标签:
我是一个初学者,但求能学到些许知识!以下是根据韩顺平老师的《轻松搞定网页设计html+css+javascript—javascrip部分》整理而成。
为什么要学习javascript?
javascript是实现网页动态效果的基石,在web开发中扮演重要的角色,被广泛的应用到各个领域:
在web开发中,js是必不可少的技术!同时js也是ajax/jquery/extjs等框架的基础。
javascript介绍--基本介绍
javascript是一种广泛用于客户端web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
什么是脚本语言?
javascript最主要的设计目的就是让网页中的元素可以被编程也就是让网页动起来,甚至你可以编写js版本的坦克大战游戏。javascript不能独立运行,它须嵌入到其它编程语言中才能运行(html/asp/asp.net/jsp/php...);javascript只能用于b(brower浏览器)/s(server服务器)开发,即我们常说的web开发(比如网站开发,web应用等);javascript主要针对客户端编程,也就是说js一般运行在客户端;javascript也可以对服务器端编程(比较少);javascript最新版本是1.8(彼时是,但现在不知道是多少了);javascript在客户端(浏览器)执行。
javascript介绍--发展历史
javascript最早是叫livescript,是一种基于对象和事件驱动,并且具备安全性的脚本语言,是由netscapce(网景)公司1996开发的,后和sun公司合作,将livescript更名为javascript。
因为浏览器的差异,我们会看到,在不同的浏览器中使用js编程,会有差异,比如,在给某个控件绑定响应函数时,w3c dom标准是addEventListener(),而ie是使用attachEvent(),还有就是有些方法在ie中可以使用,而在ff中却不能使用,这些都是我们在实际开发中要注意的问题。(因为js是由浏览器来解释执行的,因此这里有一个问题,不同类型的浏览器可能对js的支持不一样。)
js语言的特点
javascript语言是简单的;
javascript是基于对象和事件驱动(动态的);
它可以直接对用户或客户输入做出响应,无需经过web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页中执行了某种操作所产生的动作,就称为“事件”。比如按下鼠标,移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
javascript是跨平台的。
javascript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持javascript的浏览器就可以正确执行。
js是脚本编程语言;
js是解释执行的。
js可以对客户端编程,也可以对服务器编程(较少)。
javascript和jscript比较
JS的第一个实例,Hello World
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- JS的代码一般是放在head标签之间的,但实际上也可以在别的位置 -->
<script type="text/javascript">
window.alert("Hello1 World!!!");
</script>
</head>
<body></body>
</html>
注意:
初步了解js的变量定义和使用
看下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- JS的代码一般是放在head标签之间的,但实际上也可以在别的位置 -->
<script type="text/javascript">
//js中变量的定义(在js中变量用var表示,不管实际类型)
num1 = 456;
num2 = 89;
//Num2 = 900
result = num1 + num2;
window.alert("结果是="+result);//alert函数
</script>
</body>
</html>
注意:js中变量的定义(在js中变量用var表示,不管实际类型)。
js为什么需要变量
不论是使用哪种语言编写程序,变量都是其程序的基本组成单位。js是弱数据类型的语言,在定义变量时,不需要指明该变量的类型(由js引擎来决定)。例如:
var name="shunping";//name是字符串 var kk=2;//kk是数 var yy;//yy是undefined
如果name=234;那么这时name自动变成数。
不声明变量亦可直接使用:
x=345;//亦可
js的变量的类型究竟怎样决定?
js基本语法
javascript中的标识符。
标识符是指javascript中定义的符号,例如:变量名,函数名,数组名等。标识符可以由任意顺序的大小写字母、数字、下划线(_)和美元符号($)组成,但标识符不能以数字开头,不能是javascript中的关键字/保留字。
合法的标识符举例:indentifier、username、user_name、_userName、$username。
非法的标识符举例:int、98.3、Hello World。
javascript严格区分大小写computer和Computer是两个完全不同的符号。
javascript程序代码的格式:每条功能执行语句的最后必需用分号(;)结束,每个词之间用空格、制表符、换行符或大括号、小括号这样的分隔符隔开。语句块使用{}来表示。
javascript程序的注释:/* ... */(多行注释)中可以嵌套"//"(单行注释)注释,但不能嵌套"/*...*/"。
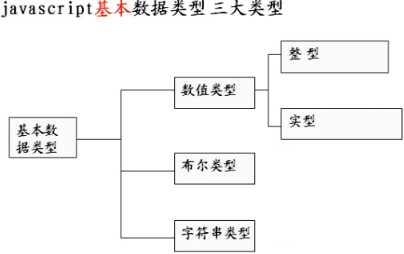
javascript基本数据类型--三大类型

通过typeof可以看到变量的具体数据类型是什么。如下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var v1 = "abc";
var v2 = 890;
window.alert("v1是"+typeof v1);
window.alert("v2是"+typeof v2);
v1 = 567;//js是动态语言
window.alert("v1是"+typeof v1);</script>
</head>
<body>
</body>
</html>
number(数值类型):
特殊数值:NaN(not a number)、Infinity(无穷大)、isNaN()、isFinite()。
js基本语法--复合数据类型
复合数据类型:数组、对象。

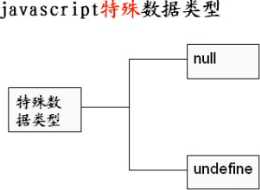
js基本语法--特殊数据类型
javascript特殊数据类型:null、undefine。

var a = null; window.alert(a);//null空值
window.alert(a);//Uncaught ReferenceError(捕获的引用错误): a is not defined(未定义)
var a; window.alert(a);//没有给a赋值,就会返回一个undefined
标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5371391.html