标签:
layout_simple.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:src="@drawable/yuantu" android:id="@+id/lv2"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_gravity="center_vertical" android:layout_marginLeft="20dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="美食图片" android:id="@+id/tv1"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="很好吃啊" android:id="@+id/tv2"/> </LinearLayout> </LinearLayout>
activity_ui5.xml
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv_2"> </ListView>
UIActity.java
package com.hanqi.test5; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; import java.util.ArrayList; import java.util.List; public class UIActivity5 extends AppCompatActivity { //数据源 //List<Map<String,Object>> lm; List<Food> lf; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ui5); //获取ListView ListView lv_2 =(ListView)findViewById(R.id.lv_2); //准备数据源 lf = new ArrayList<Food>(); lf.add(new Food(R.drawable.yuantu,"内容1","美食1")); lf.add(new Food(R.drawable.yuantu,"内容2","美食2")); lf.add(new Food(R.drawable.yuantu,"内容3","美食3")); lf.add(new Food(R.drawable.yuantu,"内容4","美食4")); /* lm =new ArrayList<Map<String,Object>>(); Map<String,Object> map = new Hashtable<String, Object>(); map.put("image",R.drawable.yuantu); map.put("name","美食图片01"); map.put("content","很好吃啊01"); lm.add(map); map = new Hashtable<String, Object>(); map.put("image",R.drawable.yuantu); map.put("name","美食图片02"); map.put("content","很好吃啊02"); lm.add(map); map = new Hashtable<String, Object>(); map.put("image",R.drawable.yuantu); map.put("name","美食图片03"); map.put("content","很好吃啊03"); lm.add(map); map = new Hashtable<String, Object>(); map.put("image",R.drawable.yuantu); map.put("name","美食图片04"); map.put("content","很好吃啊04"); lm.add(map);*/ lv_2.setAdapter(new MyBaseAdapter()); } class MyBaseAdapter extends BaseAdapter { //获取要显示的行数 @Override public int getCount() { return lf.size(); } //获取对应下标的行 @Override public Object getItem(int position) { return lf.get(position); } //获取对应行的id @Override public long getItemId(int position) { return position; } //给视图适配数据,返回视图 //3个参数:1.position(数据的下标) //2.convertView(可重复使用的视图) //3.parent(父视图) @Override public View getView(int position, View convertView, ViewGroup parent) { //如果convertView为空,就加载layout文件 if (convertView == null) { Log.e("TAG","position = "+position); //1.获取样式文件(layout文件) LayoutInflater layoutInflater = getLayoutInflater(); convertView = layoutInflater.inflate(R.layout.layout_simple, null); } //2.数据和layout文件的视图组件进行绑定 //1)从数据源里获取一行数据 //Map<String,Object> map = lm.get(position); Food food = lf.get(position); //2)获取layout文件的视图组件 ImageView iv_2 = (ImageView)convertView.findViewById(R.id.lv2); TextView tv1 = (TextView)convertView.findViewById(R.id.tv1); TextView tv2 = (TextView)convertView.findViewById(R.id.tv2); //3)绑定(数据适配) // iv_2.setImageResource((int) map.get("image")); // tv1.setText(map.get("name").toString()); // tv2.setText(map.get("content").toString()); iv_2.setImageResource((int) food.getImage()); tv1.setText(food.getName()); tv2.setText(food.getContent()); //3.返回视图 return convertView; } } }
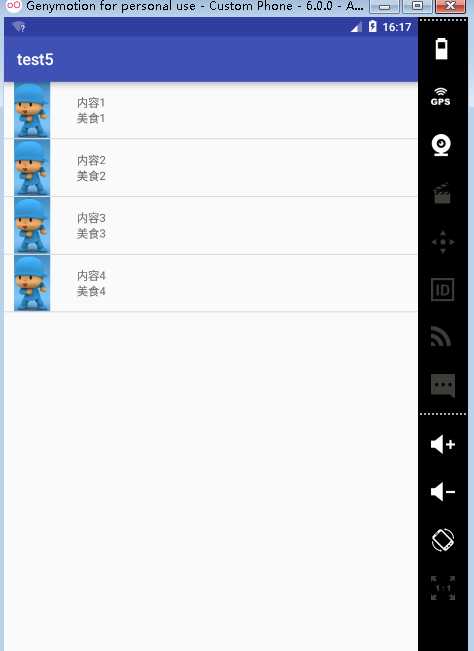
效果图:

标签:
原文地址:http://www.cnblogs.com/0927wyj/p/5372071.html