" 79 android:orientation="vertical" 80 > 81 <ImageButton 82 android:id="@+id/btn4" 83 android:layout_width="wrap_content" 84 android:layout_height="wrap_content" 85 android:background="@drawable/tab_settings_normal" 86 /> 87 <TextView 88 android:text="功能" 89 android:layout_width="wrap_content" 90 android:layout_height="wrap_content" 91 android:textColor="#FFFFFF" 92 /> 93 </LinearLayout> 94 95 </LinearLayout>
2.顶部标题栏 top.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="45dp" 5 android:background="@drawable/title_bar" 6 android:gravity="center" 7 > 8 <TextView 9 android:text="微信" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:textColor="#ffffff" 13 android:textSize="20sp" 14 /> 15 16 </Linear
3.activity_main主界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.wyf.tab.MainActivity"> <include layout="@layout/top"/> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" ></android.support.v4.view.ViewPager> <include layout="@layout/bottle"/> </LinearLayout>
4 ViewPager四个滑动所用的界面tab1.xml(复制四个)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:text=" this is one" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
三 JAVA代码
在MainActivity中
1 package com.wyf.tab; 2 3 import android.os.Bundle; 4 import android.support.v4.view.PagerAdapter; 5 import android.support.v4.view.ViewPager; 6 import android.support.v7.app.AppCompatActivity; 7 import android.view.LayoutInflater; 8 import android.view.View; 9 import android.view.ViewGroup; 10 import android.widget.ImageButton; 11 12 import java.util.ArrayList; 13 import java.util.List; 14 15 16 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 17 18 ImageButton btn1,btn2,btn3,btn4; 19 List<View> mView=new ArrayList<View>(); 20 PagerAdapter adapter; 21 ViewPager viewPager; 22 23 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 28 setContentView(R.layout.activity_main); 29 getSupportActionBar().hide(); 30 31 initView(); 32 33 initEvent(); 34 35 } 36 37 /*** 38 * 监听事件 39 */ 40 private void initEvent() { 41 42 btn1.setOnClickListener(this); 43 btn2.setOnClickListener(this); 44 btn3.setOnClickListener(this); 45 btn4.setOnClickListener(this); 46 //ViewPager使用OnPageChangeListener监听 47 viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { 48 @Override 49 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { 50 51 } 52 //被选中后触发 53 @Override 54 public void onPageSelected(int position) { 55 restImg(); //重置图片 56 //哪个被点击设置哪个ImageButton图片改变 57 switch (viewPager.getCurrentItem()) 58 { 59 case 0: 60 btn1.setImageResource(R.drawable.tab_weixin_pressed); 61 break; 62 case 1: 63 btn2.setImageResource(R.drawable.tab_find_frd_pressed); 64 break; 65 66 case 2: 67 btn3.setImageResource(R.drawable.tab_address_pressed); 68 break; 69 70 case 3: 71 btn4.setImageResource(R.drawable.tab_settings_pressed); 72 break; 73 74 } 75 } 76 77 @Override 78 public void onPageScrollStateChanged(int state) { 79 80 } 81 }); 82 83 84 85 } 86 87 /** 88 * 设置四个ImageButton图片为没有触发的图片 89 */ 90 private void restImg() { 91 btn1.setImageResource(R.drawable.tab_weixin_normal); 92 btn2.setImageResource(R.drawable.tab_find_frd_normal); 93 btn3.setImageResource(R.drawable.tab_address_normal); 94 btn4.setImageResource(R.drawable.tab_settings_normal); 95 96 } 97 98 /** 99 * 实例化ImageButton和ViewPager 100 */ 101 private void initView() { 102 btn1=(ImageButton)findViewById(R.id.btn1); 103 btn2=(ImageButton)findViewById(R.id.btn2); 104 btn3=(ImageButton)findViewById(R.id.btn3); 105 btn4=(ImageButton)findViewById(R.id.btn4); 106 107 viewPager=(ViewPager)findViewById(R.id.viewPager); 108 109 110 //添加四个ViewPager的layout布局 111 final LayoutInflater mInflater=LayoutInflater.from(this); 112 View tab1=mInflater.inflate(R.layout.tab1,null); 113 View tab2=mInflater.inflate(R.layout.tab2,null); 114 View tab3=mInflater.inflate(R.layout.tab3,null); 115 View tab4=mInflater.inflate(R.layout.tab4,null); 116 mView.add(tab1); 117 mView.add(tab2); 118 mView.add(tab3); 119 mView.add(tab4); 120 121 adapter=new PagerAdapter() { 122 //得到滑动layout的数量 123 @Override 124 public int getCount() { 125 126 return mView.size(); 127 } 128 //instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个View) 129 @Override 130 public boolean isViewFromObject(View view, Object object) { 131 132 return view==object; 133 } 134 //从当前container中删除指定位置(position)的View; 135 @Override 136 public void destroyItem(ViewGroup container, int position, Object object) { 137 // super.destroyItem(container, position, object); 138 container.removeView(mView.get(position)); 139 } 140 //instantiateItem():做了两件事,第一:将当前视图添加到container中,第二:返回当前View 141 @Override 142 public Object instantiateItem(ViewGroup container, int position) { 143 144 145 View view=mView.get(position); 146 container.addView(view); 147 return view; 148 } 149 }; 150 viewPager.setAdapter(adapter); 151 152 } 153 154 @Override 155 public void onClick(View v) { 156 restImg(); 157 switch (v.getId()) 158 { 159 case R.id.btn1: 160 btn1.setImageResource(R.drawable.tab_weixin_pressed); 161 viewPager.setCurrentItem(0); 162 break; 163 case R.id.btn2: 164 btn2.setImageResource(R.drawable.tab_find_frd_pressed); 165 viewPager.setCurrentItem(1); 166 break; 167 case R.id.btn3: 168 btn3.setImageResource(R.drawable.tab_address_pressed); 169 viewPager.setCurrentItem(2); 170 break; 171 case R.id.btn4: 172 btn4.setImageResource(R.drawable.tab_settings_pressed); 173 viewPager.setCurrentItem(3); 174 break; 175 } 176 177 } 178 }
四总结
OK,好了,其实做出一个微信的界面也是没有那么难吧,只要稍加认真想想,一切都变得秀简单.在这里,要说一下PagerAdapter,PagerAdapter是这里的一个难点,
PagerAdapter有四个主要方法:
记住他们的用法就好了,至于理解不了没关系,以后会明白的。
标签:
原文地址:http://www.cnblogs.com/dadafeige/p/5370915.html