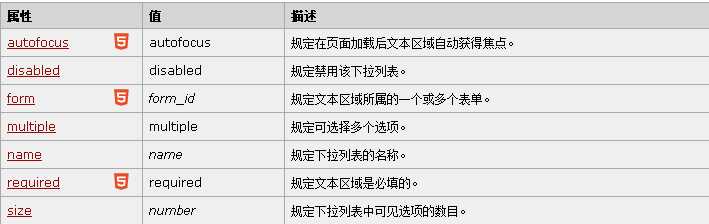
标签:
select 元素可创建单选或多选菜单。
<select&> 元素中的 <option> 标签用于定义列表中的可用选项。
提示:select 元素是一种表单控件,可用于在表单中接受用户输入。
New: HTML5 中的新属性。

option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
注释:<option> 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。
注释:请与 select 元素配合使用此标签,否则这个标签是没有意义的。
提示:如果列表选项很多,可以使用 <optgroup> 标签对相关选项进行组合。

本例演示如何创建一个简单的带有预选值的下拉列表,预选值指预先指定的首选项。
 View Code
View Code标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5371582.html