标签:style blog http color 使用 os io 2014
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>百度</title> <style type="text/css"> *{margin: 0;padding: 0;} body{text-align: center;} .header{text-align: right;font-size: 12px;margin: 10px;} .mainnav{font-size: 14px;text-indent: -112px;} .mainnav a{padding-left: 15px;} .input{margin-top: 5px;} .input input{width: 450px;height: 32px;} .input button{width: 95px;height: 38px;} .subnav{margin-top: 35px;} .wrapper{height: 100%;position: fixed;min-height: 500px;width: 100%;} .footer{position: absolute;bottom: 80px; width: 100%;} .footersub1{margin-top: 20px;} .footersub2{font-size: 12px;} </style> </head> <body> <div class="wrapper"> <div class="header"> <a href="">搜索设置</a> <a href="">|</a> <a href="">登录</a> <a href="">注册</a> </div> <img class="logo" src="baidu.gif"> <div class="mainnav"> <a href="">新闻</a> <a href="">网页</a> <a href="">贴吧</a> <a href="">知道</a> <a href="">音乐</a> <a href="">图片</a> <a href="">视频</a> <a href="">地图</a> </div> <div class="input"> <input type="text"> <button>百度一下</button> </div> <div class="subnav"> <a href="">百科</a> <a href="">文库</a> <a href="">hao123</a> <a href="">|</a> <a href="">更多>></a> </div> <div class="footer"> <div> <a href="">把百度设为首页</a> </div> <div class="footersub1"> <a href="">加入百度</a> <a href="">|</a> <a href="">搜索风云榜</a> <a href="">|</a> <a href="">关于百度</a> <a href="">|</a> <a href="">About Baidu</a> </div> <div class="footersub2"> <a href="">©2014 Baidu 使用百度前必读 京ICP证030173号 <img src="gs.gif"></a> </div> </div> </div> </body> </html>
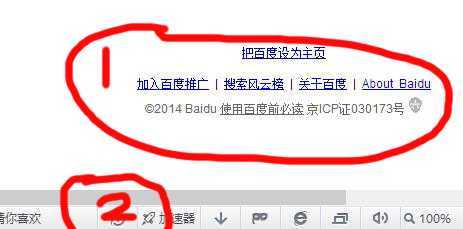
 我个人比较喜欢使用div做布局,不知道这样布局有木有问题?难点在于实现“footer“跟随浏览器底端移动!(1随着浏览器的底端上下运动PS:具体效果可以参考百度首页)
我个人比较喜欢使用div做布局,不知道这样布局有木有问题?难点在于实现“footer“跟随浏览器底端移动!(1随着浏览器的底端上下运动PS:具体效果可以参考百度首页)
关键点在于“wrapper”,这个大的div具有浏览器的高度(因为高度100%PS:我是这样理解的)还设置了一个最小高度min-height(不能让1移动到其它内容部分)position: fixed是让div相对于浏览器定位。
“footer”中的position: absolute;bottom: 80px;(“footer”相对于父节点wrapper绝对定位,bottom是1距离底部的距离)。
PS:难点就在于对“wrapper”和“footer”的理解。
Html5开发——html+css基础一(百度首页),布布扣,bubuko.com
标签:style blog http color 使用 os io 2014
原文地址:http://www.cnblogs.com/Kround/p/3873309.html