标签:
有话先说:记得初次接触HTML代码还是在两年多前的事情,那是只是凭着一时的兴趣。却不知一入HTML深似海,再见依旧还是兴趣或许就是美好生活的必备。
不用说的是HTML是制作网页,网站开发必须要掌握并学习的语言。
什么是HTML?
首先呢,HTML是一种超文本标记语言(Hyper Text Markup Language) ,所谓的超文本就是指在网页中可以包含图片、链接、甚至音乐,等非文字元素。用以描述修饰网页的语言。
HTML文件后缀名为(.html或 .htm),可以使用一般的文本编辑器编辑(我使用的编辑器有Dreamweaver、HBuilder、WebStorm),在文件中插入一些特有的标签加上自己的想法,最后想要的效果大致还是会出来(当然,我是说在理想的状况下)。
HTML中有着众多的标签,这些个标签与英文还是有一定的释义相同的,想要记住这些标签,当然需要更多的去练习加以记忆。
HTML中有哪些结构?

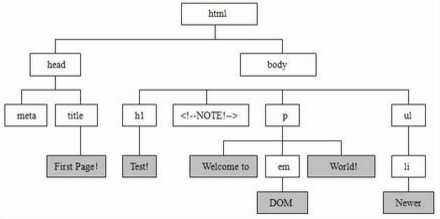
如图片所示,结构大致可分为HTML中包含了两个主体head、body。需要注意的是网页显示的内容需要写在body 的 里面。
常用的标签
网页能实现各种各样的定制,实现各种各样的功能,反过来可以说明我们的标签种类是很多的,这样才能实现各种各样的功能及定义。
而这里先讲四个最基本的标签
HTML标题是通过 < h1> - < h6> 等标签进行定义的。
示例:
<h1>This is first heading</h1>
<h2>This is second heading</h2>
<h3>This is third heading</h3>
<h4>This is third heading</h4>
<h5>This is third heading</h5>
<h6>This is third heading</h6>
...
...
HTML段落 paragraph 是通过 < p> 标签进行定义的。
示例:
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
...
...
HTML链接 链接 是通过 < a> 标签进行定义的。
示例:
<a href="http:// ">This is a link</a>
HTML图像 image是通过标签进行定义的。
示例:
<img src="ll.jpg" width="100" height="150" />
学习经验
对于初学者,坚持动手是提高的唯一路径,这样不仅让学习有趣起来,吸收提高也相当快。对于开发环境,我觉得在刚接触代码时,敲代码尽量还是接触只提示代码错误,尽量少的接触代码提示的开发软件,那样对代码的熟记不是很理想,虽然有很多不便,但对于初学者,这样易于学习,理解。在熟悉代码并能在记忆的情况下完全的敲出代码再使用功能强大的开发软件会对自身的开发有很大的帮助。
小结
在此说了这么多,自己感觉干货不足,这全是自己的能力原因与外在无关,希望在此的知识能为自己后续的学习铺垫一个较为坚实的基础,能有一个清晰的开发思路。
标签:
原文地址:http://www.cnblogs.com/hyea/p/5371379.html