标签:
1. HTML5新标准中直接添加了拥有具体含义的HTML标签比如:<article>、<footer>、<header>、<nav>、<section>、<video>, <progress>(进度条)、<meter>(容量占用条)、<time>(不显示效果), <aside>(文章侧栏), <canvas>
同时取消了一些标签,如<acronym>, <applet>, <basefont>, <big>, <center>, <dir>, <font>, <frame>, <frameset>, <isindex>, <noframes>, <strike>,<tt>
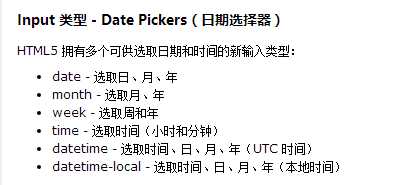
2. HTML5的标准中直接添加了智能表单,让这一切都变得那么的简单,比如 calendar、date、time、email、url、search
3. 在HTML5标准中原生的就支持音频、视频、画布等技术。让WEB程序更加独立,更好的适应多种形式的客户端。
4. HTML5 提供了两种在客户端存储数据的新方法

5. HTML5 的canvas元素使用 JavaScript 在网页上绘制图像。并拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
6. 在不影响UI update及浏览器与用户交互的情况下, 前端做大规模运算,只能通过 setTimeout 之类的去模拟多线程 。而新的标准中,JS新增的HTML5 Web Worker对象原生的就支持多线程。
7. WebSockets是在一个(TCP)接口进行双向通信的技术,PUSH技术类型。WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。
8. HTML5(text/html)浏览器将在错误语法的处理上更加灵活。HTML5在设计时保证旧的浏览器能够安全地忽略掉新的HTML5代码。与HTML4.01相比,HTML5给出了解析的完整规则,让不同的浏览器即使在发生语法错误时也能返回完全相同的结果。
9. 由于项目中经常遇到用Web应用中控制操作本地文件,而之前都是使用一些富客户端技术比如flash,ActiveX,Silverlight等技术。在HTML5的新的提供的 HTML5 File API 让JS可以轻松上阵了。
10. HTML5仅有一种类型,<!DOCTYPE html>
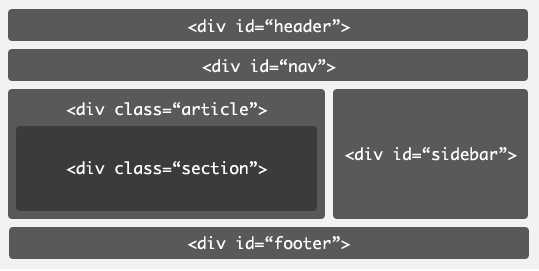
 HTML5:
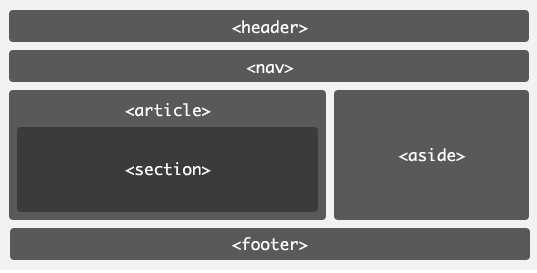
HTML5: 
代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>my page</title> 5 </head> 6 <body> 7 <header>header</header> 8 <nav>nav</nav> 9 <article> 10 <section>section</section> 11 </article> 12 <aside>aside</aside> 13 <footer>footer</footer> 14 </body> 15 </html>
<section>定义文档中的节。它用来表现普通的文档内容或应用区块,但section元素标签并非一个普通的容器元素,它表示一段专题性的内容,一般会带有标题。
<article>特殊的section标签,它比section具有更明确的语义,它代表一个独立的、完整的相关内容块。当我们描述一件具体的事物的时候,通常鼓励使用article来代替section。article会有标题部分(通常包含在header内),也可以包含footer。article可以嵌套,内层的article对外层的article标签有隶属关系。
<nav>可以作为页面导航的链接组,其中的导航元素链接到其它页面或者当前页面的其它部分,使html代码在语义化方面更加精确,同时对于屏幕阅读器等设备的支持也更好。
<aside>标签用来装载非正文的内容,被视为页面里面一个单独的部分。它包含的内容与页面的主要内容是分开的,可以被删除,而不会影响到网页的内容、章节或是页面所要传达的信息。例如广告,成组的链接,侧边栏等等。
<header>标签定义文档的页眉,通常是一些引导和导航信息。它不局限于写在网页头部,也可以写在网页内容里面。通常header标签至少包含一个标题标记(h1-h6),还可以包括hgroup标签,还可以包括表格内容、标识、搜索表单、nav导航等。
<footer>标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。 它和header标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<hgroup>标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来。
<figure>用于对元素进行组合。多用于图片与图片描述组合。
1. number类型
1 <input type="number" name="demoNumber" min="1" max="100" step="1"/>
控制输入数据的范围。name: 标识表单提交时的key值,min: 标识当前输入框输入的最小值, max: 标识当前输入框输入的最大值,step: 标识点击增大/减小的时候,增加/减小的步长,value:规定默认值
2. Email类型
1 <input type="email" name="email" placeholder="请输入注册邮箱"/>
系统自动检测是否为邮箱格式
3. URL类型
1 <input type="url" placeholder="请输入网址" name="url"/>
系统自动检测是否为网址格式
4. range类型
1 <form oninput="output.value=parseInt(range.value)"> 2 <input type="range" min="0" max="100" step="5" name="range" value="0"/> 3 <output name="output">0<output/> 4 </form>
range是滑动条效果,可以和<output>标签一起使用显示滑动条代表的数值(form标签加上oninput="output.value=parseInt(range.value)")
5. 日期类型

datetime类型谷歌浏览器不支持
6. color类型
1 <input type="color" name="colordemo"/>
7. 表单自动提示
1 <input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" /> 2 <datalist id="autoNames"> 3 <option value="实验楼" ></option> 4 <option value="HTML5" ></option> 5 <option value="input标签" ></option> 6 </datalist>
1.input标签新增属性

2.form新增属性

主要是FileList、Blob、File、FileReader几个JS对象:
FileList:
标签:
原文地址:http://www.cnblogs.com/little-jelly/p/5371205.html