标签:
在平时工作中,文件上传下载功能属于不可或缺的一部分。bootstrap前端样式框架也使用的比较多,现在根据bootstrap强大的样式模板,自定义一种文件下载的样式。
后续会使用spring MVC框架实现文件上传的全部代码,敬请期待。
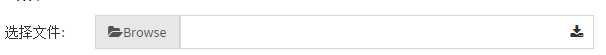
先看图片示例: 本示例包括下载样本文件样式和上传文件样式。

直接先上代码,最后讲解:
<div class="form-group col-md-12 has-feedback" id="file"> <label for="" class="control-label col-md-4">选择文件:</label> <div class="col-md-4 input-group"> <input id="lefile" type="file" style="display:none"> <span class="input-group-addon" onclick="$(‘input[id=lefile]‘).click();" style="cursor: pointer; background-color: #e7e7e7"><i class="fa fa-folder-open"></i>Browse</span> <input id="photoCover" class="form-control" type="text"> <span class="fa fa-download form-control-feedback" style="cursor: pointer;pointer-events: auto;"></span> </div> </div>
--------------------------------------------------------------------------------------------------------
主要涉及到的技术有: bootstrap, css3的pointer-events, html5
1. html5的基本文件上传样式
<input type="file" name="file">
样式会根据不同的浏览器显示不同的效果。
2. 字体图标
可以使用bootstrap内置的glyphicons字体图标,也可以使用Font Awesome的字体图标。具体使用教程参考官网:
glyphicons: http://v3.bootcss.com/components/#glyphicons
Font Awesome: http://fontawesome.io/
本例中使用到两个图标, <i class="fa fa-folder-open"><i class="fa fa-download">
或者<i class="glyphicons glyphicons-folder-open"><i class="glyphicons glyphicons-download-alt">
3. css3 : pointer-events
在bootstrap中, .form-control-feedback 的pointer-events设置为none, 导致在点击下载样本按钮时无法选取元素,现在设置为auto。
语法:
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
默认值:auto
适用于:所有元素
继承性:有
动画性:否
计算值:指定值
取值:
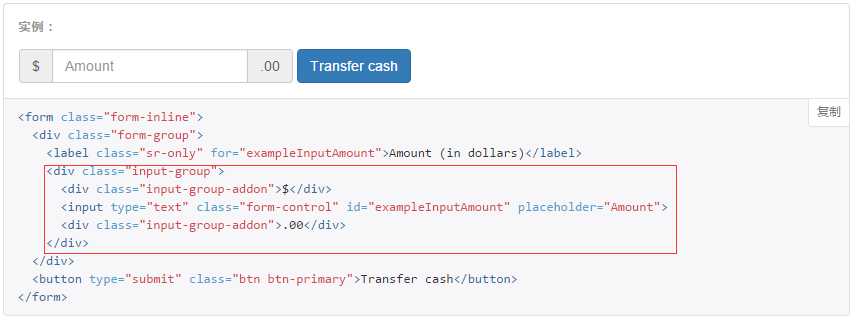
visiblepainted值相同4. 上传文件的按钮实现 ----- bootstrap组合框的使用
.input-group 和 .input-group-addon的使用。

具体的css渲染自行查看bootstrap源代码。
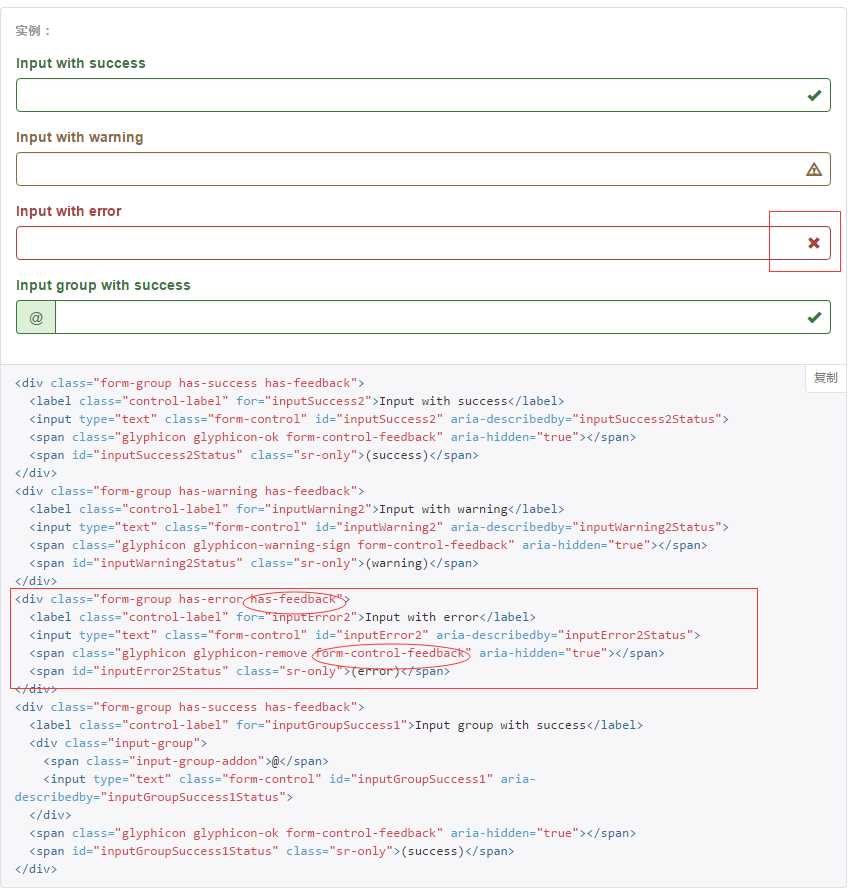
5. 下载样本按钮的实现 --- 参考bootstrap的表单错误提示样式
.has-feedback和.form-control-feedback的使用

标签:
原文地址:http://www.cnblogs.com/thomascui/p/5370947.html