标签:
近期开始独立攻克百度前端技术学院的各项任务,之前做了两个比较复杂的页面,深深感觉基础不好,好多css的语句都是为了实现效果而去写的,出现了好多问题,而自己的解决方案也不够优,于是决定从基础开始学起,循序渐进。
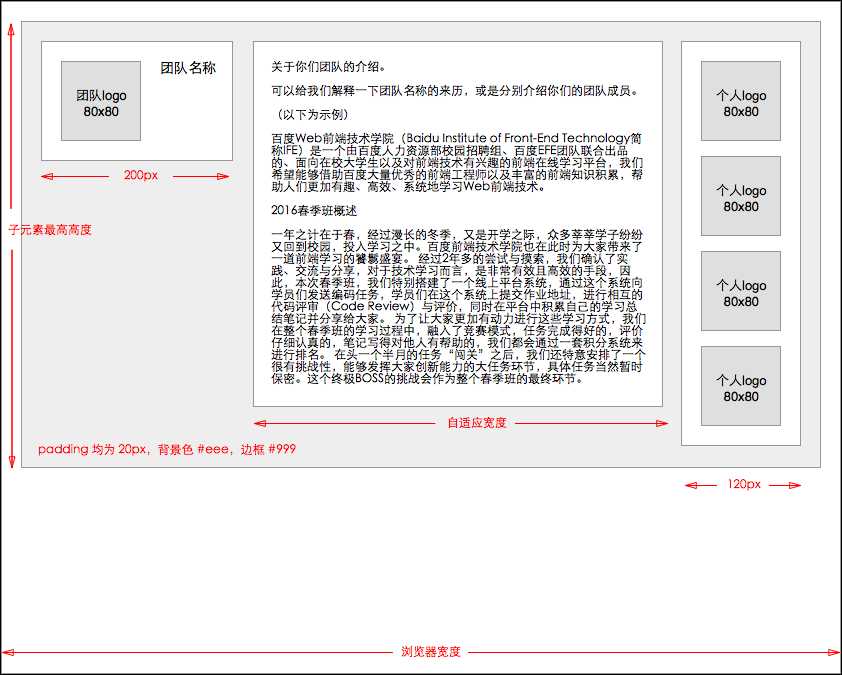
第一个任务是实现一个三栏布局,外部的两栏固定宽度,中间自适应,以下是效果图:

我使用了两种方法实现以上效果:float和position
以下是float方法的CSS代码:
1 .team-inf{ 2 float: left; 3 width: 200px; 4 } 5 .logo-group{ 6 float: right; 7 padding: 0; 8 width: 120px; 9 height: 420px; 10 } 11 .team-intro{ 12 margin: 0 140px 0 220px; 13 }
注意:中间栏的margin-left和margin-right是根据左右两栏的宽度计算而得的,若不设置这两个参数,中间栏的长度将和父容器相同,无法实现三栏并列的效果。
相应的html代码如下:
1 <div class="container border-group"> 2 <div class="team-inf border-group"> 3 <img src="images/teamlogo.jpg" class="team-logo"/> 4 <div class="team-name">Yvonne Kong</div> 5 </div> 6 <div class="logo-group border-group"> 7 <img src="./images/logo1.jpg" class="personal-logo"/> 8 ...... 11 </div> 12 <div class="team-intro border-group"> 13 ......21 </div> 22 </div>
注意:
以下是position方法的CSS代码:
1 .container{ 2 position: relative; 3 min-height: 460px; 4 background-color: #eee; 5 } 6 .team-inf{ 7 position: absolute; 8 left: 20px; 9 width: 200px; 10 } 11 .logo-group{ 12 position: absolute; 13 right: 20px; 14 padding: 0; 15 width: 120px; 16 height: 420px; 17 } 18 .team-intro{ 19 margin: 0 140px 0 220px; 20 }
将父容器的position设置为relative,两个边栏的position设置成absolute即可。
注意:
以上是自己做这个task后的感受,其中可能有很多问题,自己会不断学习,不断优化本篇博文。
标签:
原文地址:http://www.cnblogs.com/songkong/p/5371661.html