标签:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.hanqi.test3">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Activity1">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Activity3">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".ActivityLast">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Activity1.java
package com.hanqi.test3; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import java.util.Timer; import java.util.TimerTask; public class Activity1 extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_1); // Intent intent = new Intent(this,Activity3.class); final Intent localIntent = new Intent(this, Activity3.class); Timer timer = new Timer(); TimerTask tast = new TimerTask() { @Override public void run() { startActivity(localIntent); } }; timer.schedule(tast,4000); } }
Activity3.java
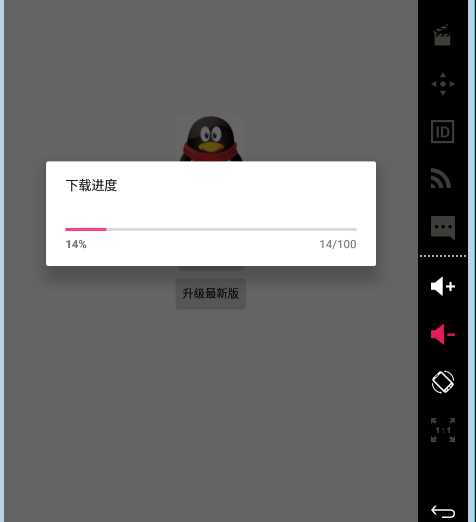
package com.hanqi.test3; import android.app.Activity; import android.app.AlertDialog; import android.app.ProgressDialog; import android.content.DialogInterface; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.TextView; import android.widget.Toast; public class Activity3 extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_3); } public void onclick1 (View v) { new AlertDialog.Builder(this) .setView(R.layout.loginlayout) .setNeutralButton("取消", null) .setPositiveButton("登陆", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { AlertDialog al = (AlertDialog) dialog; EditText ed_pw = (EditText) al.findViewById(R.id.ed_pw); String str = ed_pw.getText().toString(); if (str.equals("123456")) { Intent intent = new Intent(Activity3.this, ActivityLast.class); startActivity(intent); } else { Toast.makeText(Activity3.this, "密码错误,请重新输入", Toast.LENGTH_SHORT).show(); } } }) .setCancelable(false) .show(); } public void onclick2(View v) { new AlertDialog.Builder(this) .setView(R.layout.loginlayout2) .setPositiveButton("提交注册", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { AlertDialog al = (AlertDialog) dialog; TextView nc_qq = (TextView) al.findViewById(R.id.nc_qq); Toast.makeText(Activity3.this, "注册成功!", Toast.LENGTH_SHORT).show(); } }) .show(); } public void onclick3(View v) { final ProgressDialog pd = new ProgressDialog(this); pd.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); pd.setMessage("下载进度"); pd.show(); //创建thread实例 重写run方法 启动多线程 new Thread() { @Override public void run() { super.run(); for (int i = 0;i<=pd.getMax();i++) { try { Thread.sleep(100); }catch (Exception e) {} pd.setProgress(i); } pd.dismiss(); } }.start(); } }
ActivityLast.java
package com.hanqi.test3; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class ActivityLast extends AppCompatActivity { List<Haoyou> lf; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_last); ListView yemian =(ListView)findViewById(R.id.yemian); //准备数据源 lf = new ArrayList<Haoyou>(); lf.add(new Haoyou(R.drawable.qq,"会飞的企鹅","[在线]明天上课!")); lf.add(new Haoyou(R.drawable.qq,"明日依旧","[在线]明天上课!2")); lf.add(new Haoyou(R.drawable.qq, "会飞的企鹅3", "[在线]明天上课!3")); lf.add(new Haoyou(R.drawable.qq, "会飞的企鹅4", "[在线]明天上课!4")); yemian.setAdapter(new MyBaseAdapter()); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return lf.size(); } @Override public Object getItem(int position) { return lf.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { Log.e("TAG", "position = " + position); LayoutInflater layoutInflater = getLayoutInflater(); convertView = layoutInflater.inflate(R.layout.loginlayout3, null); } Haoyou haoyou = lf.get(position); ImageView qq = (ImageView) convertView.findViewById(R.id.tx_qq); TextView tv1 = (TextView) convertView.findViewById(R.id.tv1); TextView tv2 = (TextView) convertView.findViewById(R.id.tv2); qq.setImageResource((int) haoyou.getImage()); tv1.setText(haoyou.getName()); tv2.setText(haoyou.getContent()); return convertView; } } }
