标签:
抄自http://www.zhangxinxu.com/wordpress/?p=651
边框法
我们首先来看下面一段样式代码:
.test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #0000ff #339966 #00ff00;}
当某个div应用了上面这个样式后,结果会如何?见下图(截自Firefox3.5,IE浏览器有细节上的差异):
仔细观察边框色的交界处,四个角落有4个45°的斜边,将整个边框分成了四个等腰梯形。
现在,设想一下,如果我们现在只保留一个一个上边框,其余边框均transparent透明(或与背景色同色),那么是不是就只显示一个上面红色的边框了,我们测试下,与上面类似的代码,只是修改下其余三个边框的颜色。
.test{width:10px; height:10px; border:10px solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
可见显示结果正如我们预想的。现在,再次开动脑筋,试想下,如果上面样式中的宽度和高度都是0,也就是width:10px; height:10px;变成了width:0; height:0;。对了,那么显示的将不会是个等腰梯形了,而是个等腰直角三角形。做个简单测试就知道答案了,如下的代码:
.test{width:0; height:0; border:10px solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
此时,我们惊奇的发现,使用border属性居然产生了一个等腰直角三角形,而这个等腰直角三角形用做气泡对话框的尖角再合适不过了。
“边框法”实现气泡对话框demo
HTML代码:
<div class="org_box"> <span class="org_bot_cor"></span> 边框法实现底部90度尖角对话框 </div>
css代码:
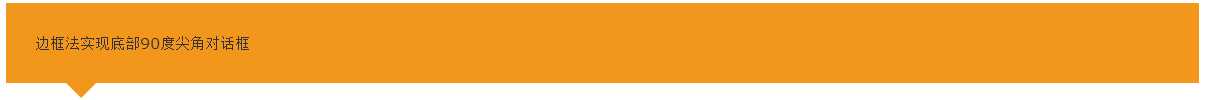
.org_box{ height:80px; line-height:80px; margin-bottom:30px; padding-left:2em; background:#F3961C; position:relative; } .org_bot_cor{ width:0; height:0; font-size:0; border-width:15px; border-style:solid; border-color:#f3961c transparent transparent; _border-color:#f3961c white white; overflow:hidden; position:absolute; left:60px; bottom:-30px; }
效果如下:

还没完,我们现在再开动我们智慧的大脑,设想下,如果各个边框的宽度不一致,又会产生怎样的结果呢?我们把测试代码再修改一下,让其边框宽度不一致,如下:
.test{width:0; height:0; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ffffff #ffffff #ffffff;}
可以发现,尖角被拉高了,也就是相邻边框宽度的比例会影响单个边框形状的高与低的比例,这不难理解。
现在,我们再开动一下我们的脑筋,如果我们让相邻两个边框显示颜色会怎么样呢?测试一下吧,如下代码:
.test{width:0; height:0; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ff3300 #ffffff #ffffff;}
这不就不多说什么了,大伙儿都看到,上个相邻边框尖角实现的气泡对话框效果吧。
说是高级应用,准确讲应该是“复杂应用”。就是说用两个标签(或无标签 – 使用:before与:after伪类)形成的两个不同的边框进行组合显示实现的一些效果。
1、效果(1)
CSS代码如下:
.test{width:300px; padding:30px 20px; margin-left:60px; background:#beceeb; position:relative;} .test span{width:0; height:0; font-size:0; overflow:hidden; position:absolute;} .test span.bot{ border-width:20px; border-style:solid; border-color:#ffffff #beceeb #beceeb #ffffff; left:-40px; top:40px; } .test span.top{ border-width:10px 20px; border-style:dashed solid solid dashed; border-color:transparent #ffffff #ffffff transparent; left:-40px; top:60px; }
HTML代码如下:
<div class="test"> <span class="bot"></span> <span class="top"></span> CSS “边框法”实现气泡对话框效果一 </div>
2、效果(2)
CSS代码如下:
.test{width:300px; padding:30px 20px; border:5px solid #beceeb; position:relative;} .test span{width:0; height:0; font-size:0; overflow:hidden; position:absolute;} .test span.bot{ border-width:20px; border-style:solid dashed dashed; border-color:#beceeb transparent transparent; left:80px; bottom:-40px; } .test span.top{ border-width:20px; border-style:solid dashed dashed; border-color:#ffffff transparent transparent; left:80px; bottom:-33px; }
HTML代码如下:
<div class="test"> <span class="bot"></span> <span class="top"></span> CSS “边框法”实现气泡对话框效果二 </div>
3、效果原理简述
原理的关键字就是“覆盖”,另外一个边框形成的尖角覆盖之前的一个,只要控制好覆盖的位置,然后就形成了实际上的不规则尖角或是尖角边框。您还可以发挥您的创造力,实现更多其它的效果。
关于“边框法”,有一些知识必须要提一下。
1. IE6的奇偶bug
如果定位外框高度或是宽度为奇数,则IE6下,绝对定位元素的低定位和右定位会有1像素的误差。所以,尽量保证外框的高度或宽度为偶数值。
2. IE6的空div莫名高度bug
IE6下,空div会有莫名的高度,也就是说height:0;不顶用,此时形成的尖角的实际占高于其他浏览器是有差异的。可使用font-size:0; + overflow:hidden;修复此问题。
3. IE6不支持实线边框透明transparent属性
IE6不支持实线边框透明transparent属性,当某边框设置为transparent属性,且有宽度的话,那么透明会以默认的黑色显示的。解决方法有两个,一是将需要隐藏的颜色设置为背景色,这样与透明效果一样,此法有局限性,在复杂“边框法”应用下是行不通的;二是可以使用dashed代替solid,可以实现IE6下边框transparent透明。
标签:
原文地址:http://www.cnblogs.com/dreamflower/p/5371246.html