Haoyou.java
package com.hanqi.test3; /** * Created by Administrator on 2016/4/9. */ public class Haoyou { private int image; private String name; private String content; public Haoyou(int image, String name, String content) { this.image = image; this.name = name; this.content = content; } public void setName(String name) { this.name = name; } public void setImage(int image) { this.image = image; } public void setContent(String content) { this.content = content; } public int getImage() { return image; } public String getName() { return name; } public String getContent() { return content; } @Override public String toString() { return "Haoyou{" + "image=" + image + ", name=‘" + name + ‘\‘‘ + ", content=‘" + content + ‘\‘‘ + ‘}‘; } }
MainActivity.java
package com.hanqi.test3; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void onclick(View v) { Intent intent = new Intent(this,Activity1.class); startActivity(intent); } }
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.hanqi.test3.MainActivity" android:padding="20dp"> <ImageButton android:layout_width="68dp" android:layout_height="68dp" android:src="@drawable/mobileqq" android:onClick="onclick"/> </RelativeLayout>
activity_3.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.hanqi.test3.Activity3" android:orientation="vertical" android:gravity="center"> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@drawable/qq"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="登陆" android:id="@+id/dl_qq" android:onClick="onclick1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册" android:id="@+id/zc_qq" android:onClick="onclick2"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="升级最新版" android:id="@+id/sj_qq" android:onClick="onclick3"/> </LinearLayout>
activity_1.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.hanqi.test3.Activity1"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/beijing"/> </RelativeLayout>
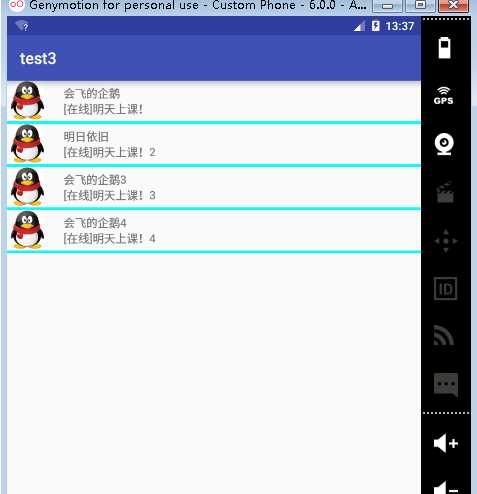
activity_last.xml
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="#0ff" android:dividerHeight="3dp" android:id="@+id/yemian"> </ListView>
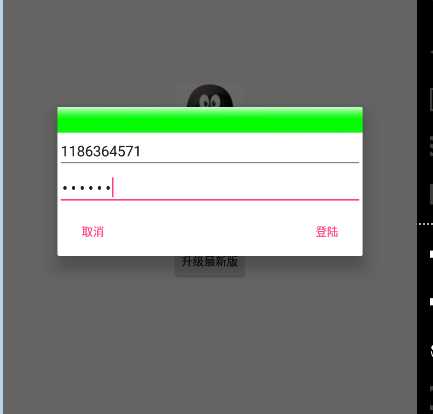
loginlayout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" android:src="@drawable/title" android:scaleType="fitXY"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="用户名" android:id="@+id/ed_username"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="密码" android:inputType="textPassword" android:id="@+id/ed_pw"/> </LinearLayout>
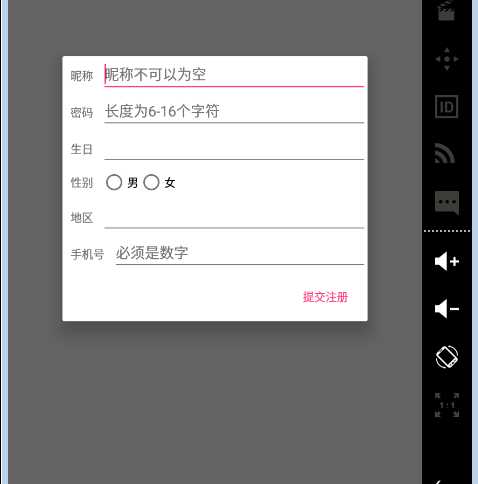
loginlayout2.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="昵称" android:padding="10dp" android:id="@+id/nc_qq"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="昵称不可以为空"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码" android:padding="10dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="长度为6-16个字符"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="生日" android:padding="10dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="性别" android:padding="10dp"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="男" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="地区" android:padding="10dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机号" android:padding="10dp"/> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="必须是数字"/> </LinearLayout> </LinearLayout>
loginlayout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/qq" android:id="@+id/tx_qq"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_gravity="center_vertical" android:layout_marginLeft="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="会飞的企鹅" android:id="@+id/tv1"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="[在线]明天上课!" android:id="@+id/tv2"/> </LinearLayout> </LinearLayout>
效果图如下:








标签:
原文地址:http://www.cnblogs.com/0927wyj/p/5371610.html